js删除数组某个值
发布于 2023-11-04 17:34:30 浏览 300 次

问题解析:
【】
1、 在 JavaScript 中,可以使用 Array.prototype.splice() 方法来从数组中删除指定的元素。该方法接受两个参数:要删除的起始索引和要删除的元素个数。 2、 例如,以下是一个从数组中删除指定元素的示例代码:var arr = [1, 2, 3, 4, 5]; var index = arr.indexOf(3); // 获取要删除元素的索引
if (index !== -1) {
arr.splice(index, 1); // 从数组中删除一个元素
}
console.log(arr); // 输出:[1, 2, 4, 5]
3、
在这个示例中,我们首先使用 Array.prototype.indexOf() 方法获取要删除元素的索引。然后,如果索引存在,就使用 Array.prototype.splice() 方法将该元素从数组中删除。
4、
需要注意的是,Array.prototype.splice() 方法会改变原始数组,因此建议在使用之前先将原始数组备份或克隆。如果要删除多个元素,只需要将第二个参数设置为要删除的元素个数即可。例如:var arr = [1, 2, 3, 4, 5];
var indexes = [1, 3]; // 要删除的元素索引
indexes.sort( function(a, b) {
return b - a;
}); // 降序排列
for (var i = 0; i < indexes.length; i++)
{
var index = indexes[i];
arr.splice(index, 1); // 从数组中删除一个元素
}
console.log(arr); //输出:[1, 3, 5]
5、
在这个示例中,我们使用一个数组来存储要删除的元素索引,并将它们按照降序排列。然后,通过循环遍历这些索引,并使用 Array.prototype.splice() 方法逐一删除它们。最终,输出修改后的数组。
相关推荐
-
-
ps图片某个部位换颜色
-

