教你如何快速搭建百度智能小程序(四):制作首页轮显图banner
发布于 2023-12-12 11:45:32 浏览 509 次
适用环境:
型号:台式机系统:win10
版本:百度开发者工具 4.8.2
问题解析:
【】
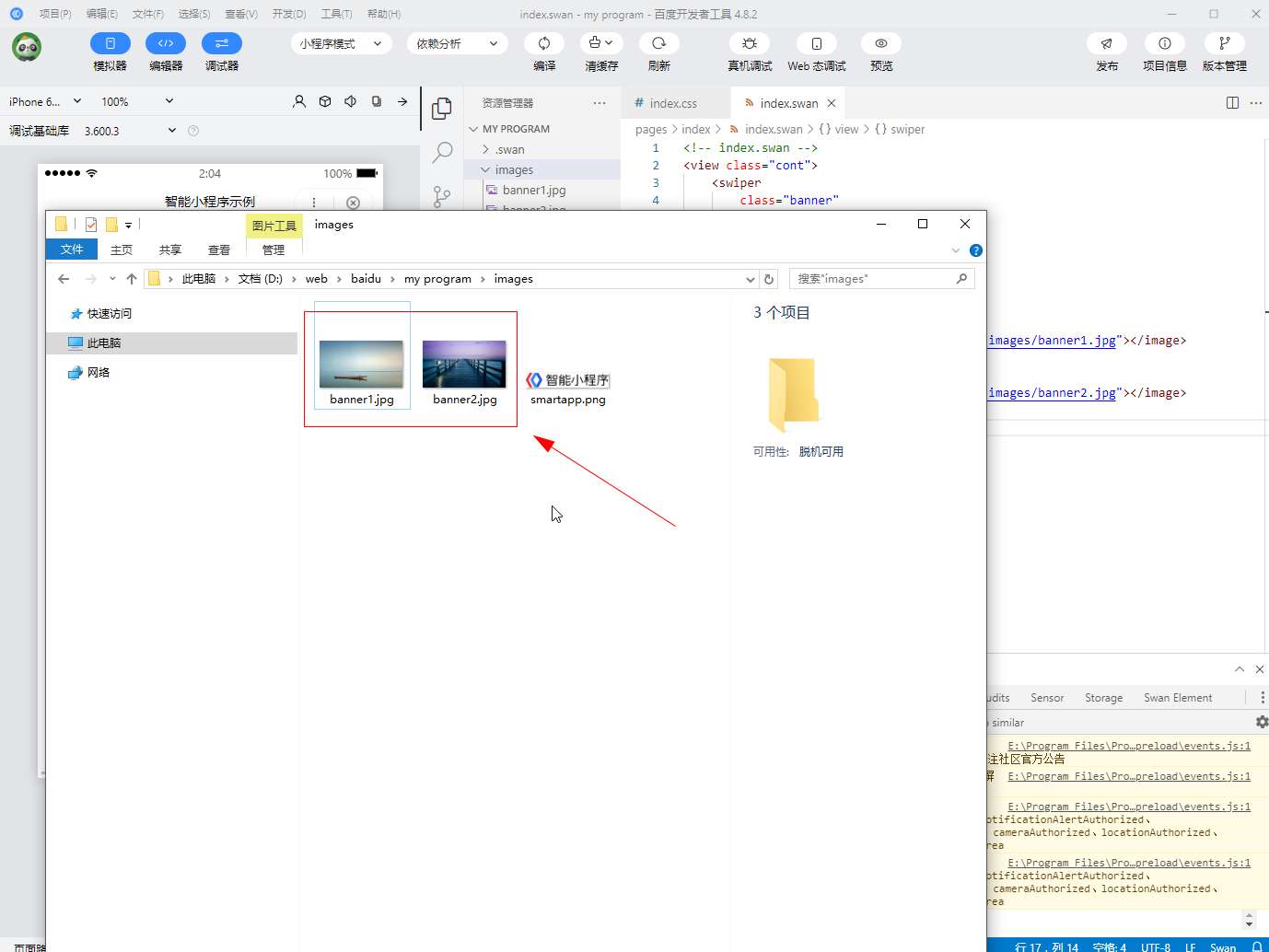
1、 准备轮显图事先准备好两张16:9的banner图片放入项目文件夹中的images文件夹下。

