css怎么实现颜色渐变
发布于 2022-07-28 16:17:20 浏览 498 次

1.创建一个线性渐变,必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
2.径向渐变由它的中心定义。径向渐变至少定义两种颜色节点,颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
系统:win10
版本:css3
创建一个线性渐变,必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
径向渐变由它的中心定义。径向渐变至少定义两种颜色节点,颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
2.径向渐变由它的中心定义。径向渐变至少定义两种颜色节点,颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
适用环境:
型号:台式机系统:win10
版本:css3
问题解析:
【】
1、 linear-gradient()线性渐变创建一个线性渐变,必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
用法
background-image: linear-gradient(direction, color1, color2, ...);
参数
direction:渐变方向。默认由上到下实现渐变。值可以从左到右(to right),左上角到右下角(to bottom right)。同时也可以是角度值(-90deg)。
color1~n:渐变颜色。
案例
#div {
height: 200px;
background-image: linear-gradient(to right, red , yellow); /* 左到右 */
background-image: linear-gradient(to bottom right, red , yellow); /* 左上角到右下角 */
background-image: linear-gradient(-90deg, red , yellow); /* 负九十度角 */
}
以上为多种颜色线性渐变,下面可以使用“transparent”关键字实现渐变透明。
#div {
height: 200px;
background-image: linear-gradient(to right, red , transparent); /* 左到右渐变透明 */
background-image: linear-gradient(to bottom right, red , transparent); /* 左上角到右下角渐变透明 */
background-image: linear-gradient(-90deg, red , transparent); /* 负九十度角开始渐变透明 */
background-image: linear-gradient(180deg, rgba(255,0,0,0), rgba(255,0,0,1)); /* 180度角开始透明渐变成红色 */
}
可以通过使用rgba()颜色值实现渐变终点透明程度。
重复渐变
#div {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
2、
radial-gradient()径向渐变径向渐变由它的中心定义。径向渐变至少定义两种颜色节点,颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
参数
shape size at position:形状、大小和位置等。由4个值组成,也可以留空。
start-color:开始颜色,一般是中心点。
last-color:最外围颜色。
size 参数定义了渐变的大小。它可以是以下四个值:closest-side,farthest-side,closest-corner,farthest-corner。
案例
#div {
background-image: radial-gradient(circle, red, yellow, green); /* 标准圆形渐变 */
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black); /* 带有不同尺寸大小关键字的径向渐变 */
background-image: repeating-radial-gradient(red, yellow 10%, green 15%); /*重复的径向渐变*/
}
相关推荐
-
-
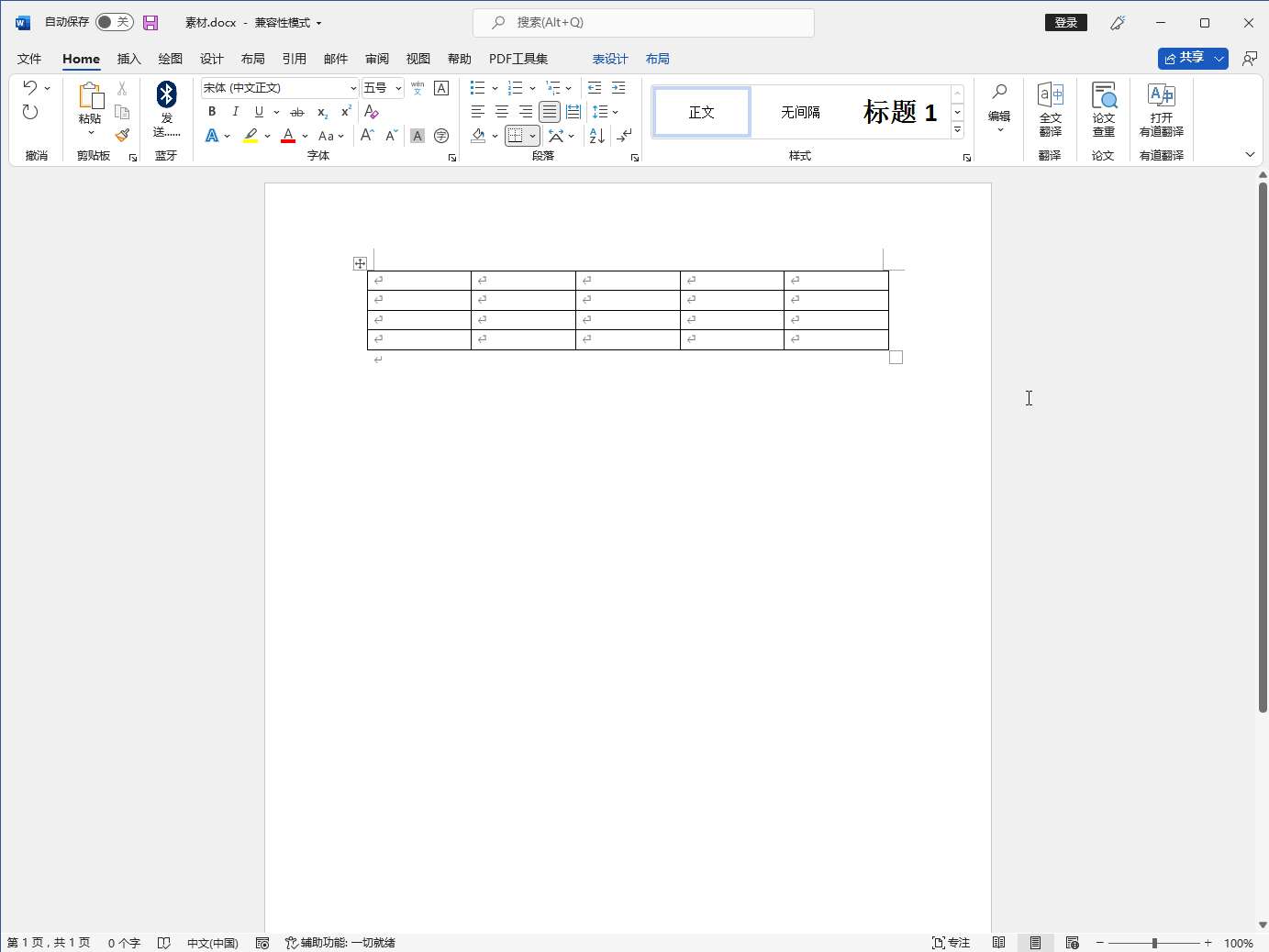
word表格怎么加行数
发布于2024-02-04 22:09:15 424个赞 -