-

-

- 发布于2024-04-09 14:34:14 891个赞
-
-
-
php合并数组函数
发布于2023-10-19 10:43:39 300个赞 -

-
-
-
js如何计算数组中值的总和
发布于2023-10-11 08:58:12 308个赞 -

-
-
-
php查找某字符串包含某数组的任意一个值
发布于2023-10-08 22:35:40 298个赞 -

-
-
-
php怎么清除数组中的空值
发布于2022-11-11 00:29:11 842个赞 -

-
-
-
wps最后一页空白页怎么删除
-

-

-

- 发布于2022-11-11 00:22:46 687个赞
-
-
-
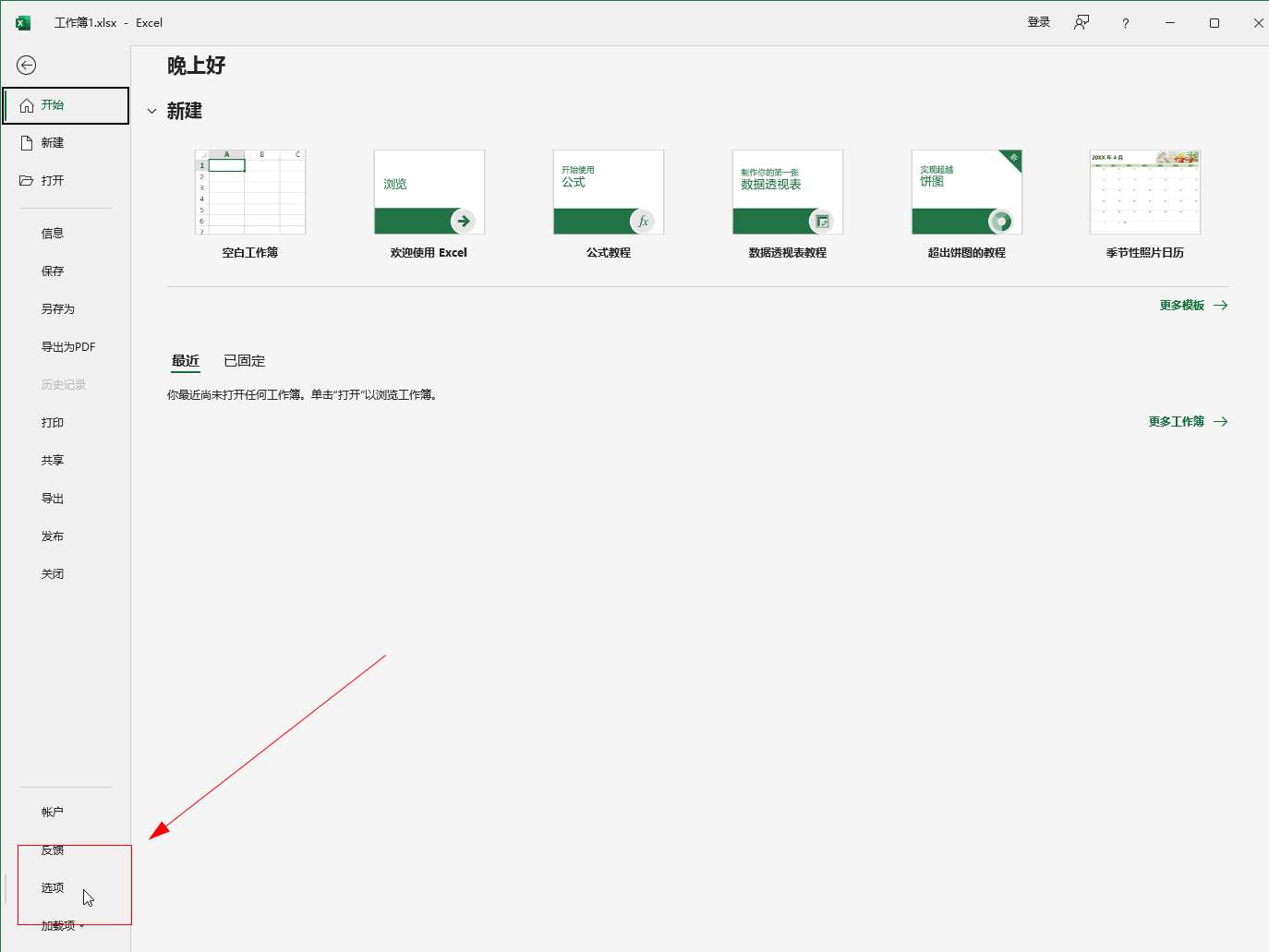
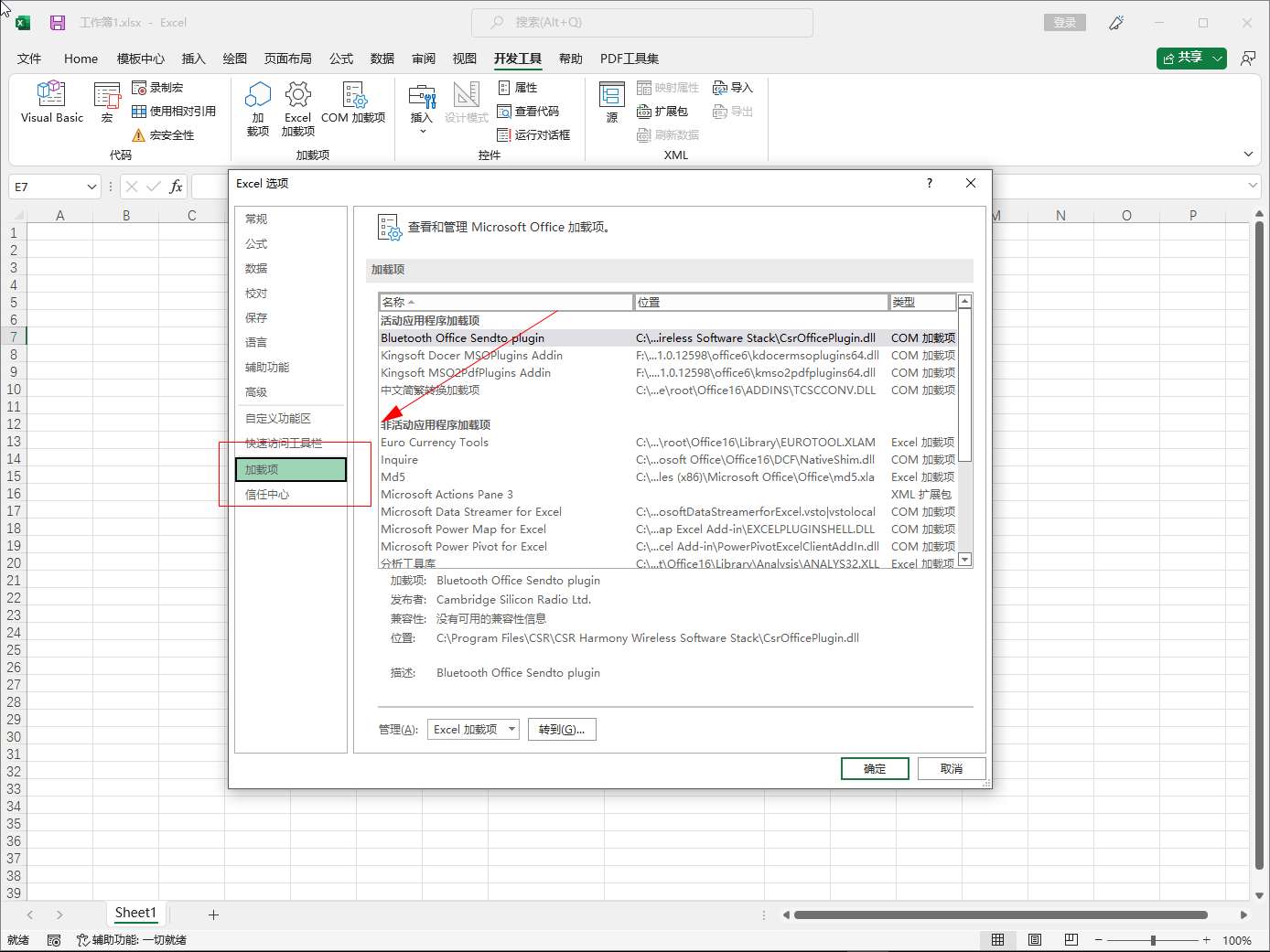
如何删除excel加载项
-