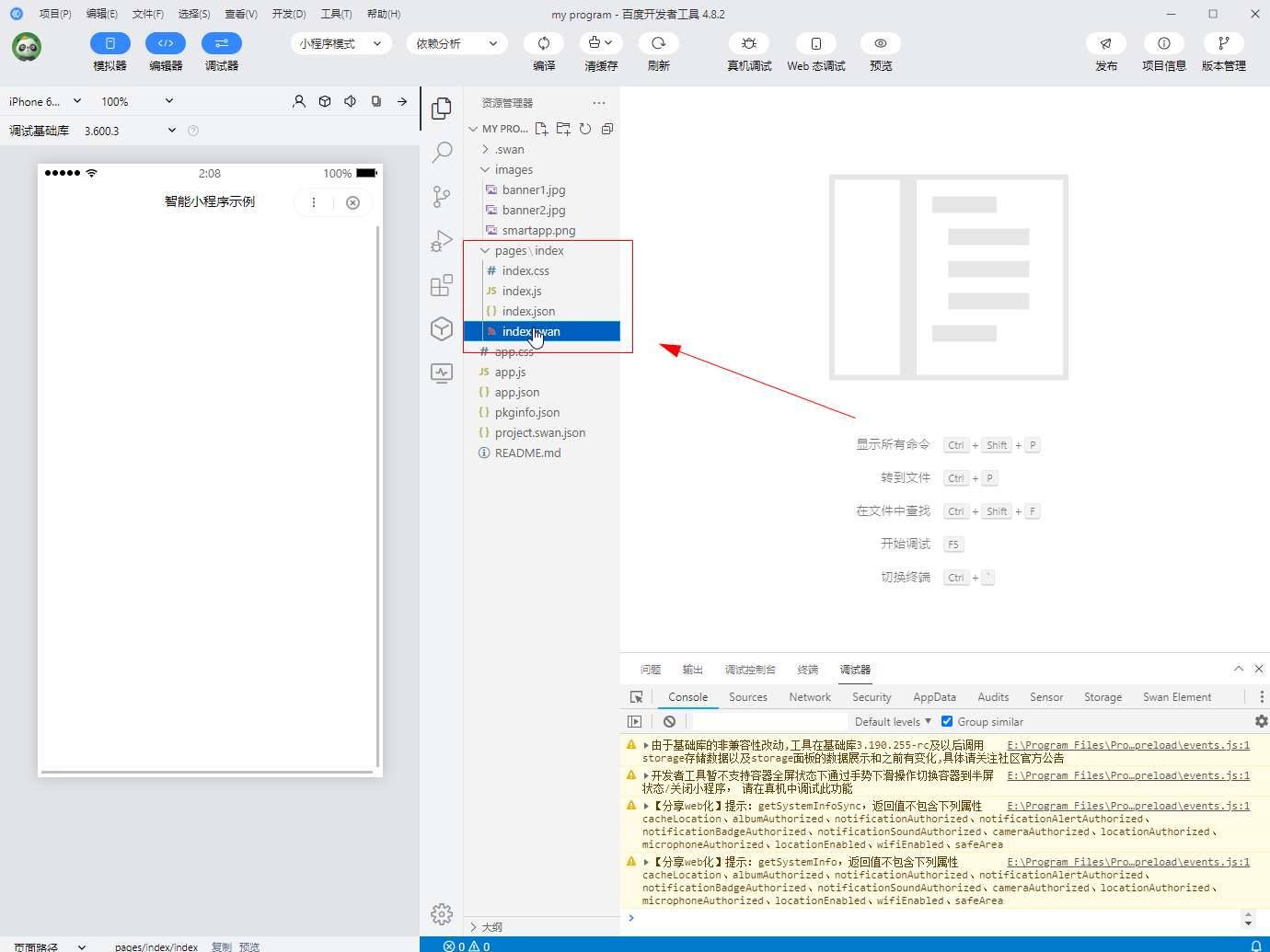
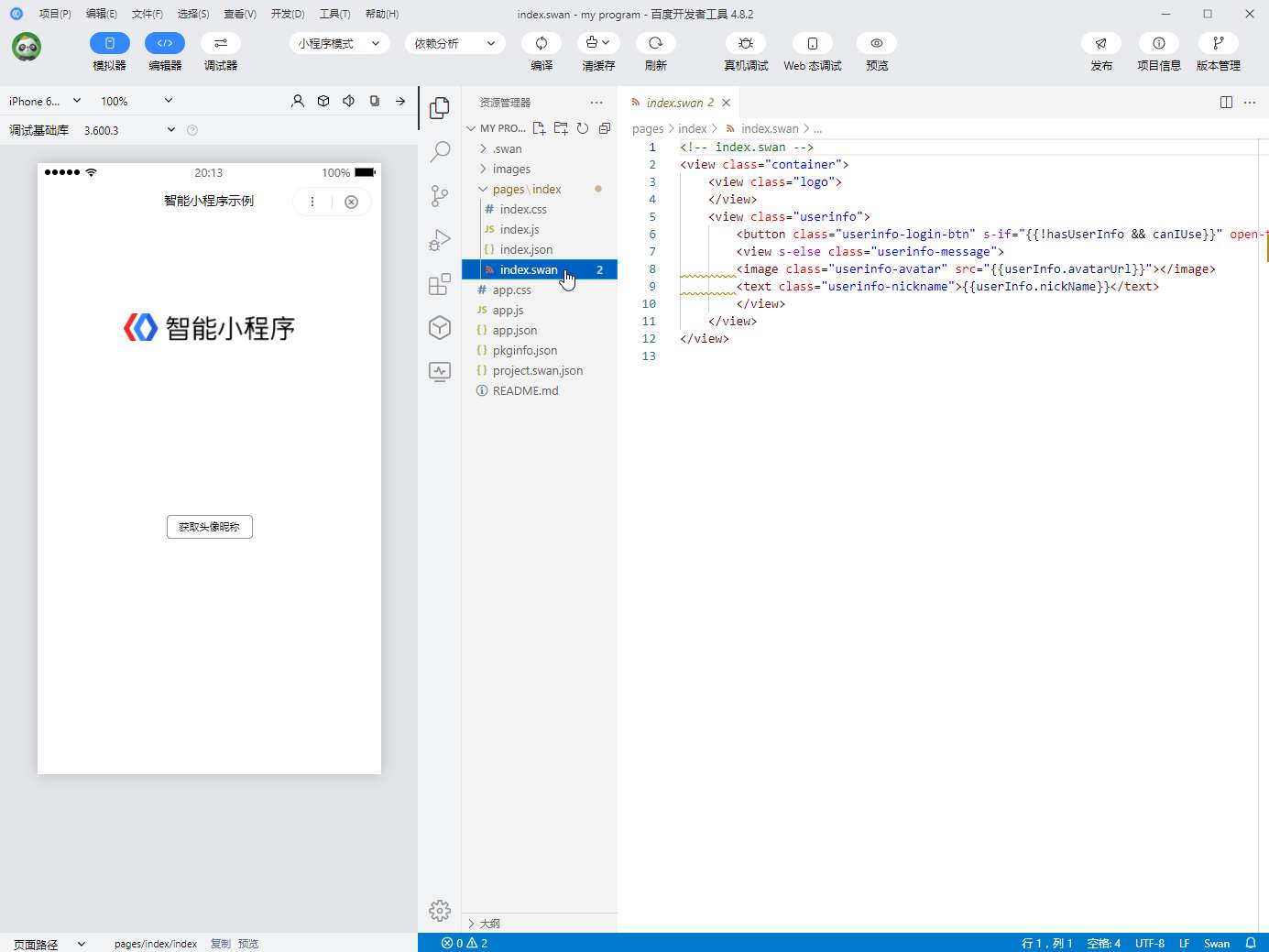
双击开发工具中pages文件夹里的index.swan和index.css文件。

