$.get()的错误处理怎么弄
发布于 2023-09-13 01:42:43 浏览 267 次

问题解析:
【】
1、 要正确处理$.get()方法的错误,您可以使用.fail()方法或.catch()方法。这两个方法可以在$.get()请求失败时执行自定义的错误处理逻辑。以下是两种不同的处理方式: 2、 使用.fail()方法:$.get(url)
.done(function(response) {
// 处理成功的响应
})
.fail(function(jqXHR, textStatus, errorThrown) {
// 处理请求失败 console.log("请求失败:" + textStatus + ", " + errorThrown);
});
3、
使用.catch()方法(需要jQuery版本3.0或更高):$.get(url)
.done(function(response) {
// 处理成功的响应
})
.catch(function(jqXHR, textStatus, errorThrown) {
// 处理请求失败 console.log("请求失败:" + textStatus + ", " + errorThrown);
});
4、
在这两种方法中,您可以根据实际需求对失败的情况进行处理。参数jqXHR是一个XMLHttpRequest对象,textStatus是错误的描述,errorThrown是可选的错误信息。
5、
请确保您已经包含了jQuery库,并将上述代码嵌入到合适的位置,以便在请求失败时执行相应的代码块。
相关推荐
-
-
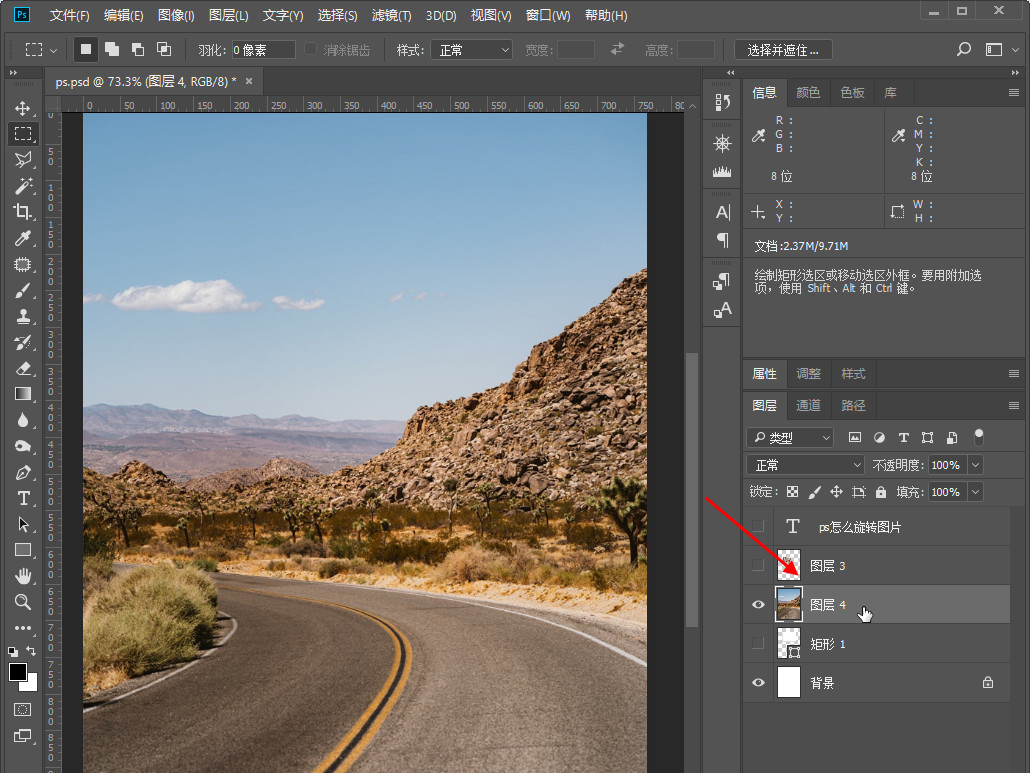
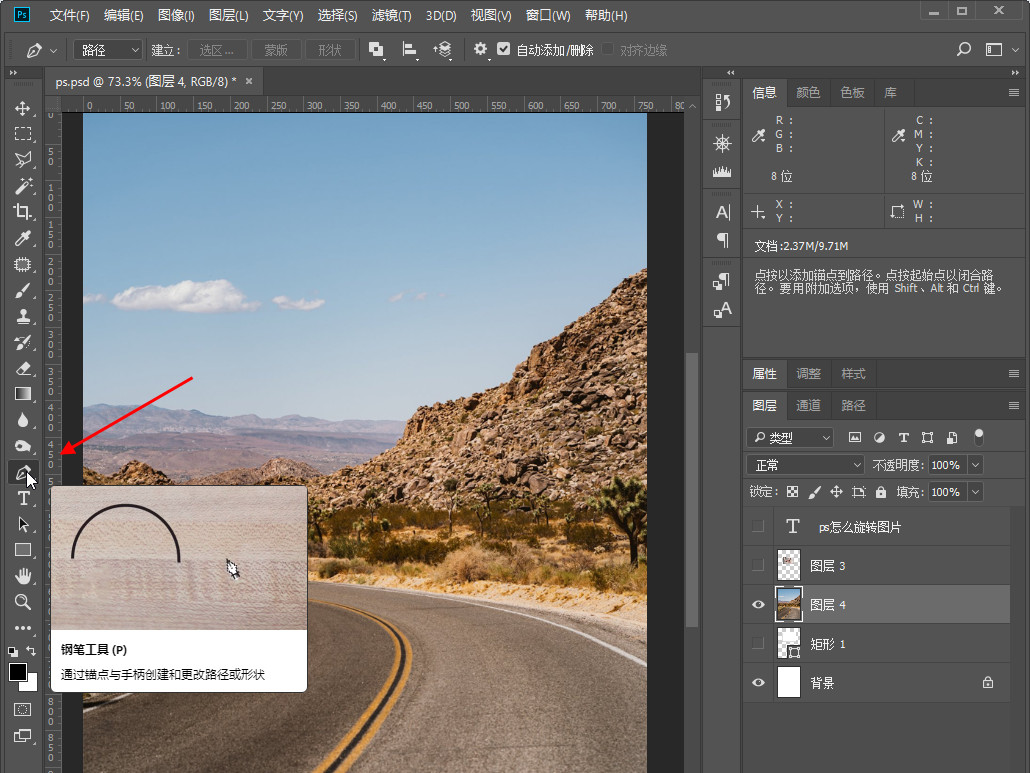
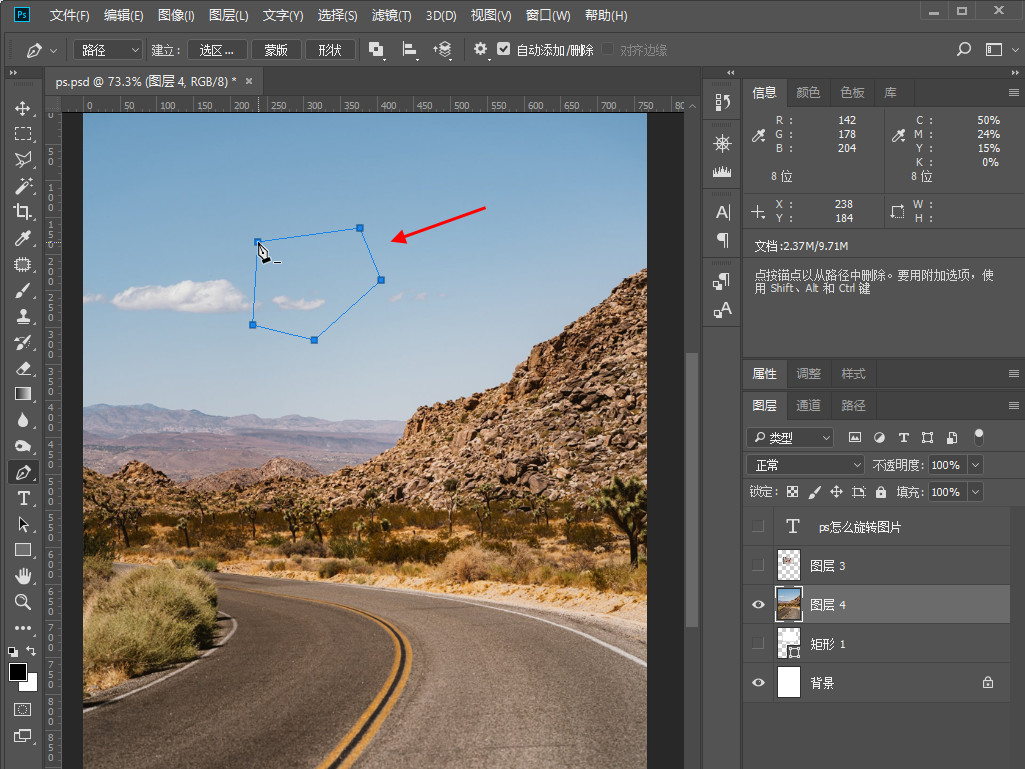
ps怎么裁剪不规则图片
-

