pc页面在移动端查看如何等比缩放
发布于 2022-05-23 20:17:30 浏览 532 次

1.在head标签内加入meta标签代码。
2.在css中设置html和body标签最小宽度1300px。
3.使用浏览器查看效果。
系统:win10
版本:css3
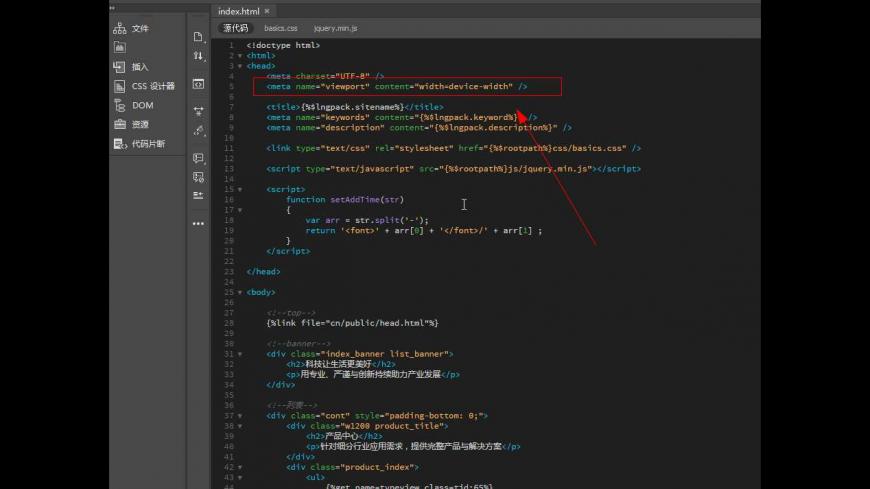
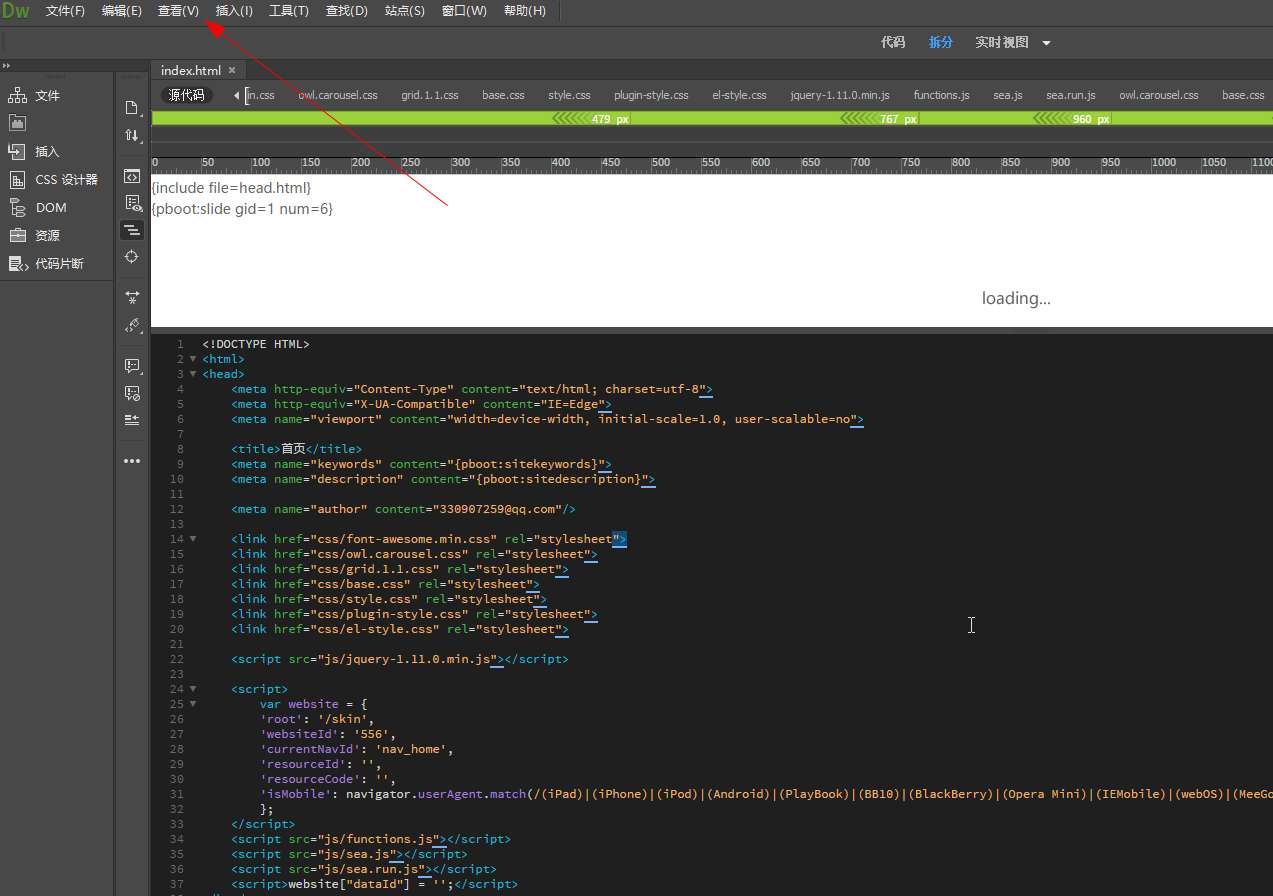
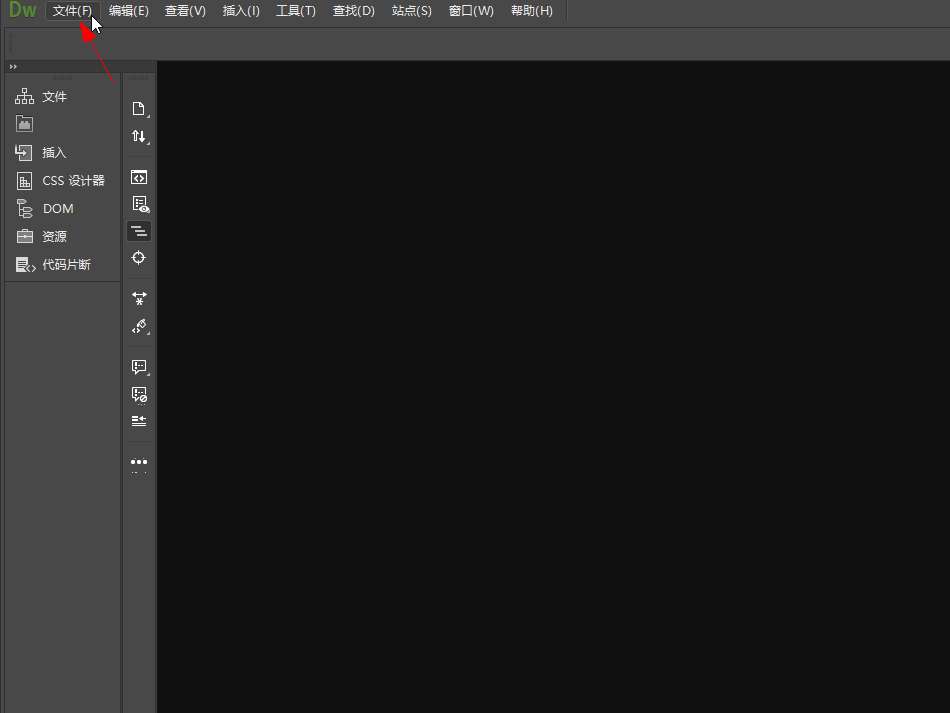
