如何使hr标签颜色变淡
发布于 2023-09-19 01:05:45 浏览 348 次

问题解析:
【】
1、 要使 <hr> 标签的颜色变淡,可以通过修改 border-color 的透明度来实现。以下是一种常用的方法:hr {
border-color: rgba(255, 0, 0, 0.5); /*将 rgba(255, 0, 0, 0.5) 替换为你想要的颜色和透明度*/
}
2、
在这个例子中,我们使用 RGBA 颜色值来设置边框的颜色,并将透明度值设置为 0.5。通过调整 rgba() 函数中的红、绿、蓝和透明度值,你可以实现不同程度的颜色变淡效果。红、绿、蓝的取值范围是 0 到 255,而透明度的取值范围是 0 到 1,其中 0 表示完全透明,1 表示完全不透明。
3、
如果你不熟悉 RGBA 颜色值,也可以使用十六进制颜色码,并结合 opacity 属性来实现颜色透明度的调整。例如:hr {
border-color: #ff0000; /*将 #ff0000 替换为你想要的颜色值*/
opacity: 0.5; /*设置透明度为 0.5*/
}
4、
这会使边框的颜色变为指定的颜色,并对整个 <hr> 标签应用透明度。
相关推荐
-
-
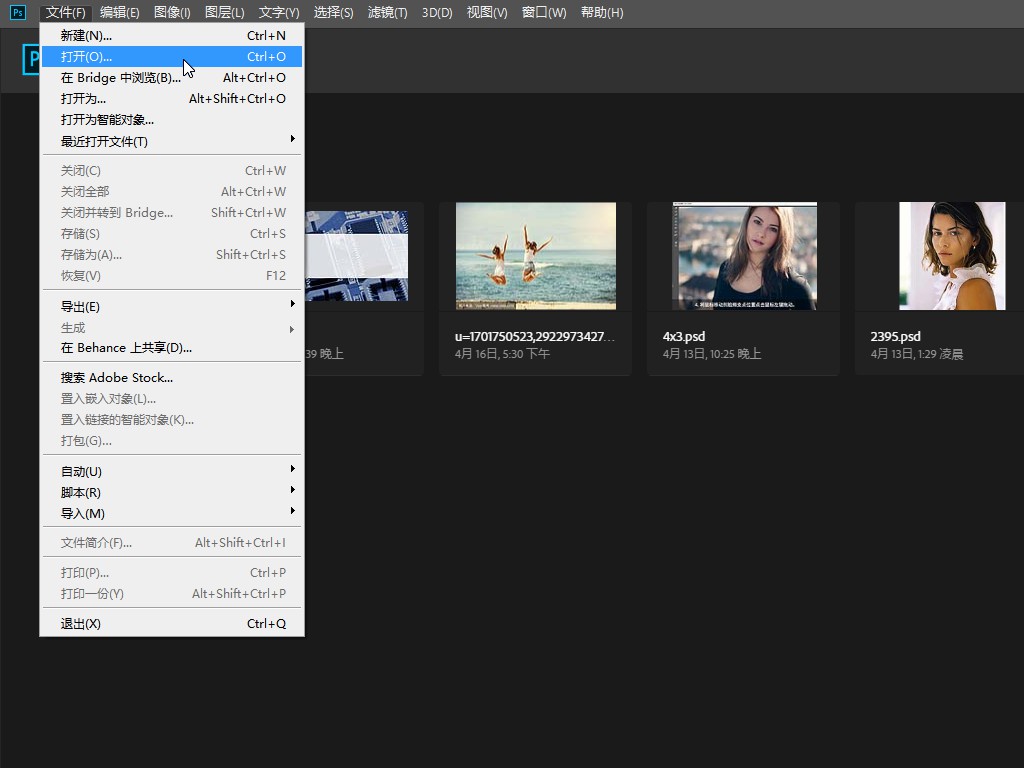
