jq使用height()方法获取的div高度是undefined
发布于 2023-09-24 21:58:00 浏览 254 次

问题解析:
【】
1、 如果 height() 方法返回 undefined,则可能是因为您正在尝试获取未加载完成或隐藏的 <div> 元素的高度。您可以确保在执行 height() 方法之前,元素已经加载完毕并可见。 2、 您可以使用以下方法之一来确保获取正确的 <div> 高度: 3、 将代码放在 $(document).ready() 事件处理程序内部:<script>
$(document).ready(function() {
var divHeight = $('#yourDiv').height();
console.log(divHeight);
});
</script>
4、
这将确保代码在文档加载完毕后执行。
5、
将代码放在 $(window).on('load', function() { ... }) 事件处理程序内部:<script>
$(window).on('load', function() {
var divHeight = $('#yourDiv').height();
console.log(divHeight);
});
</script>
6、
这将确保代码在整个页面(包括图像和其他资源)加载完成后执行。
7、
如果仍然得到 undefined 结果,请确保选择器 #yourDiv 是正确的,并且在页面上只有一个匹配的 <div> 元素。
8、
另外,请确保您的代码位于 jQuery 库的引入之后,以确保 jQuery 函数可用。
相关推荐
-
-
jq获取div高度
发布于2023-09-24 21:55:36 289个赞 -

-
-
-
jq获取滚动条高度
发布于2023-09-24 21:54:23 252个赞 -

-
-
-
jq获取div所在位置高度
发布于2023-09-24 21:48:42 284个赞 -

-
-
-
在excel中replaceb方法怎么用
发布于2023-09-24 00:02:22 242个赞 -

-
-
-
excel的replace方法怎么用
发布于2023-09-24 00:01:54 208个赞 -

-
-
-
手机wps如何使用画图功能
发布于2023-06-10 00:58:28 622个赞 -

-
-
-
ps新建白色的图层的方法
发布于2023-05-21 13:14:53 765个赞 -

-
-
-
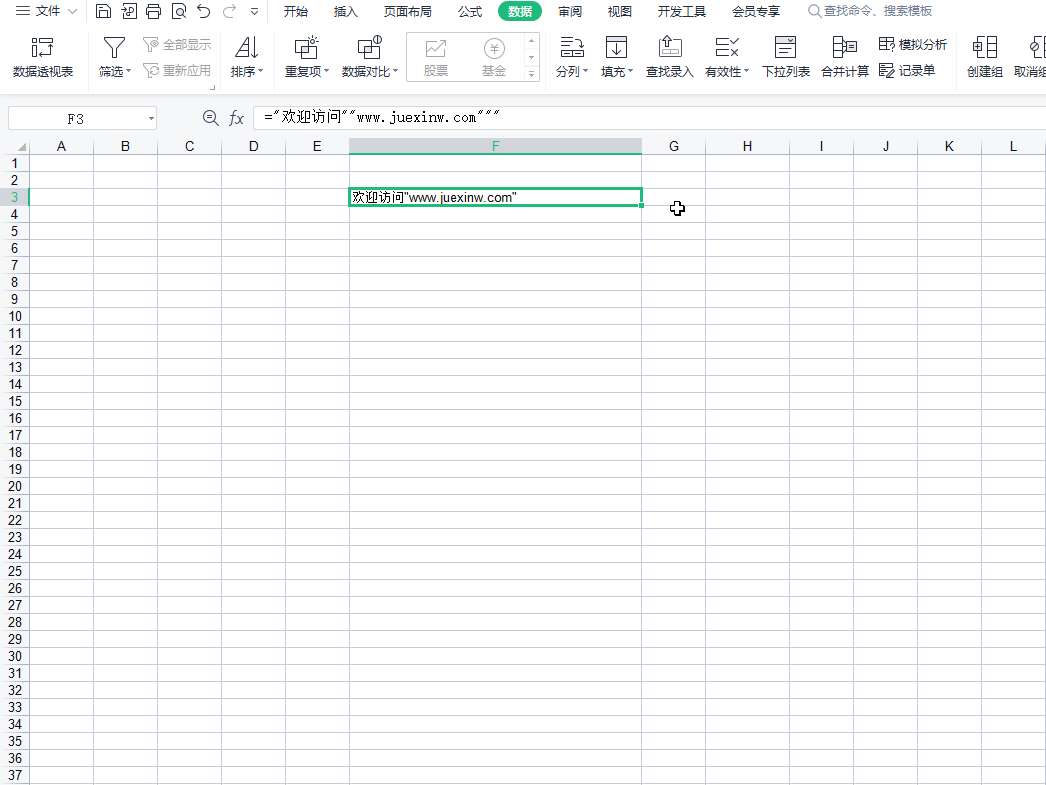
wps表格中公式里怎么使用英文双引号
发布于2023-01-15 12:49:17 620个赞 -