-
-
-
行间距1.25倍怎么设置
-

-

-

- 发布于2024-02-03 23:01:31 255个赞
-
-
-
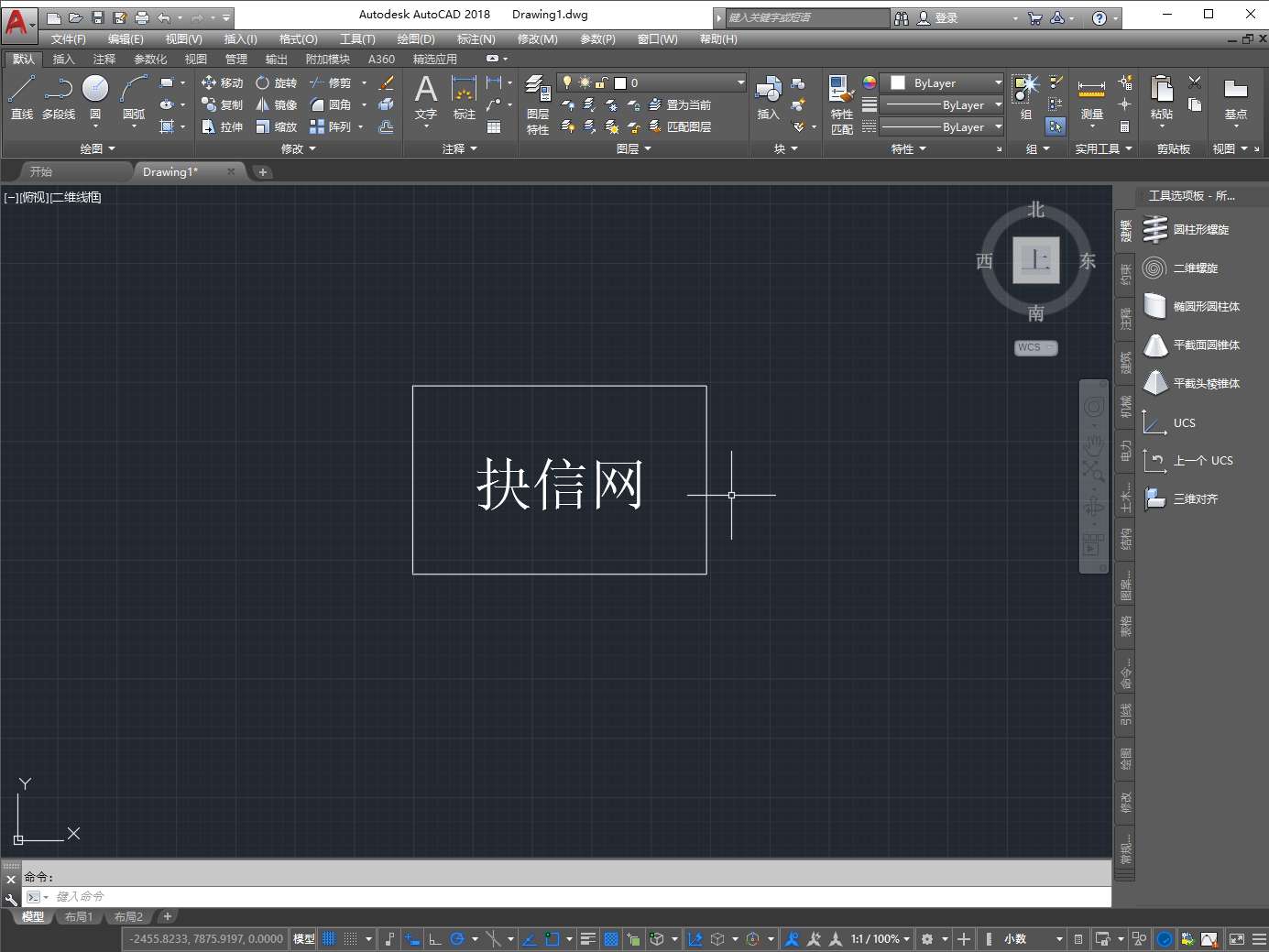
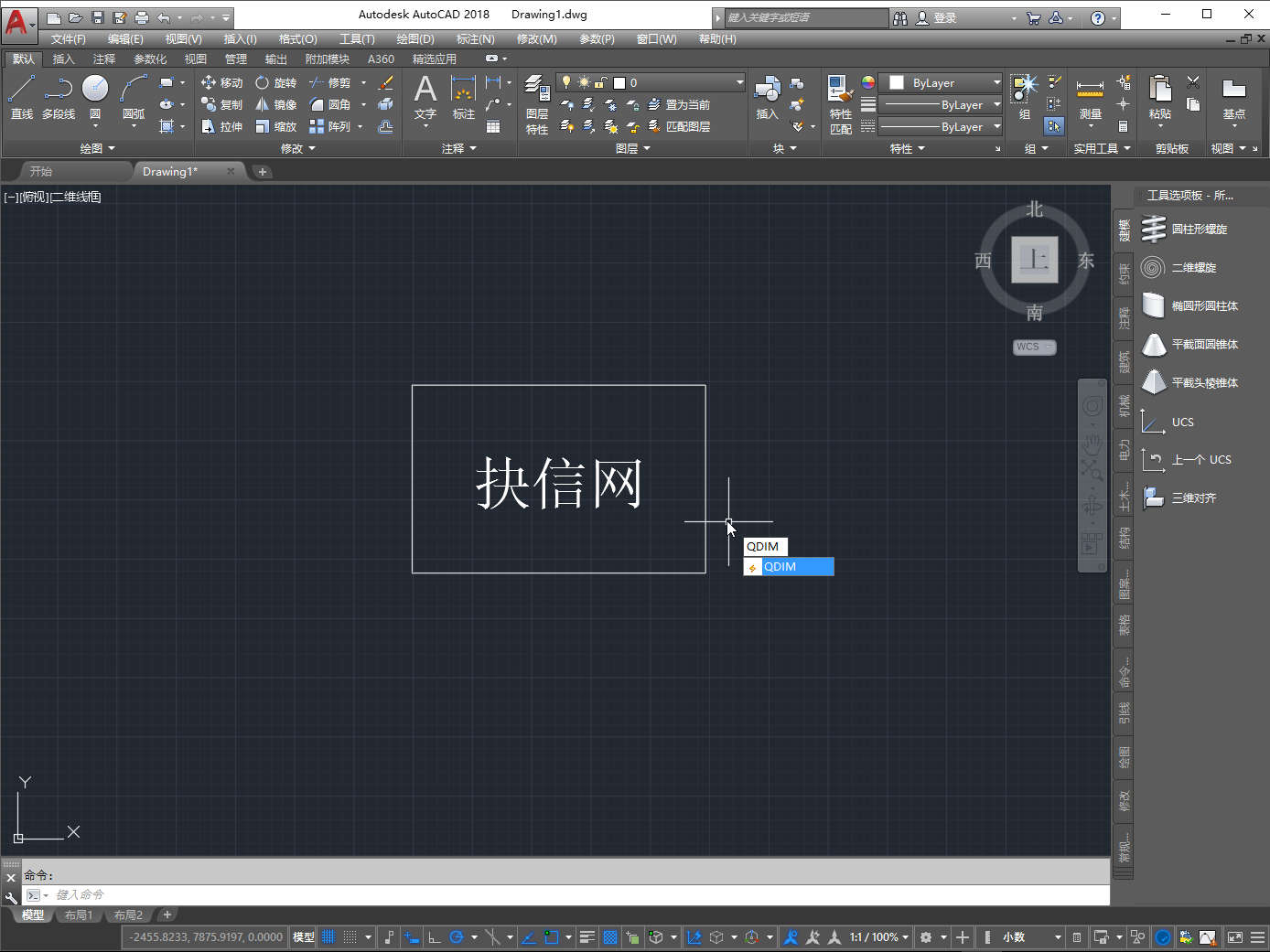