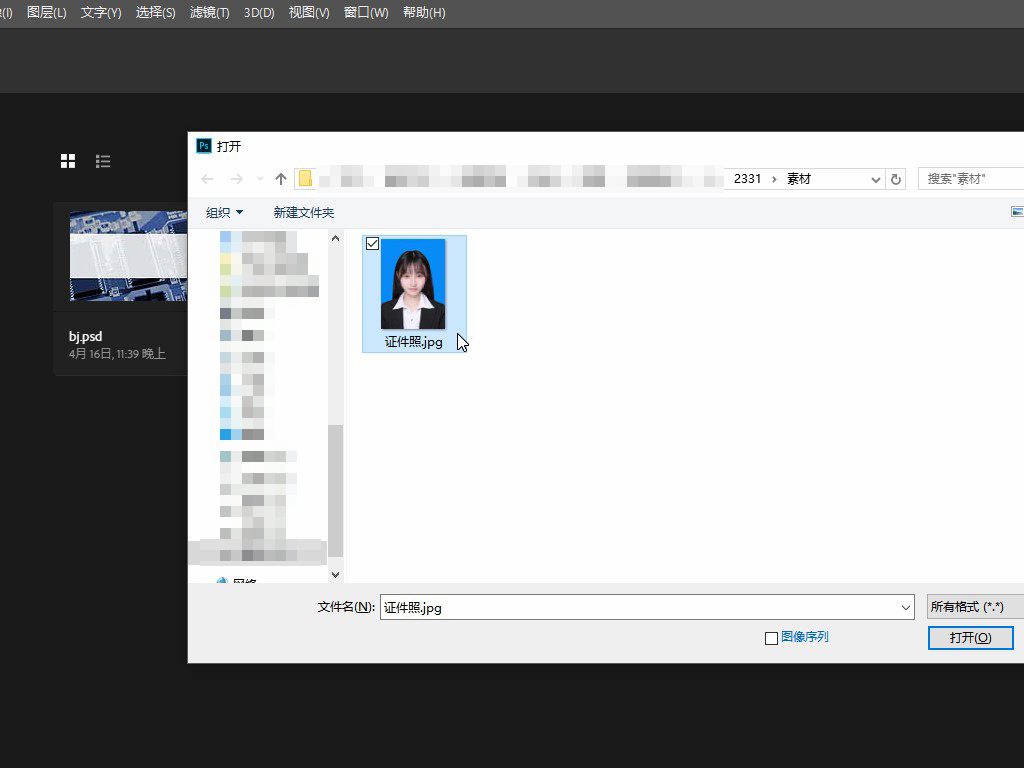
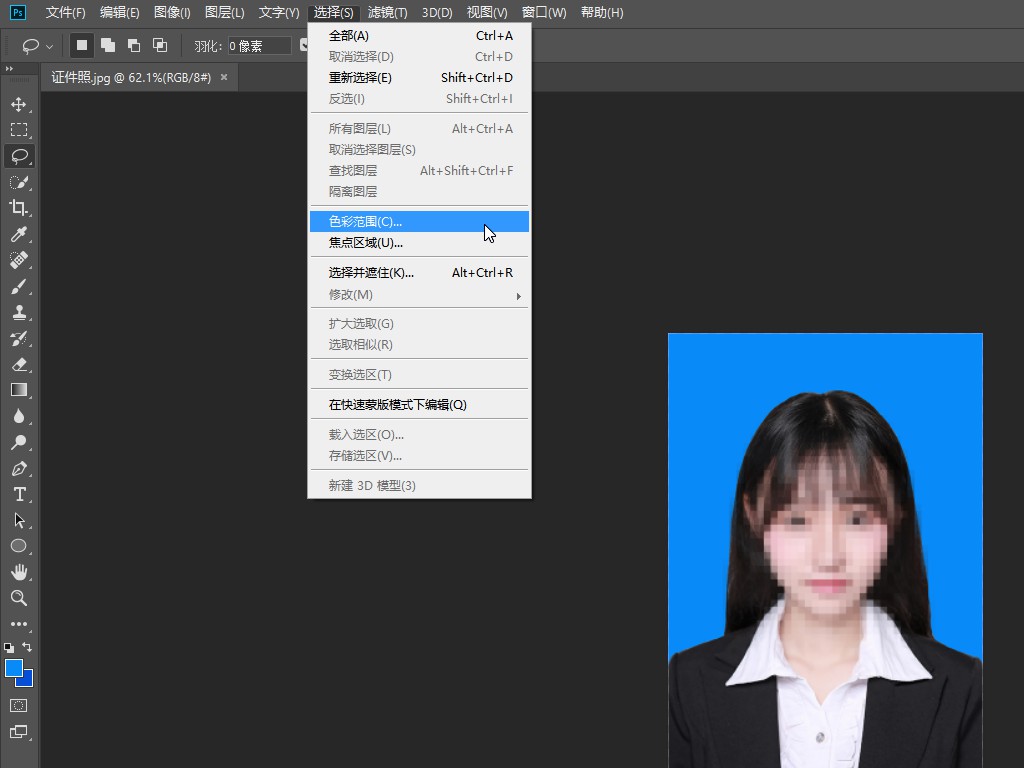
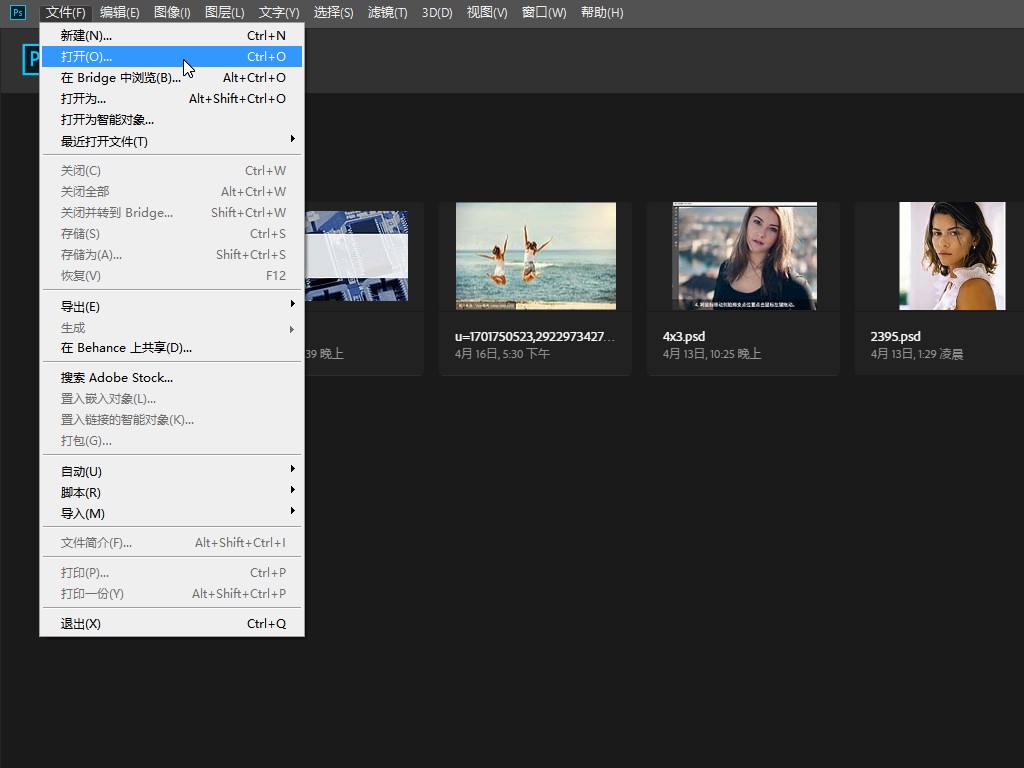
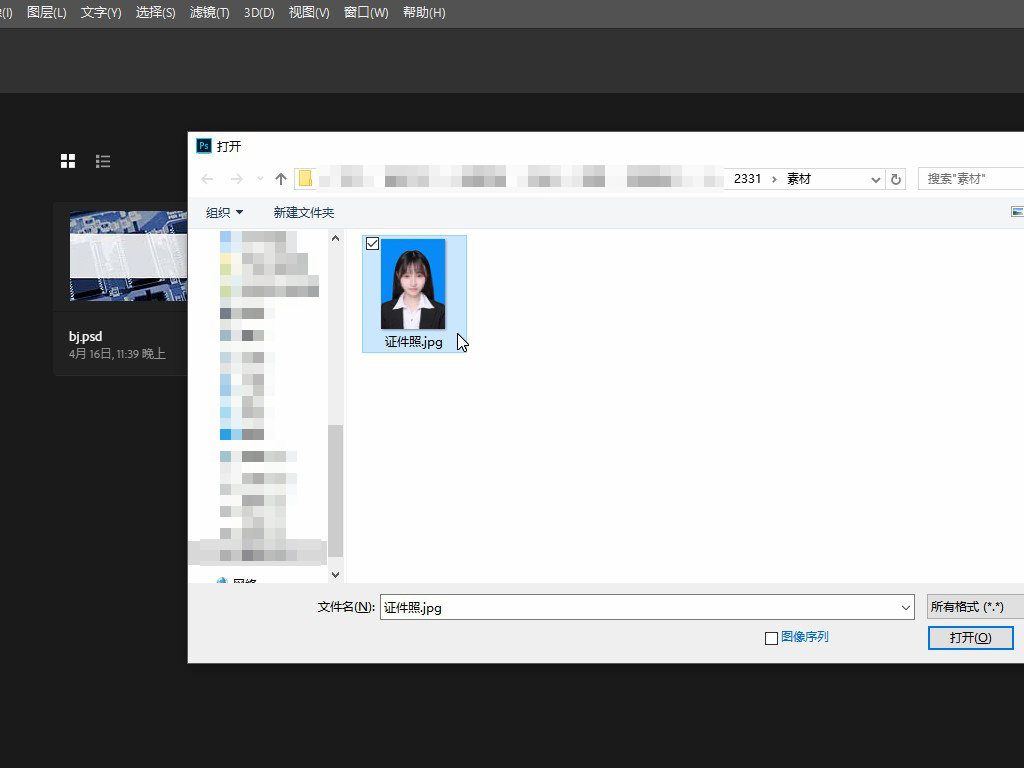
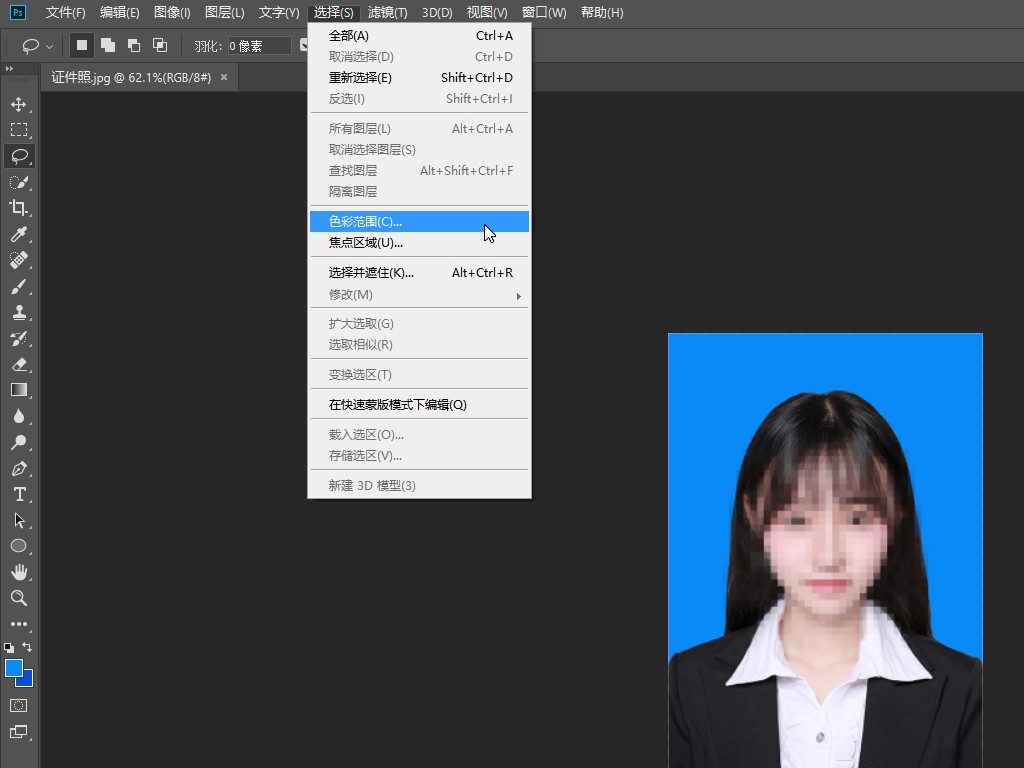
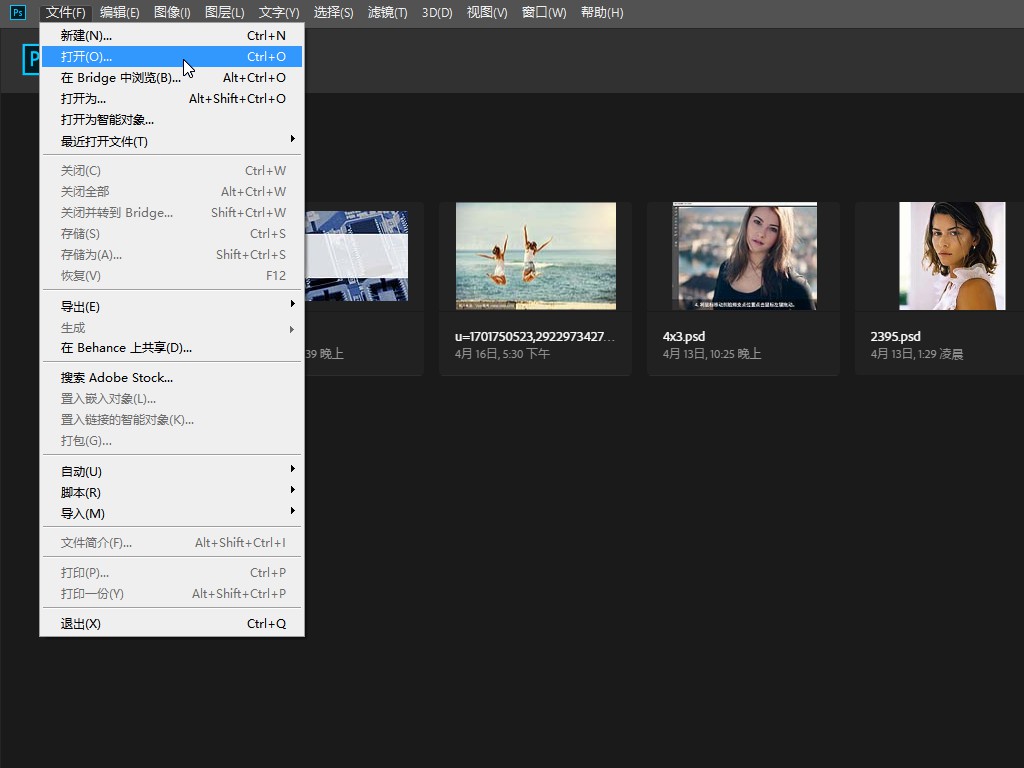
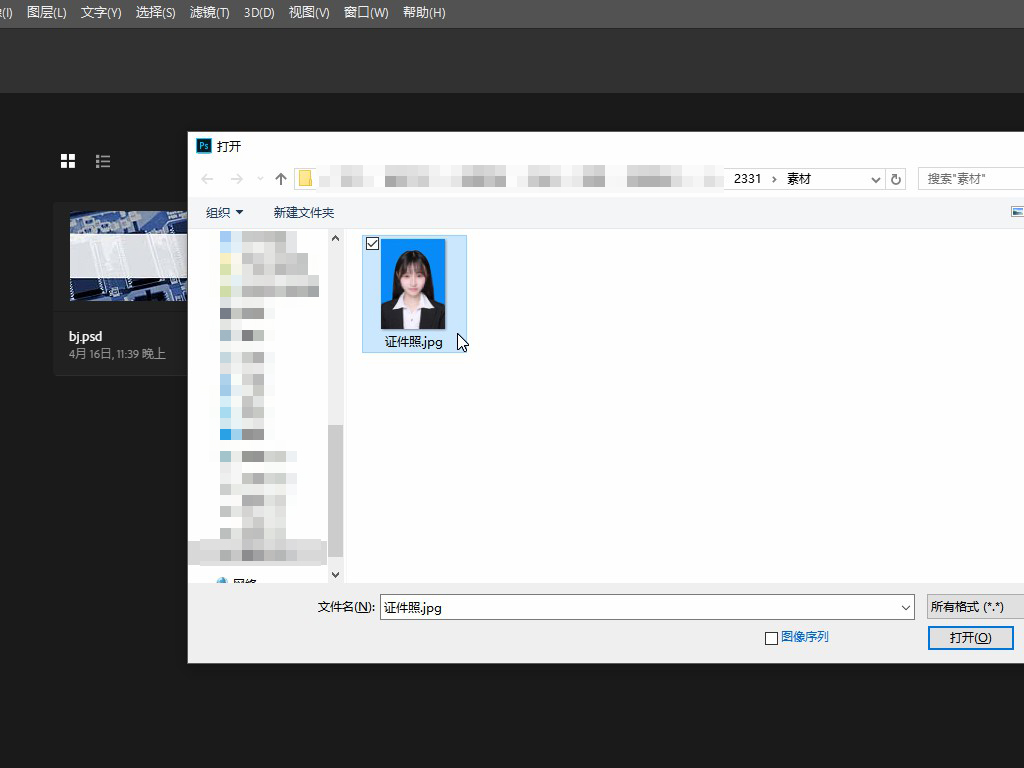