-

-

- 发布于2022-10-25 17:15:22 867个赞
-
-
-
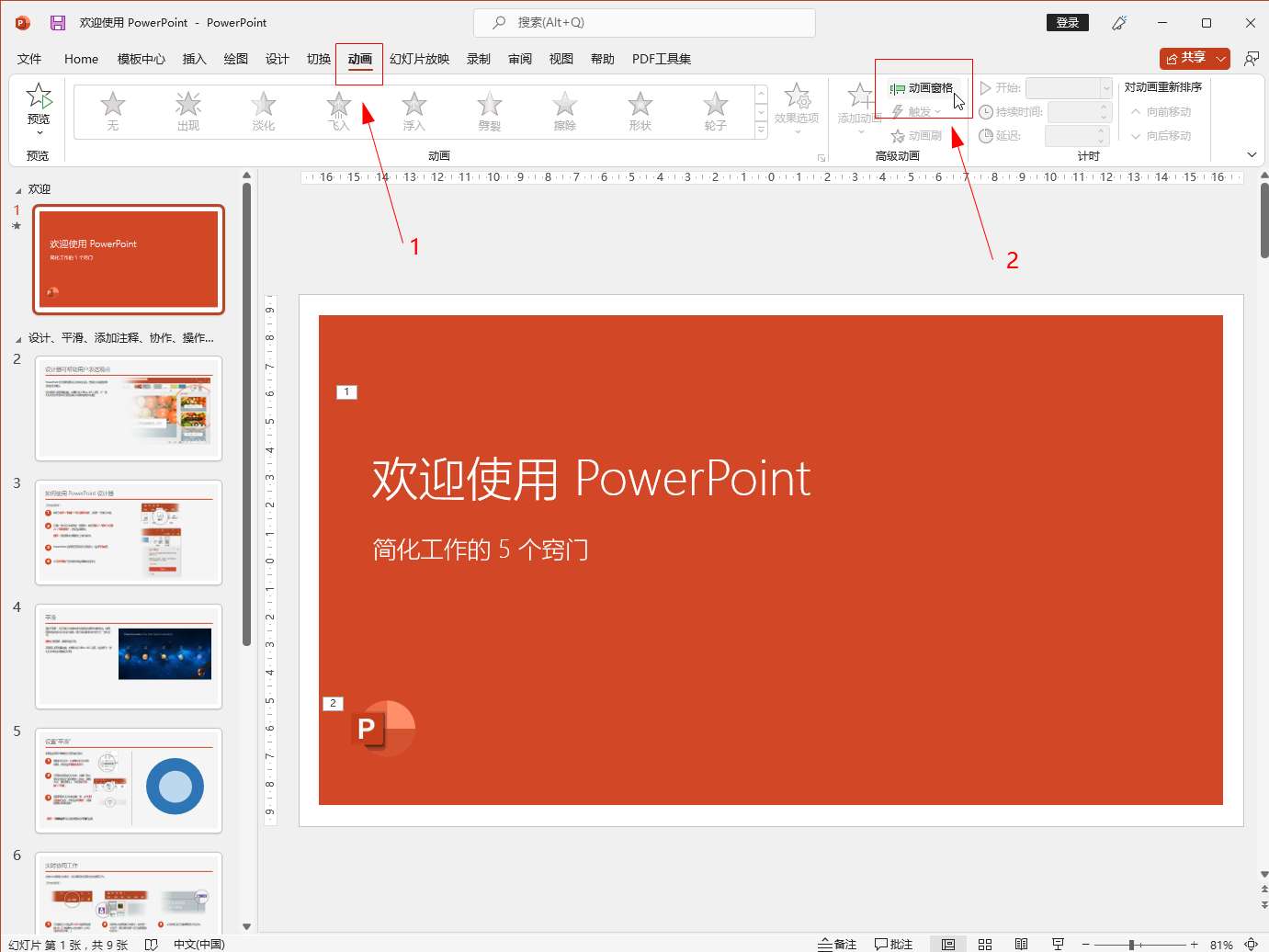
如何删除取消ppt动画
发布于2022-09-16 13:12:24 876个赞 -