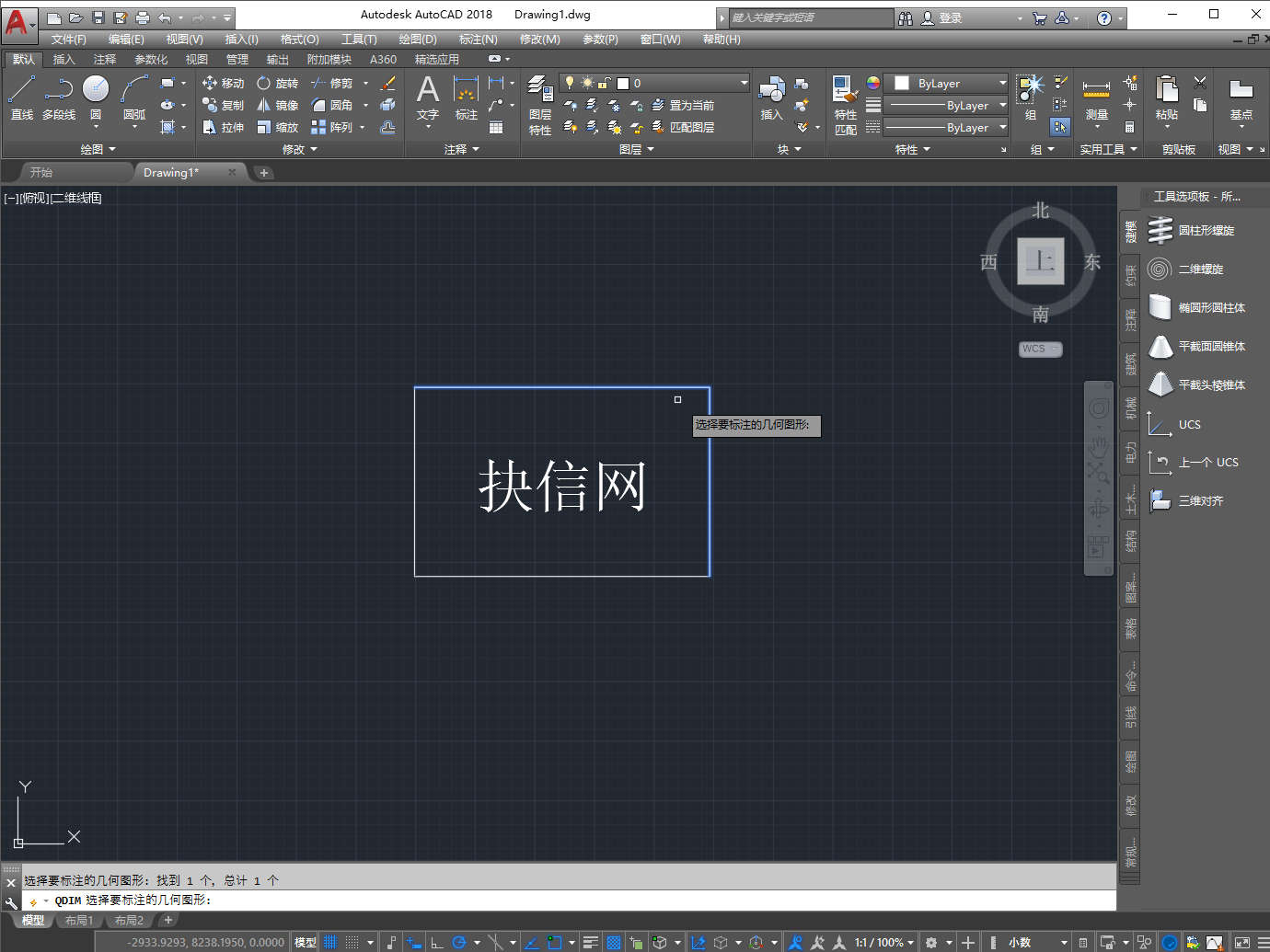
cad怎么快速标注
-