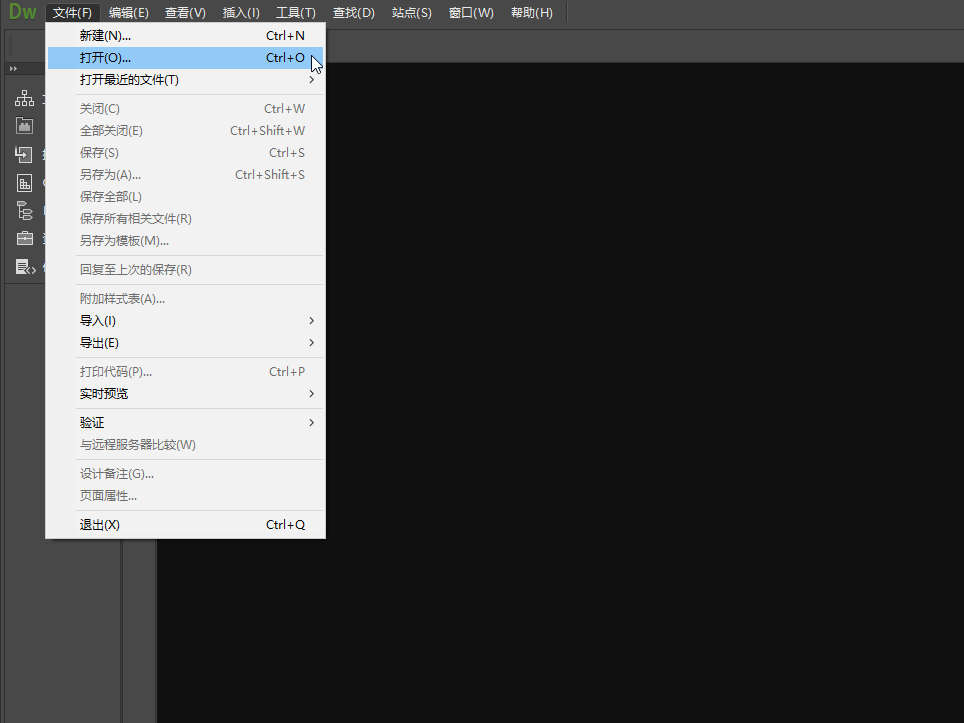
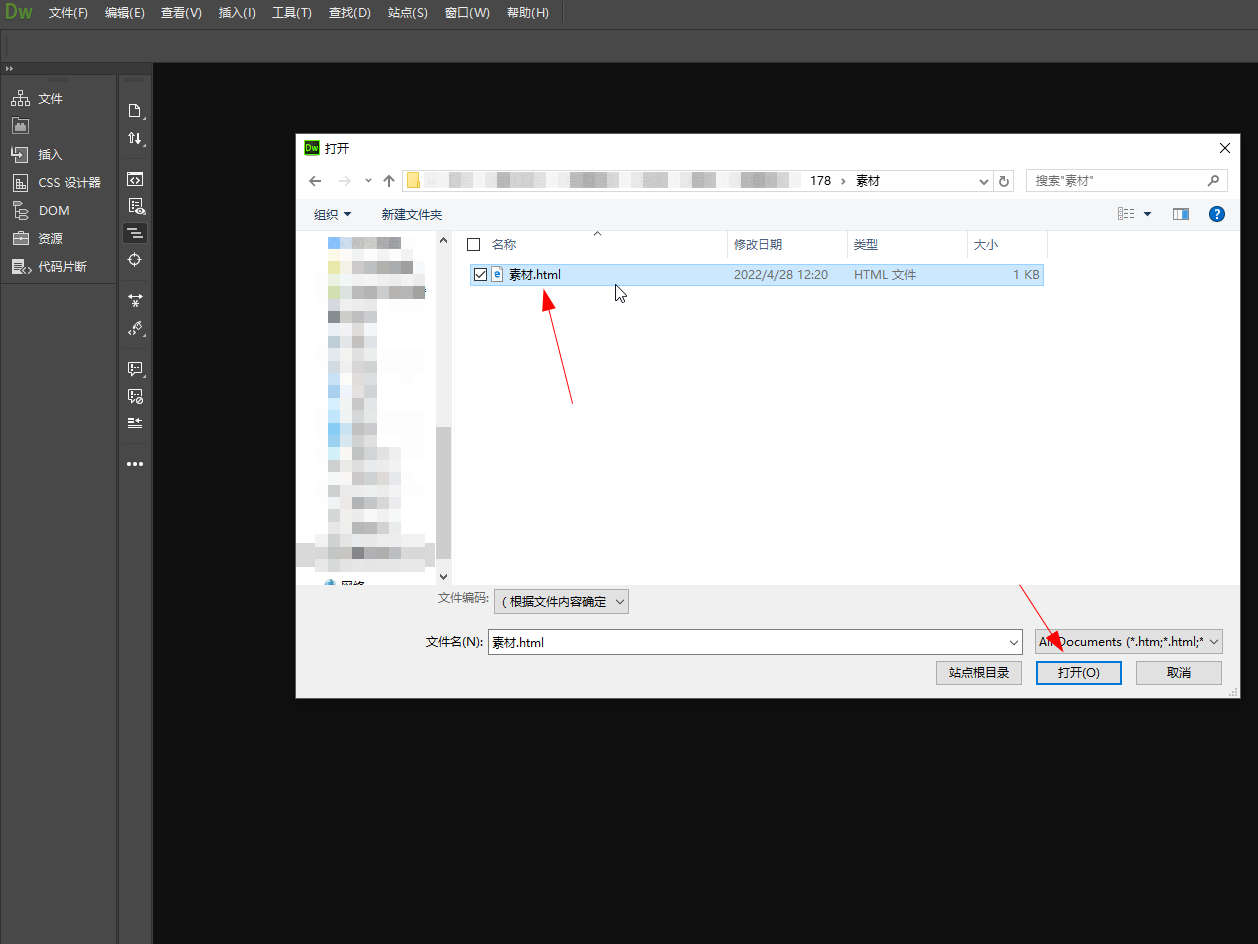
在head标签内加入meta标签代码。
▼ 
在head标签内加入meta标签代码。
2、
设置body最小宽度
在css中设置html和body标签最小宽度1300px。
▼ 
在css中设置html和body标签最小宽度1300px。
3、
查看效果
使用浏览器查看效果。
▼ 
使用浏览器查看效果。
2.在css中设置html和body标签最小宽度1300px。
3.使用浏览器查看效果。
适用环境:
型号:台式机系统:win10
版本:css3
问题解析:
【】
1、 添加meta标签在head标签内加入meta标签代码。
<meta name="viewport" content="width=device-width" />
在css中设置html和body标签最小宽度1300px。
html,body{ min-width: 1300px;}