-
-
-
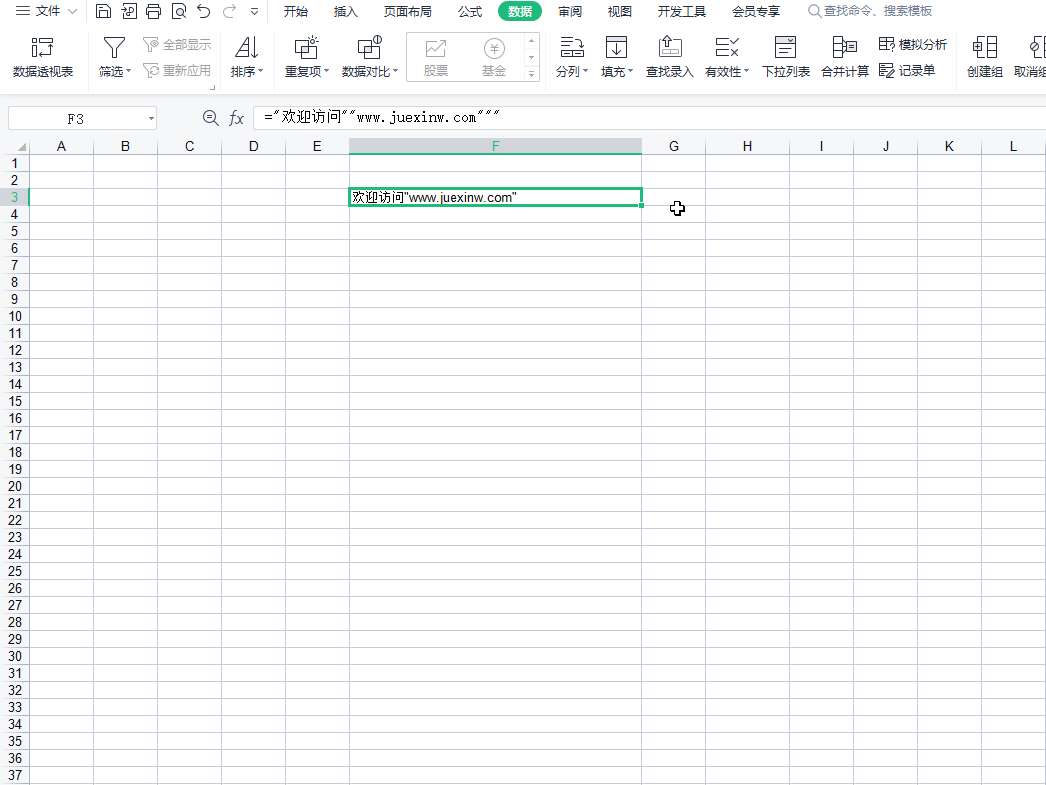
excel表格公式里怎么使用英文双引号
发布于2023-01-15 12:49:17 542个赞 -

-
-
-
js怎么获取css样式百分比数
发布于2022-12-18 16:04:36 617个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1399个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1691个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1451个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1733个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1900个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1819个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1924个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1528个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1408个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 990个赞
-