-

-

- 发布于2024-02-03 22:59:07 18431个赞
-
-
-
怎么改变Dreamweaver背景色
-

-

-

- 发布于2024-02-03 22:50:14 657个赞
-
-
-
ps历史记录怎么调出来
-

-

-

- 发布于2023-01-18 01:00:39 867个赞
-
-
-
ps怎么照片换底色
-

-

-

- 发布于2023-01-18 00:58:17 686个赞
-
-
-
wps表格中公式里怎么使用英文双引号
发布于2023-01-15 12:49:17 652个赞 -

-
-
-
excel表格公式里怎么使用英文双引号
发布于2023-01-15 12:49:17 567个赞 -

-
-
-
php怎么将日期转换成时间戳
发布于2023-01-03 21:24:31 465个赞 -

-
-
-
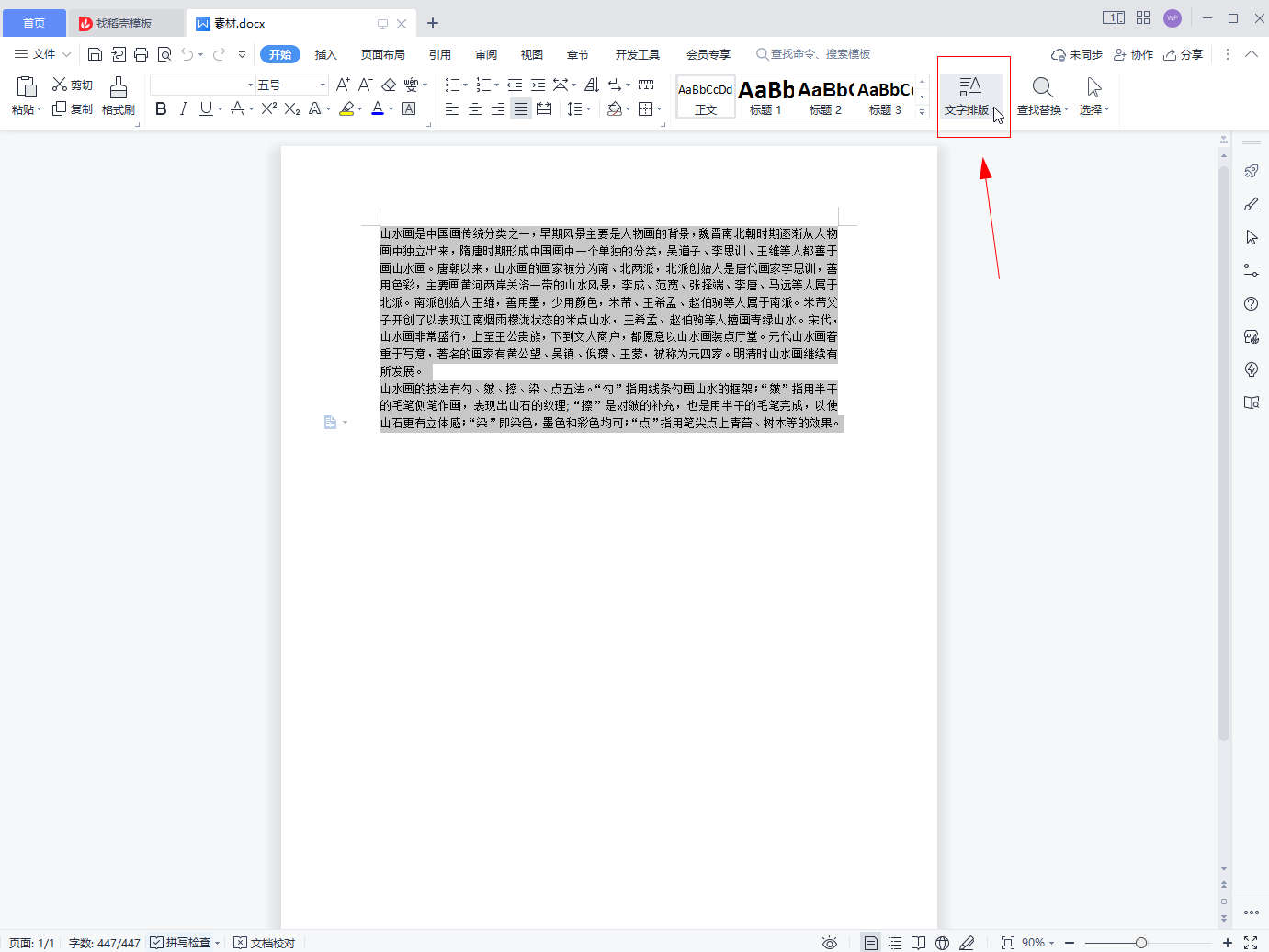
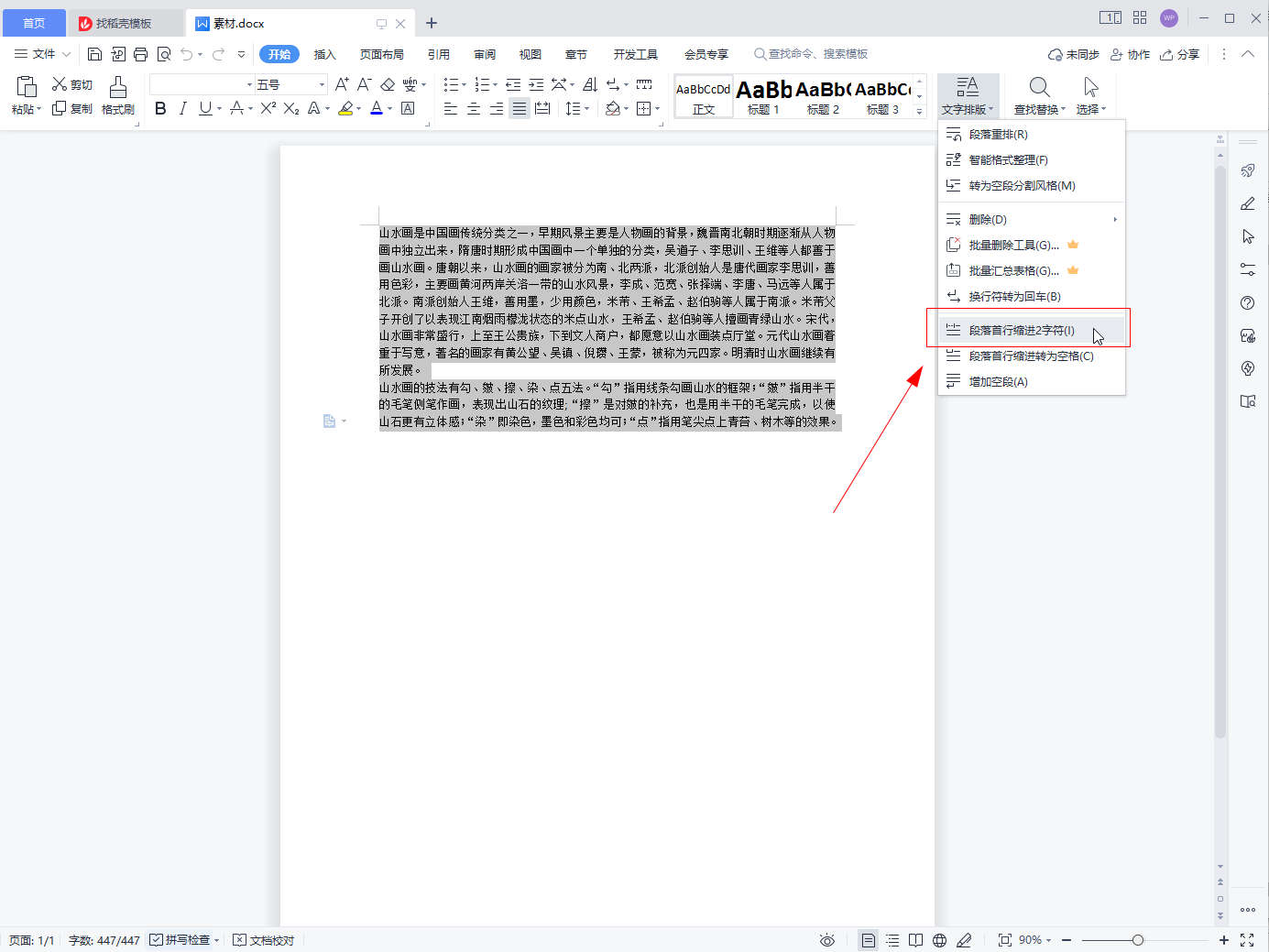
wps怎么首行缩进2字符
-

-

-

- 发布于2022-12-20 20:27:27 588个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1491个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1791个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1549个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1828个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2026个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1993个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2107个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1608个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1470个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1070个赞
-