使用浏览器查看效果。

总结/注意事项:
单独使用meta标签在某些浏览器看不到效果,需要设置body和html最小宽度才起作用。
相关推荐
-
-
ps如何快速放大缩小视图
-

-

-

- 发布于2024-04-26 18:16:26 1082个赞
-
-
-
电子证件照如何换底色
-

-

-

- 发布于2024-04-08 16:24:36 727个赞
-
-
-
如何修改证件照背景颜色
-

-

-

- 发布于2024-04-08 16:12:06 679个赞
-
-
-
如何压缩图片大小
-

-

-

- 发布于2024-04-08 15:57:39 714个赞
-
-
-
ps如何打开标尺
-

-

-

- 发布于2024-04-08 15:55:22 869个赞
-
-
-
在Dreamweaver中如何快速输入代码
-

-

-

- 发布于2022-05-04 09:30:32 936个赞
-
-
-
Dreamweaver如何将窗口拆分成左右布局
-

-

-

- 发布于2022-05-01 13:52:19 1116个赞
-
-
-
ppt如何去掉图片底色
-

-

-

- 发布于2022-04-28 23:36:37 699个赞
-
-
-
PHP生成csv表格时如何实现单元格内换行
-

-

-

- 发布于2022-04-28 18:02:04 622个赞
-
-
-
如何在Dreamweaver中开启实时视图
-

-

-

- 发布于2022-04-28 14:01:58 972个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1491个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1791个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1549个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1828个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2027个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1996个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2110个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1608个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1471个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1070个赞
-