-

-

- 发布于2024-04-10 22:21:16 536个赞
-
-
-
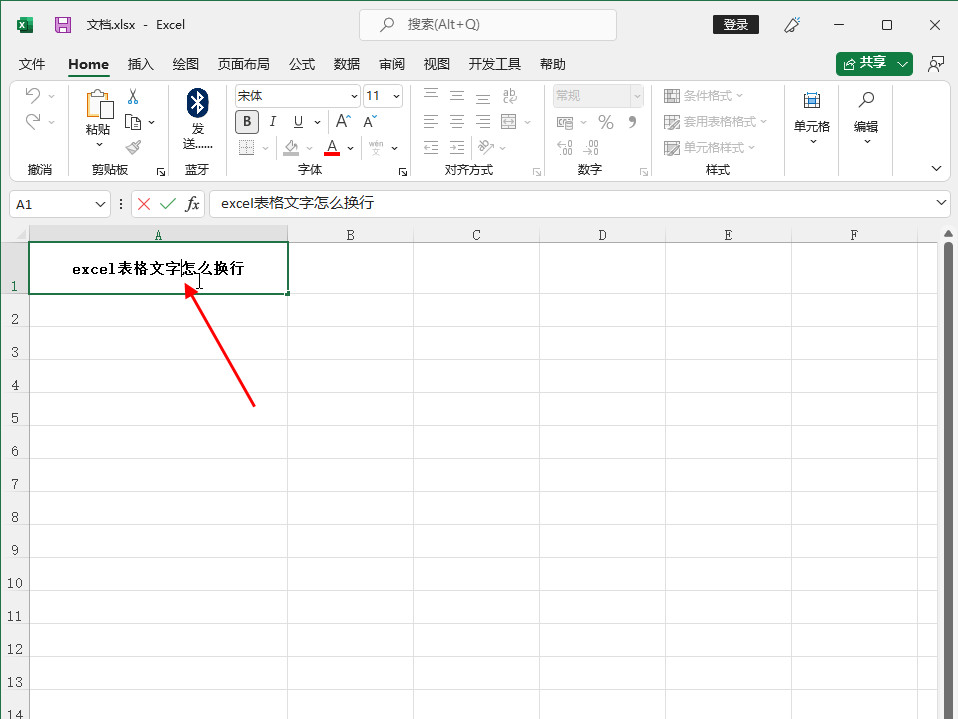
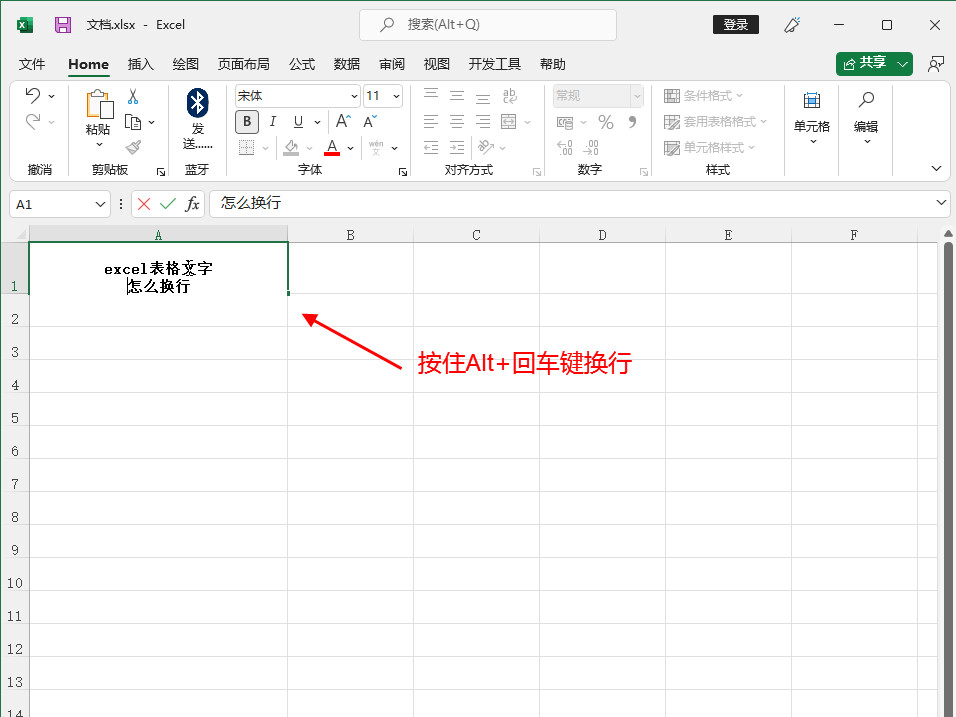
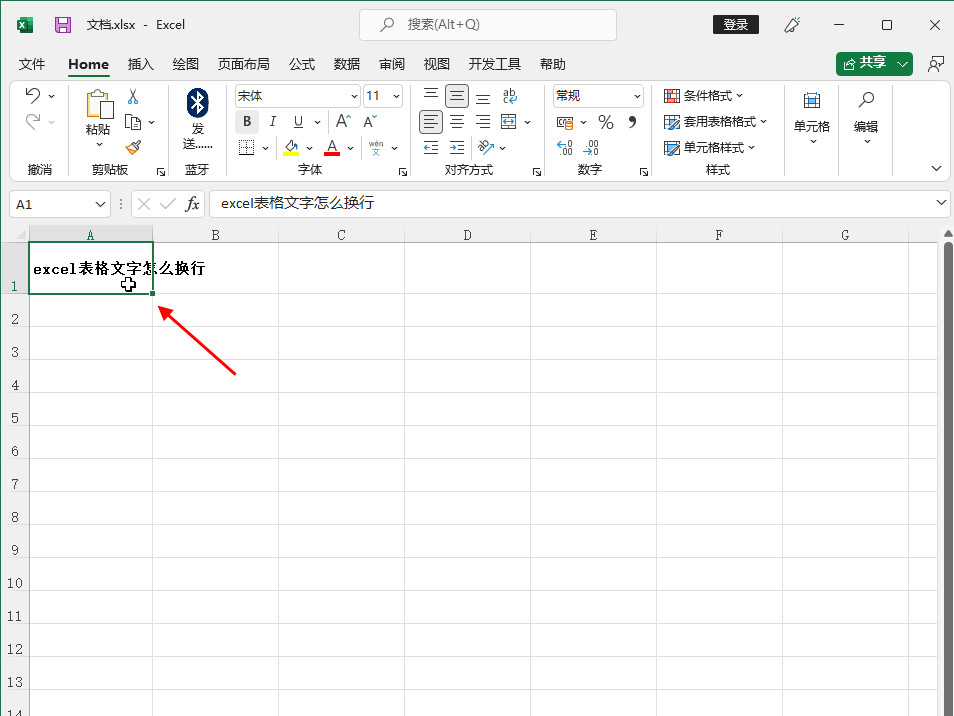
excel表格文字怎么换行
-

-

-

- 发布于2024-02-19 23:28:41 205个赞
-
-
-
用niceScroll插件出现unable to preventDefault...错误
发布于2023-06-19 15:28:23 265个赞 -

-
-
-
怎么用Excel进行分类汇总
发布于2023-06-10 09:21:46 506个赞 -

-
-
-
ps怎么换人物背景颜色
发布于2023-06-10 09:20:59 515个赞 -

-
-
-
手机excel怎么自动筛选
发布于2023-06-10 00:15:31 471个赞 -

-
-
-
手机excel怎么添加图片
发布于2023-06-10 00:12:55 900个赞 -

-
-
-
引入jquery控制台提示jquery.min.map系统错误
发布于2023-06-03 19:22:42 254个赞 -

-
-
-
电脑上怎么安装excel免费
发布于2023-05-21 15:51:50 492个赞 -

-
-
-
excel怎么自动填充序号
-

-

-

- 发布于2023-05-21 15:43:52 421个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1237个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1504个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1308个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1552个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1705个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1642个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1703个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1365个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1246个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 865个赞
-