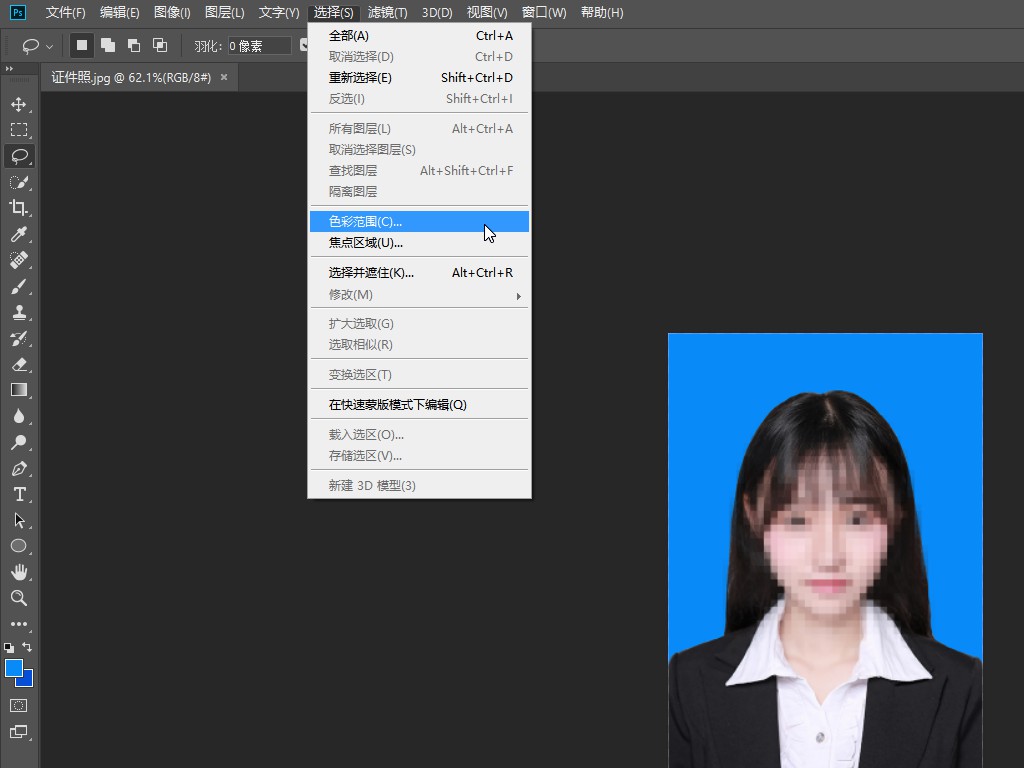
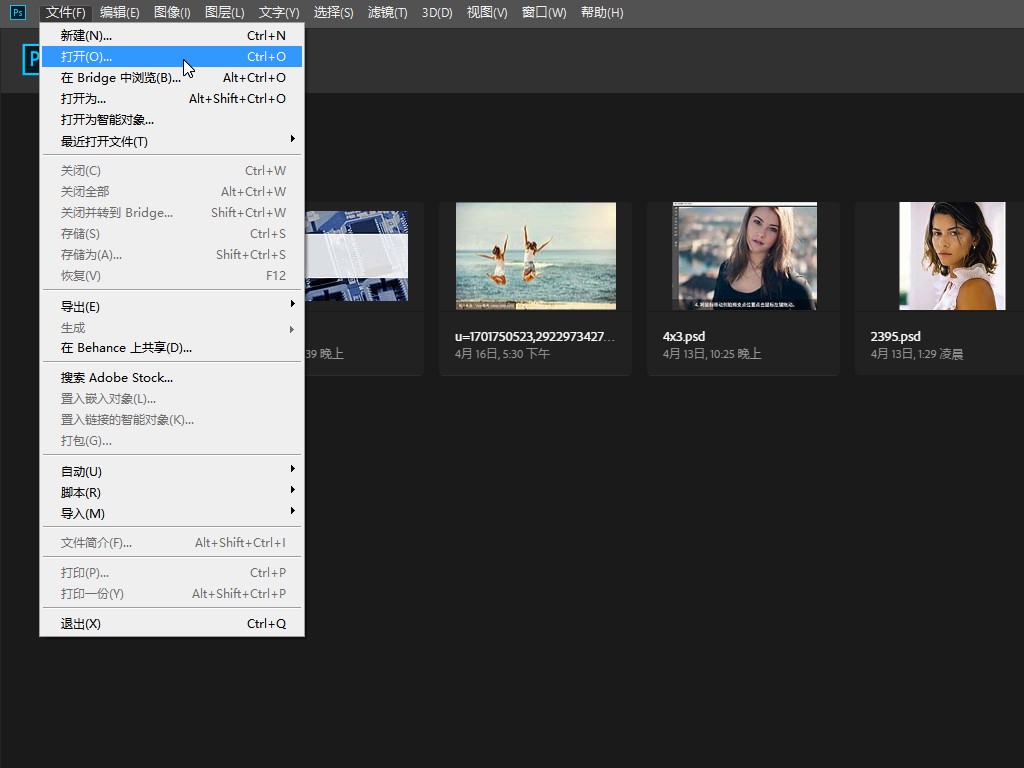
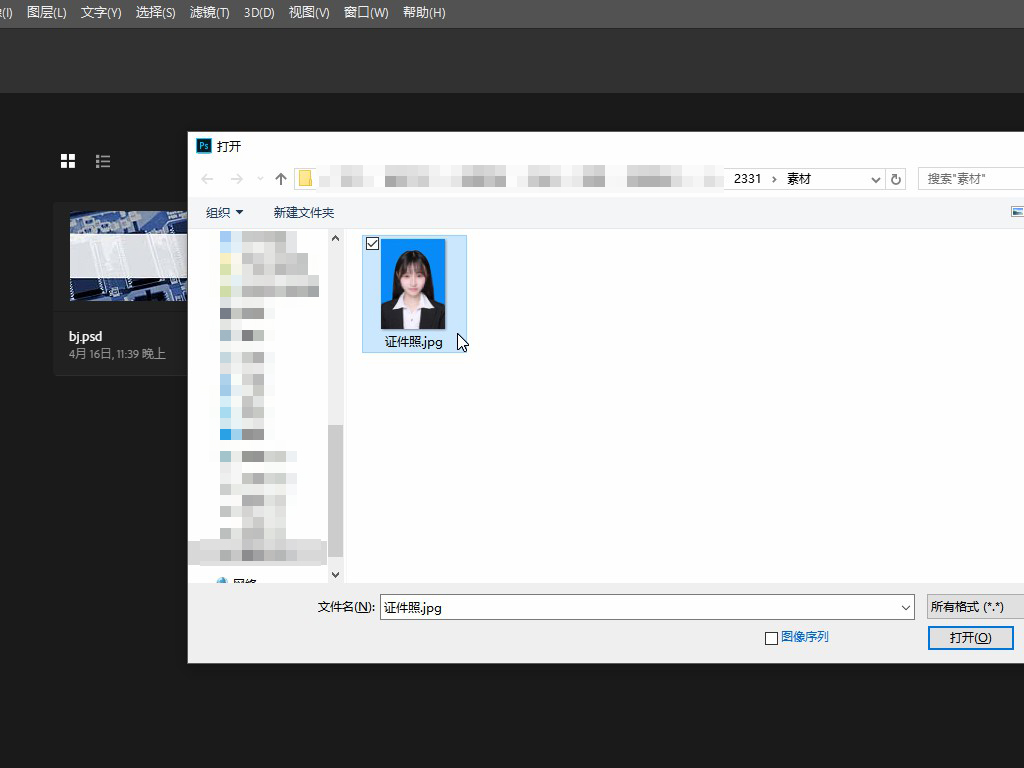
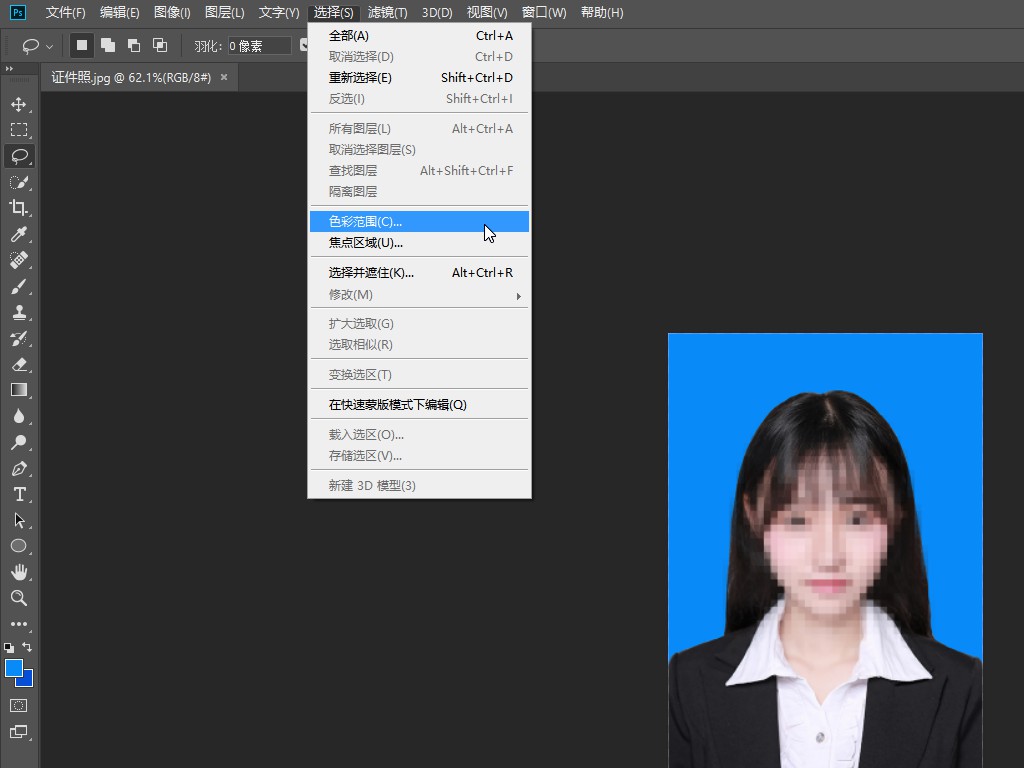
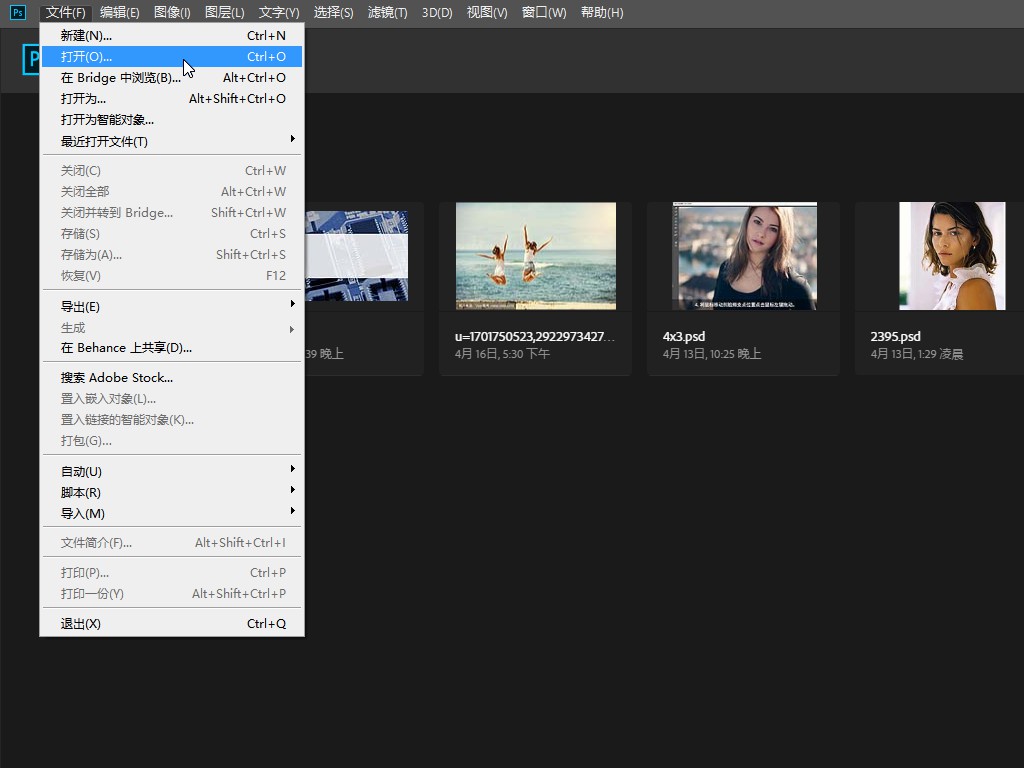
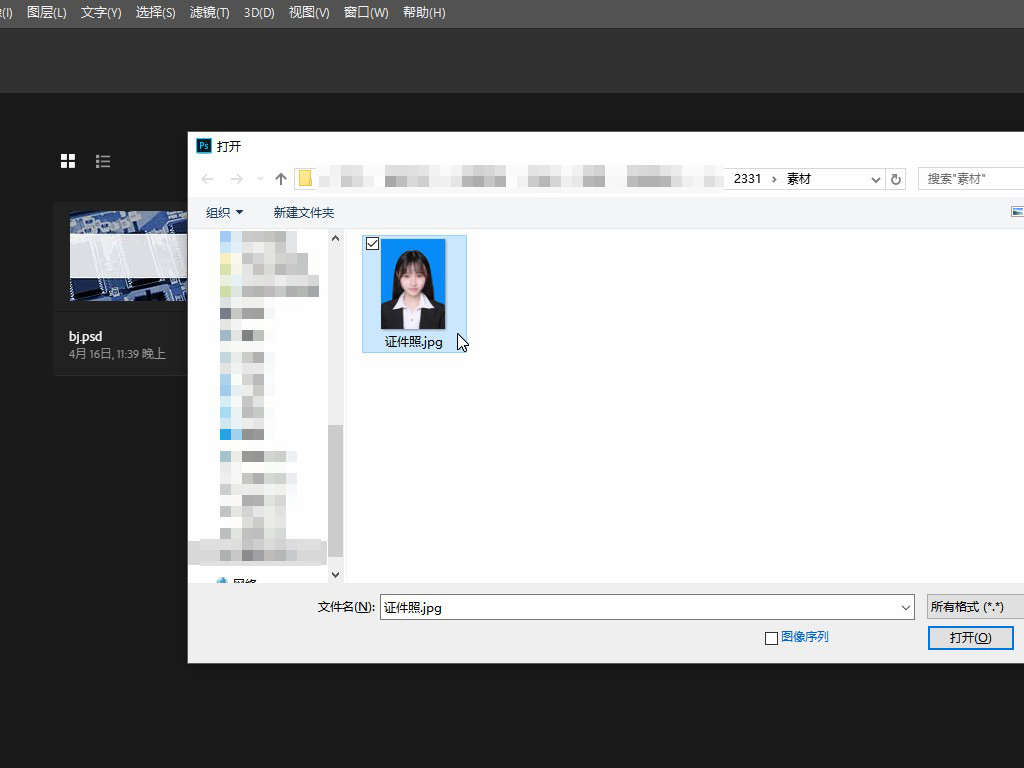
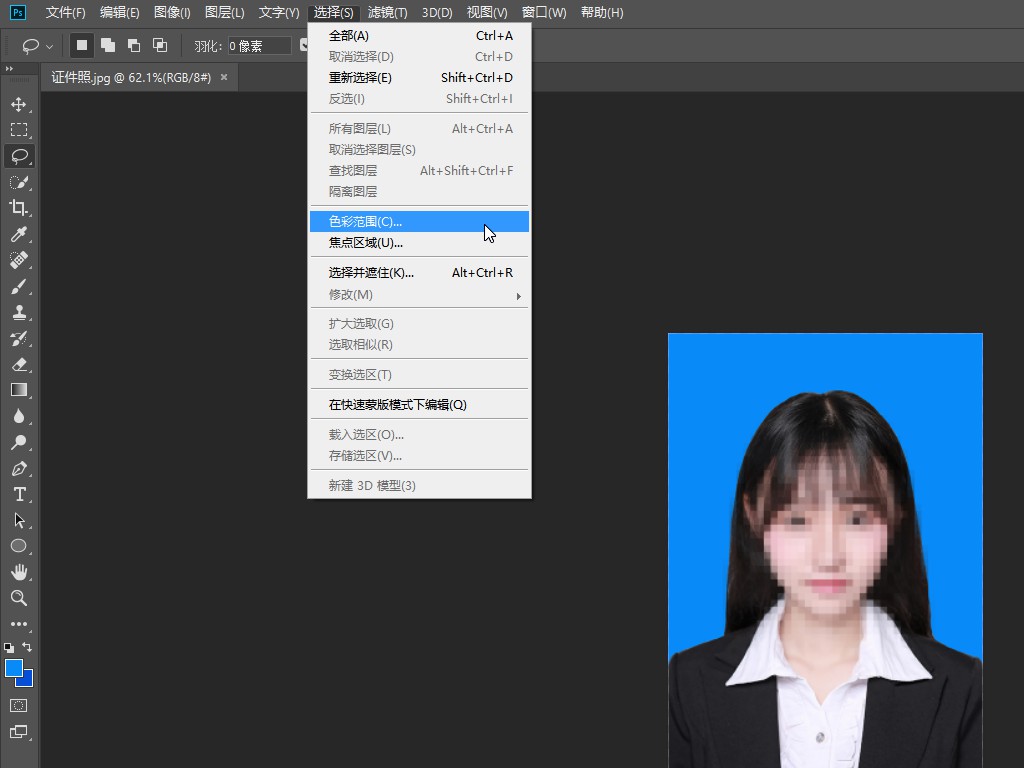
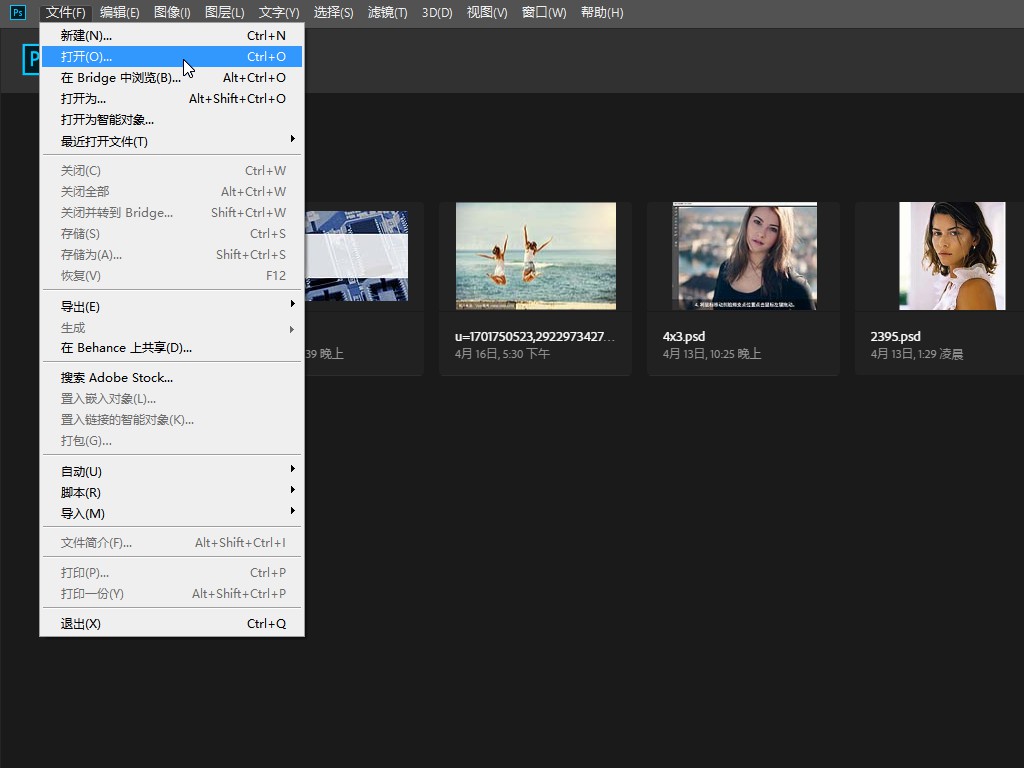