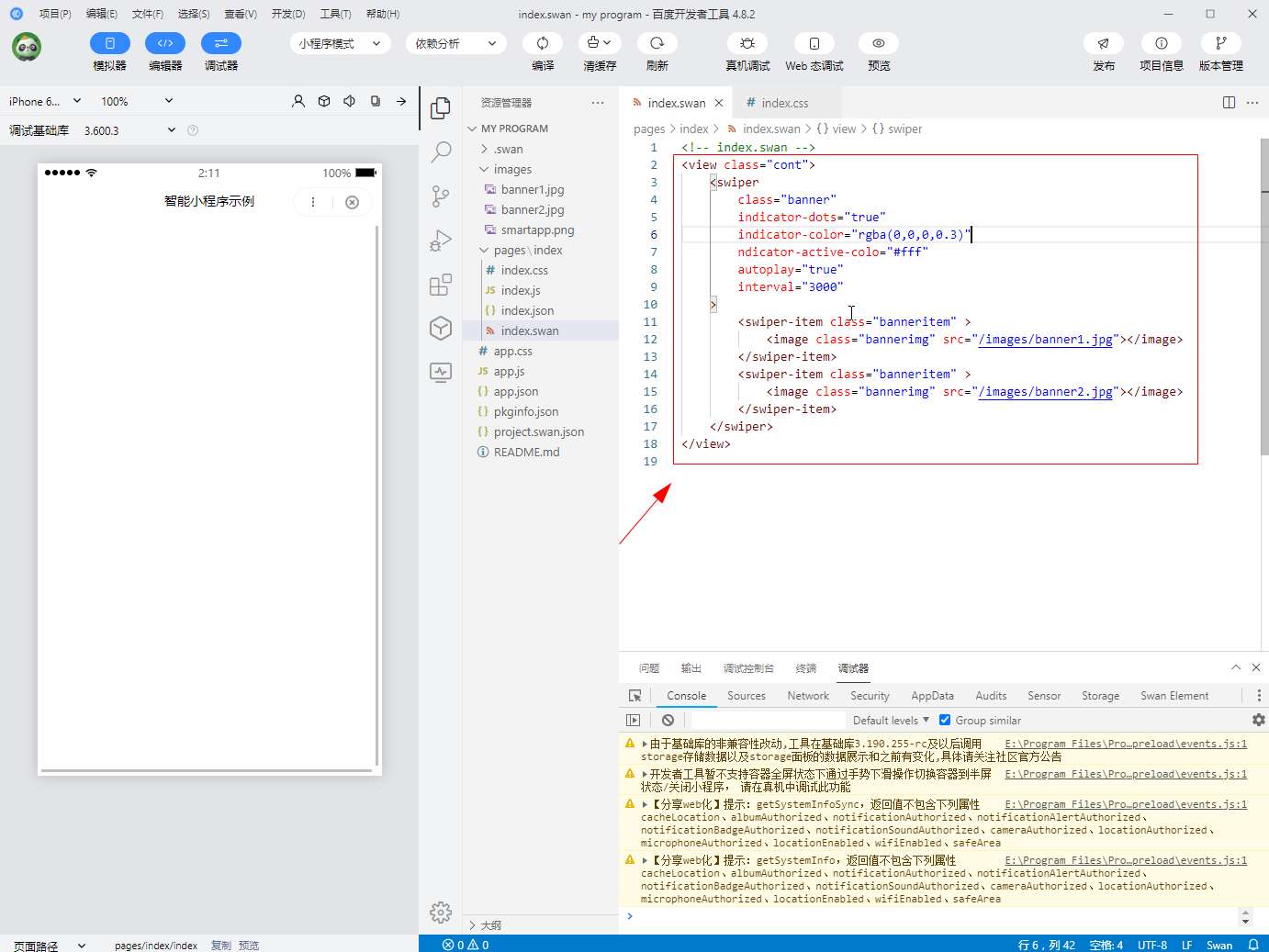
在index.swan编辑框中输入banner代码并保存。
<!--index.swan文件-->
<view class="cont">
<swiper
class="banner"
indicator-dots="true"
indicator-color="rgba(0,0,0,0.3)"
ndicator-active-colo="#fff"
autoplay="true"
interval="3000"
>
<swiper-item class="banneritem" >
<image class="bannerimg" src="/images/banner1.jpg"></image>
