hr标签颜色怎么改
发布于 2023-09-19 01:00:53 浏览 433 次

问题解析:
【】
1、 要改变 <hr> 标签的颜色,可以使用 CSS 来实现。以下是一种常用的方法: 2、 在你的 CSS 文件中或者 HTML 文件的 <style> 标签内,添加以下样式代码:hr {
border-color: #ff0000; /*将 #ff0000 替换为你想要的颜色值*/
}
3、
这会将 <hr> 标签的边框颜色设置为指定的颜色(在此例中为红色)。你可以将 #ff0000 替换为你喜欢的任何合法的颜色值,比如英文单词、RGB 值或十六进制颜色码。
4、
如果你想要改变水平线的宽度或样式,可以使用 border-width 和 border-style 属性来进行调整。例如:hr {
border-color: #ff0000;
border-width: 2px; /*设置宽度为2像素*/
border-style: dashed; /*设置样式为虚线*/
}
5、
通过调整这些属性,你可以根据需要自定义 <hr> 标签的外观。
6、
希望这能帮到你!如果还有其他问题,请随时提问。
相关推荐
-
-
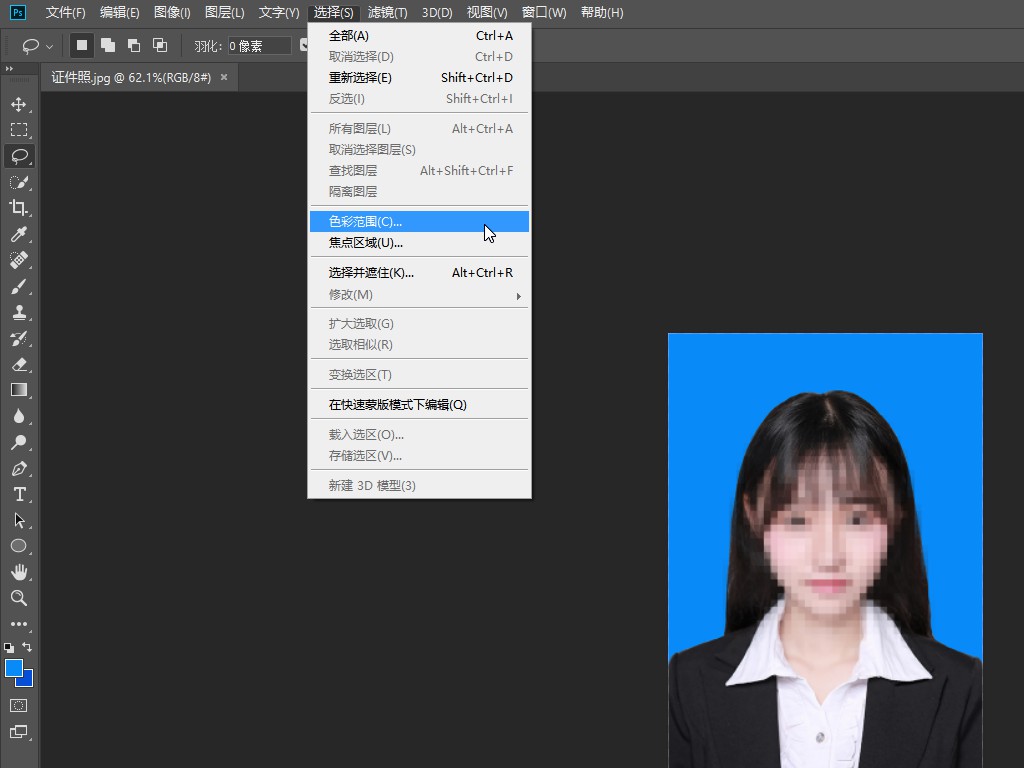
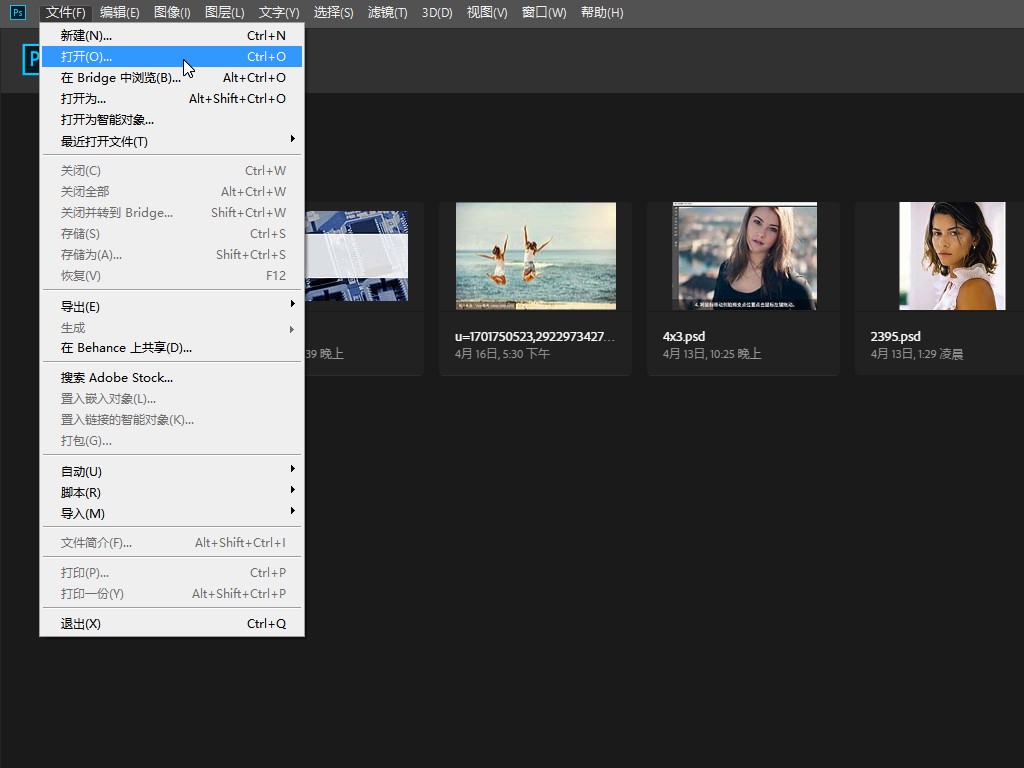