证件照背景颜色怎么换
-

-

-

- 发布于2024-04-26 18:16:11 738个赞
-
-
-
ps修改图片文字颜色
-

-

-

- 发布于2024-04-26 18:10:44 677个赞
-
-
-
ps怎么改图片局部颜色
-

-

-

- 发布于2024-04-09 14:38:09 719个赞
-
-
-
ps图片某个部位换颜色
-

-

-

- 发布于2024-04-09 14:34:14 732个赞
-
-
-
ps颜色替换为指定颜色
-

-

-

- 发布于2024-04-08 16:26:01 753个赞
-
-
-
怎么修改证件照背景颜色
-

-

-

- 发布于2024-04-08 16:21:51 552个赞
-
-
-
证件照背景颜色怎么修改
-

-

-

- 发布于2024-04-08 16:20:51 676个赞
-
-
-
证件照换背景颜色怎么换
-

-

-

- 发布于2024-04-08 16:17:46 738个赞
-
-
-
怎么改变证件照背景颜色
-

-

-

- 发布于2024-04-08 16:17:32 622个赞
-
-
-
一寸的证件照怎么更换背景颜色
-

-

-

- 发布于2024-04-08 16:14:44 628个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1237个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1504个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1308个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1552个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1705个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1642个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1703个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1365个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1246个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 865个赞
-