</swiper-item>
<swiper-item class="banneritem" >
<image class="bannerimg" src="/images/banner2.jpg"></image>
</swiper-item>
</swiper>
</view>
1.view标签:视图组件,相当于html中的div容器。
2.swiper标签:百度小程序自带的轮显图组件。
3.swiper-item标签:组件内部的子项,用来存放图片或文字。
4.image标签:图片组件,类似html中的img标签。image 组件默认宽度 300px 、高度 225px,在使用的过程中需要对宽高重新设置。
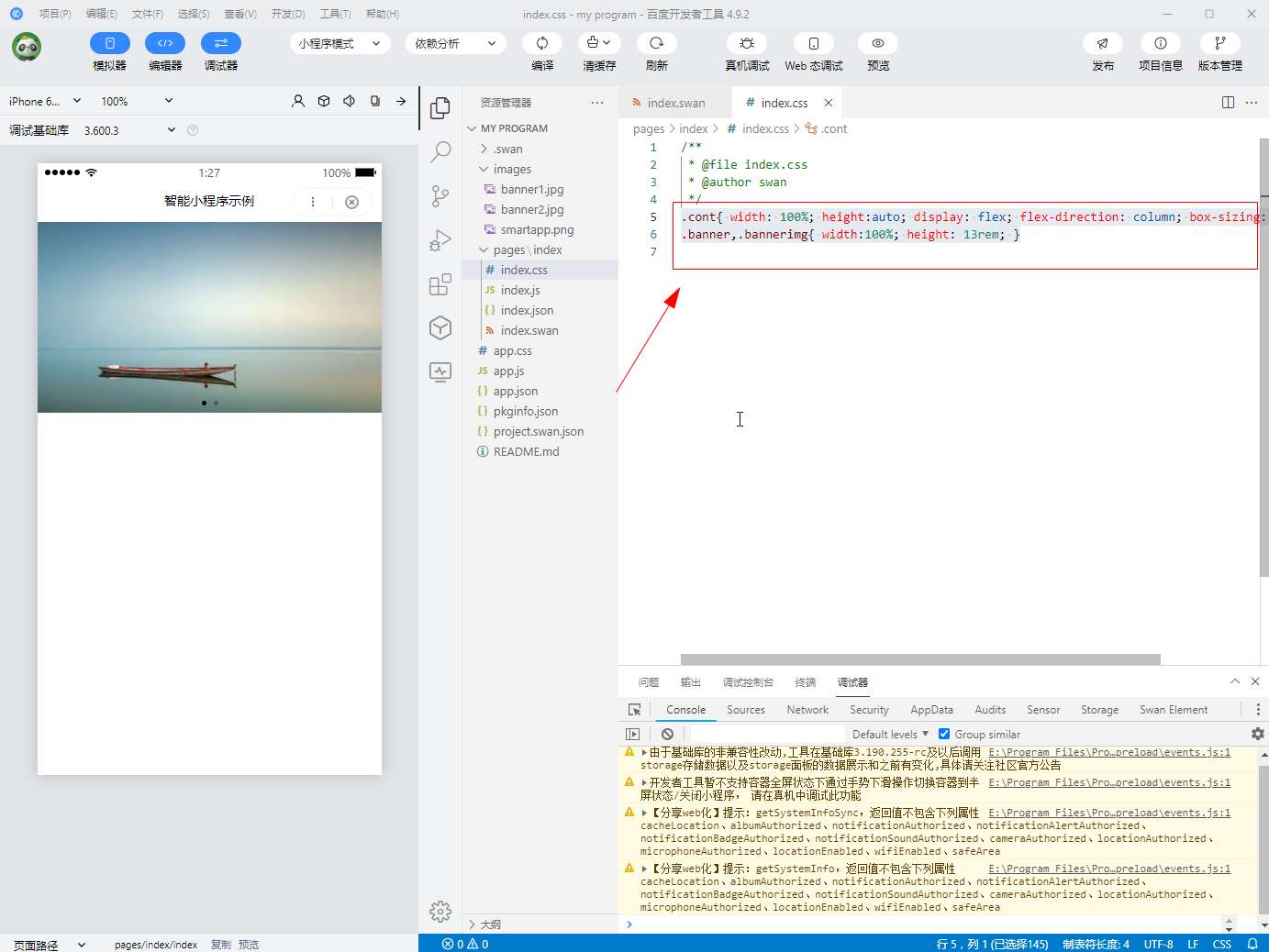
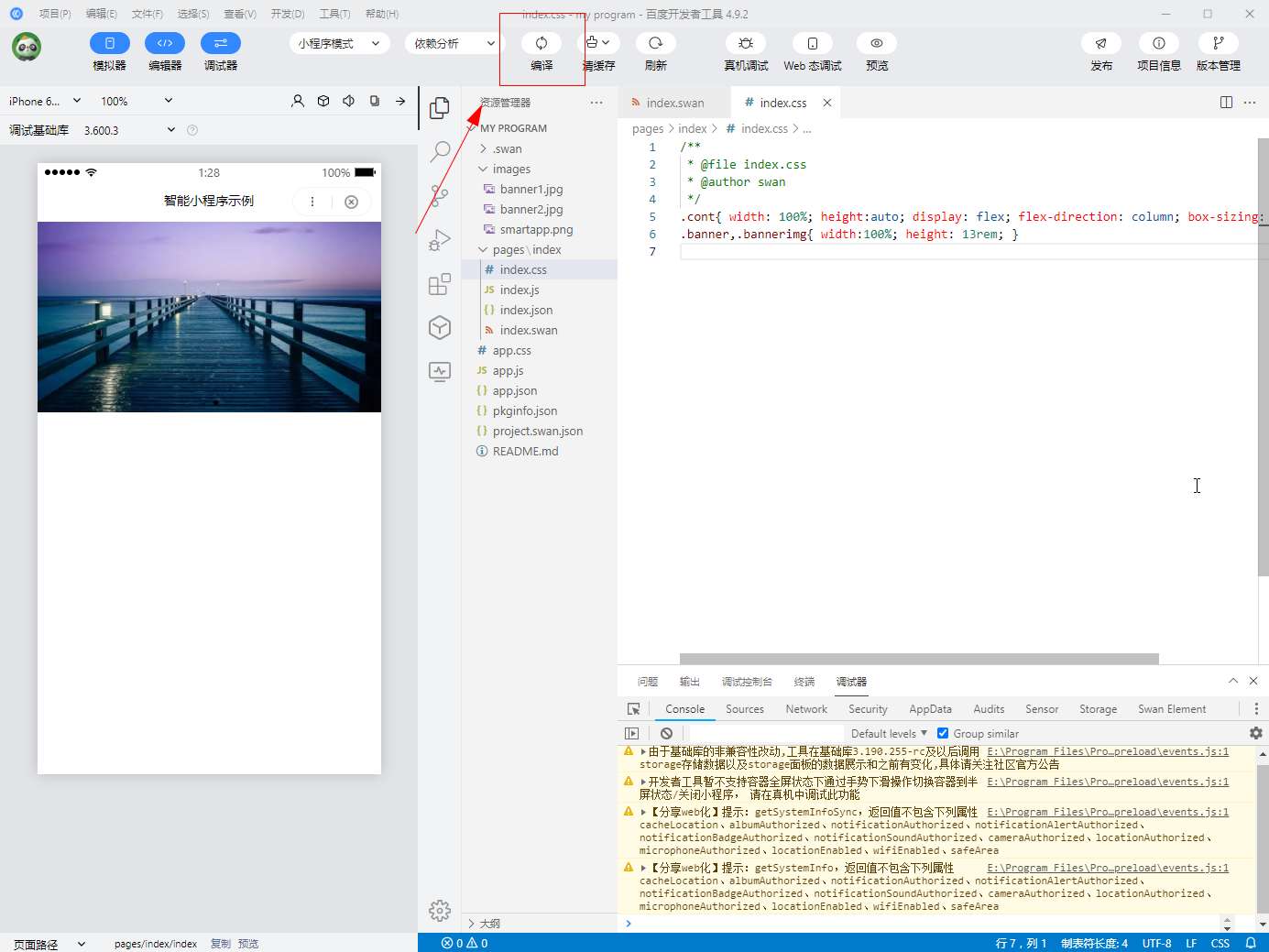
在index.css编辑框中输入banner样式代码并保存。
<!--index.css文件-->
.cont{ width: 100%; height:auto; display: flex; flex-direction: column; box-sizing: border-box;}
.banner,.bannerimg{ width:100%; height: 13rem; }
点击【编译】按钮对小程序源码进行编译即可看到效果。