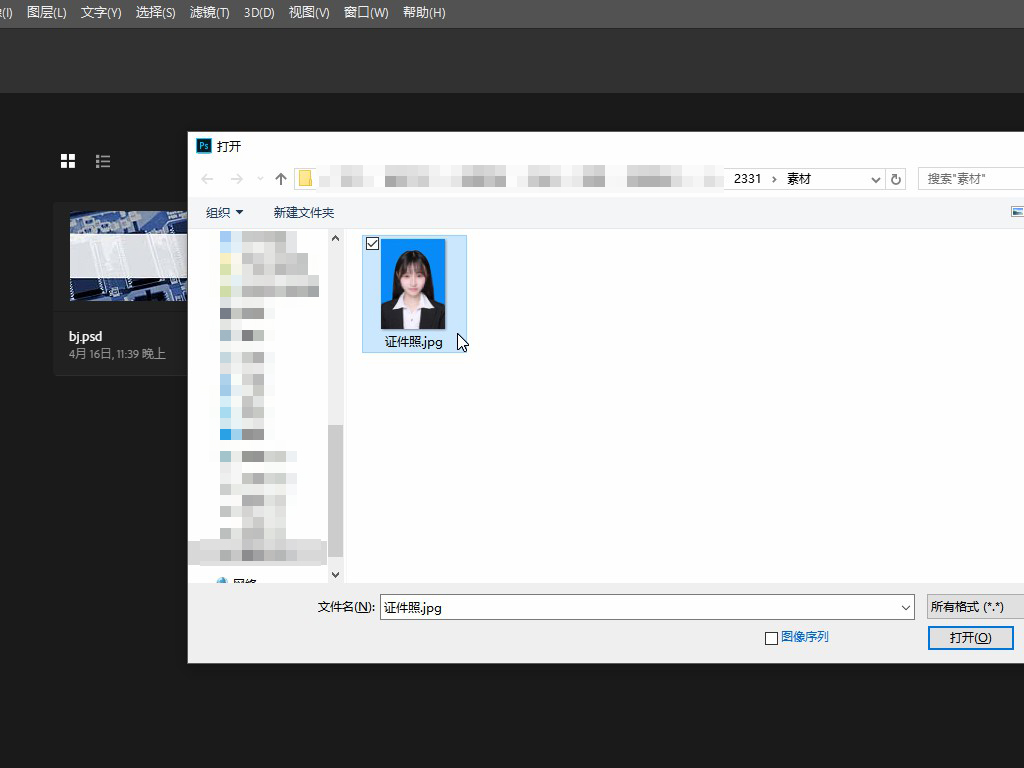
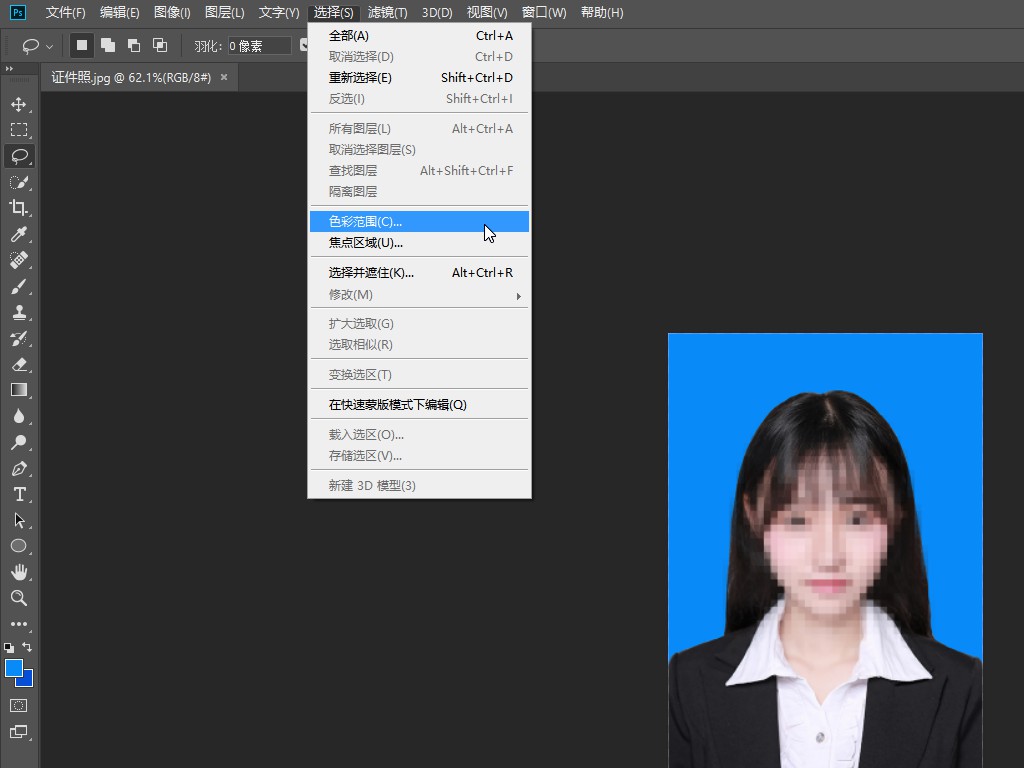
证件照背景颜色怎么换
-

-

-

- 发布于2024-04-26 18:16:11 822个赞
-
-
-
ps修改图片文字颜色
-

-

-

- 发布于2024-04-26 18:10:44 785个赞
-
-
-
ps怎么改图片局部颜色
-

-

-

- 发布于2024-04-09 14:38:09 819个赞
-
-
-
ps图片某个部位换颜色
-

-

-

- 发布于2024-04-09 14:34:14 845个赞
-
-
-
ps颜色替换为指定颜色
-

-

-

- 发布于2024-04-08 16:26:01 838个赞
-
-
-
怎么修改证件照背景颜色
-

-

-

- 发布于2024-04-08 16:21:51 633个赞
-
-
-
证件照背景颜色怎么修改
-

-

-

- 发布于2024-04-08 16:20:51 771个赞
-
-
-
证件照换背景颜色怎么换
-

-

-

- 发布于2024-04-08 16:17:46 847个赞
-
-
-
怎么改变证件照背景颜色
-

-

-

- 发布于2024-04-08 16:17:32 720个赞
-
-
-
一寸的证件照怎么更换背景颜色
-

-

-

- 发布于2024-04-08 16:14:44 706个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1390个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1683个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1446个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1724个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1890个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1811个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1917个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1518个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1401个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 988个赞
-