-
-
-
php如何将数组转换成字符串
发布于2022-08-16 16:28:34 589个赞 -

-
-
-
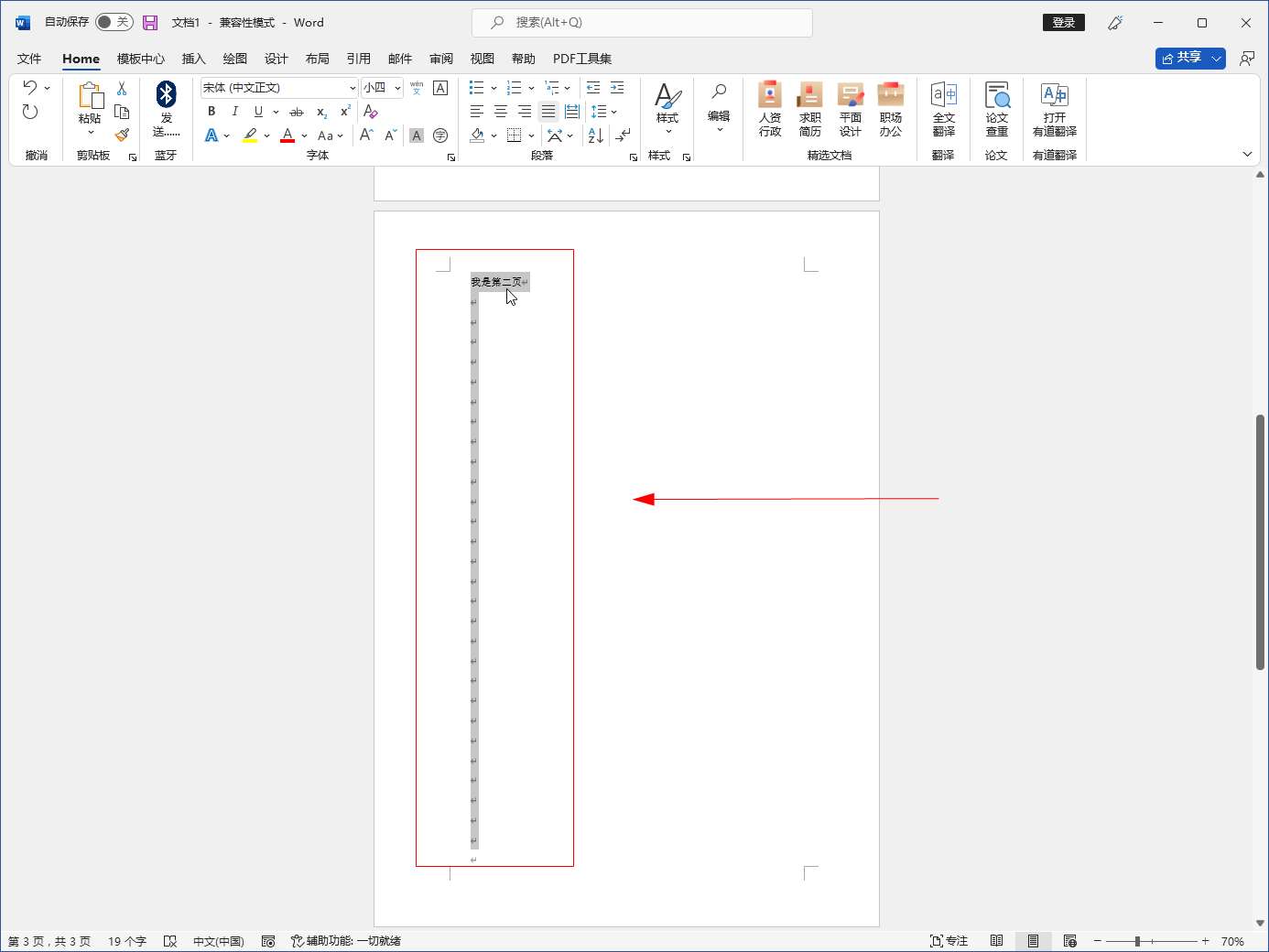
怎么删除word中的一页
发布于2022-08-09 11:08:47 499个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1491个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1791个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1549个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1828个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2027个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1994个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2108个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1608个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1470个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1070个赞
-