关联问答:
1、教你如何快速搭建百度智能小程序(一):准备工作(点击查看)
相关推荐
-
-
教你如何快速搭建百度智能小程序(三):了解文件结构
发布于2023-12-12 11:42:52 432个赞 -

-
-
-
教你如何快速搭建百度智能小程序(二):新建项目
-

-

-

- 发布于2023-12-12 11:42:10 447个赞
-
-
-
教你如何快速搭建百度智能小程序(一):准备工作
-

-

-

- 发布于2023-12-12 11:39:09 2496个赞
-
-
-
ppt怎么制作
发布于2023-12-10 16:33:15 283个赞 -

-
-
-
手机excel版本如何更新
发布于2023-12-10 16:32:23 264个赞 -

-
-
-
手机怎么制作docx
发布于2023-12-10 16:30:41 242个赞 -

-
-
-
手机WPS如何添加下划线
发布于2023-12-10 16:27:17 409个赞 -

-
-
-
手机WPS如何统计字数
发布于2023-12-10 16:26:00 413个赞 -

-
-
-
如何用ffmpeg命令使图片、MP3、文字合成有字幕的视频
发布于2023-11-28 00:39:18 314个赞 -

-
-
-
js的$.ajax方法如何控制请求时间
发布于2023-11-28 00:31:36 598个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1490个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1790个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1548个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1827个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2025个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1992个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2106个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1607个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1468个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1069个赞
-
