input输入框怎么设置提示文字
发布于 2022-12-16 22:02:53 浏览 531 次

适用环境:
型号:台式机系统:win10
问题解析:
【】
1、可以直接在需要提示的input输入框中加上placeholder属性。
语法:
placeholder="你想要提示的内容"
案例:
<input type="text" name="name" placeholder="请输入用户!">
value是input输入框的值,在提交表单的时候会将值提交给服务,可以通过js来控制提示。
语法:
value="你想要提示的内容"
案例:
<input type="text" name="name" value="请输入用户!" onFocus="hintFn()" onBlur="hintFn()">
<script>
function hintFn()
{
var name = document.getElementsByName('name')[0];
if(name.value=='请输入用户!')
{
name.value = '';
}
else
{
name.value = '请输入用户!';
}
}
</script>
相关推荐
-
-
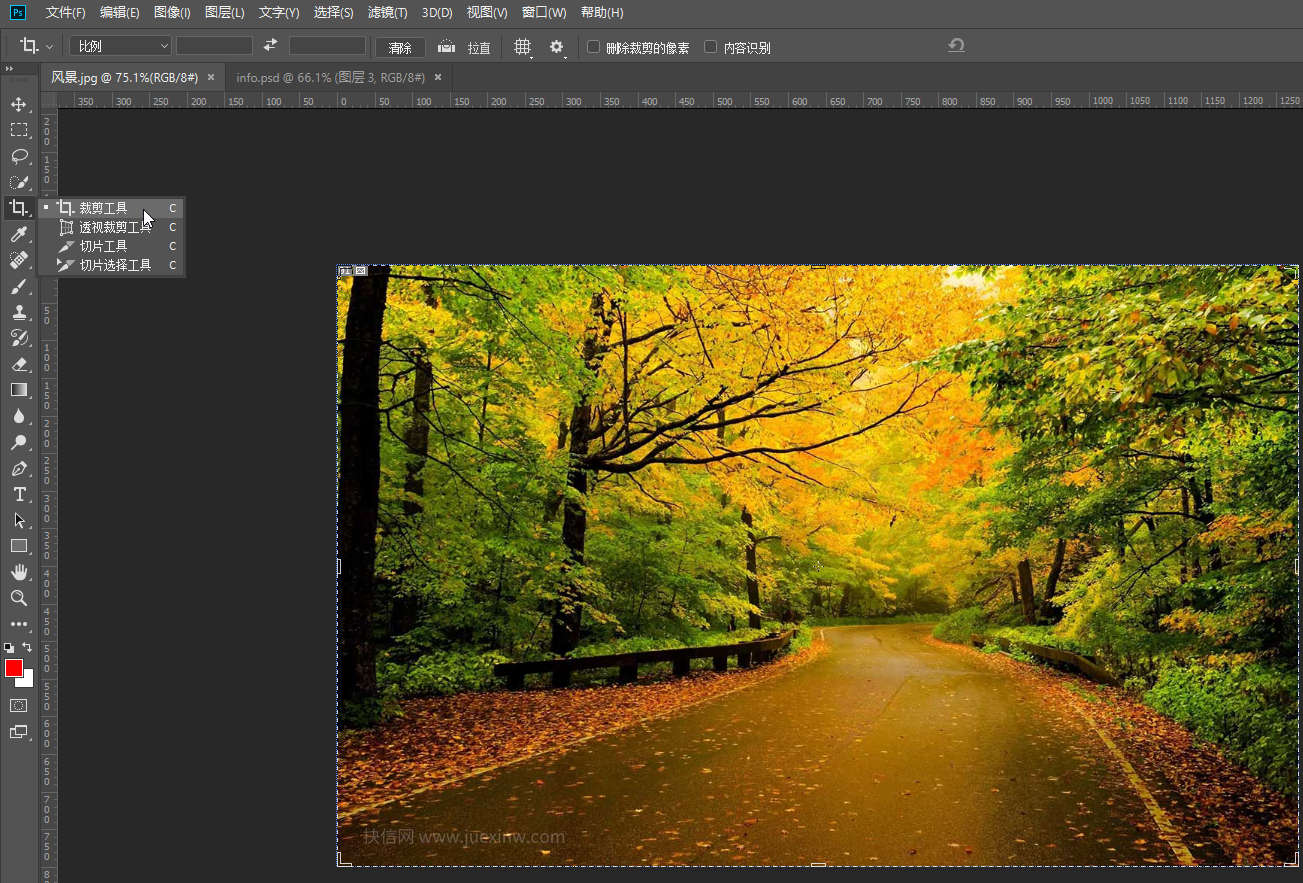
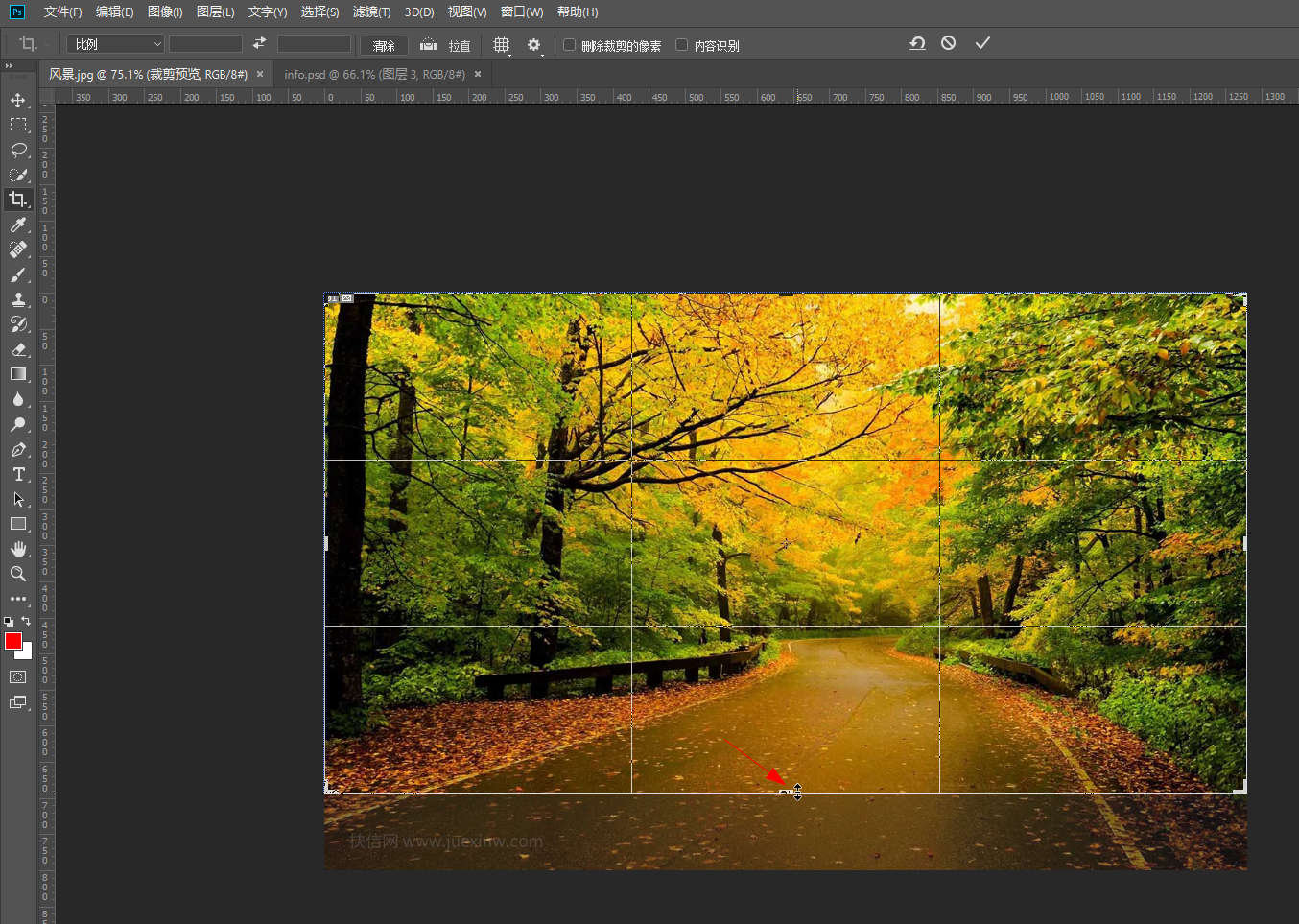
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1468个赞
-
-
-
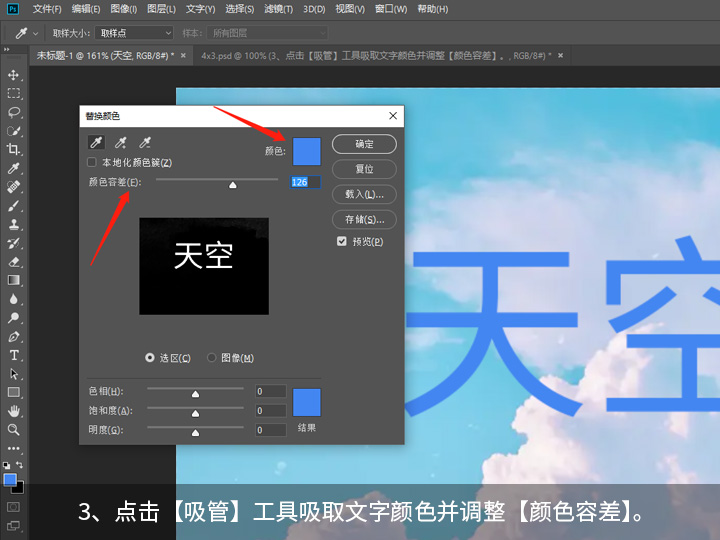
ps修改图片文字颜色
-

-

-

- 发布于2024-04-26 18:10:44 833个赞
-
-
-
ps裁剪工具在哪设置
-

-

-

- 发布于2024-04-08 13:28:34 803个赞
-
-
-
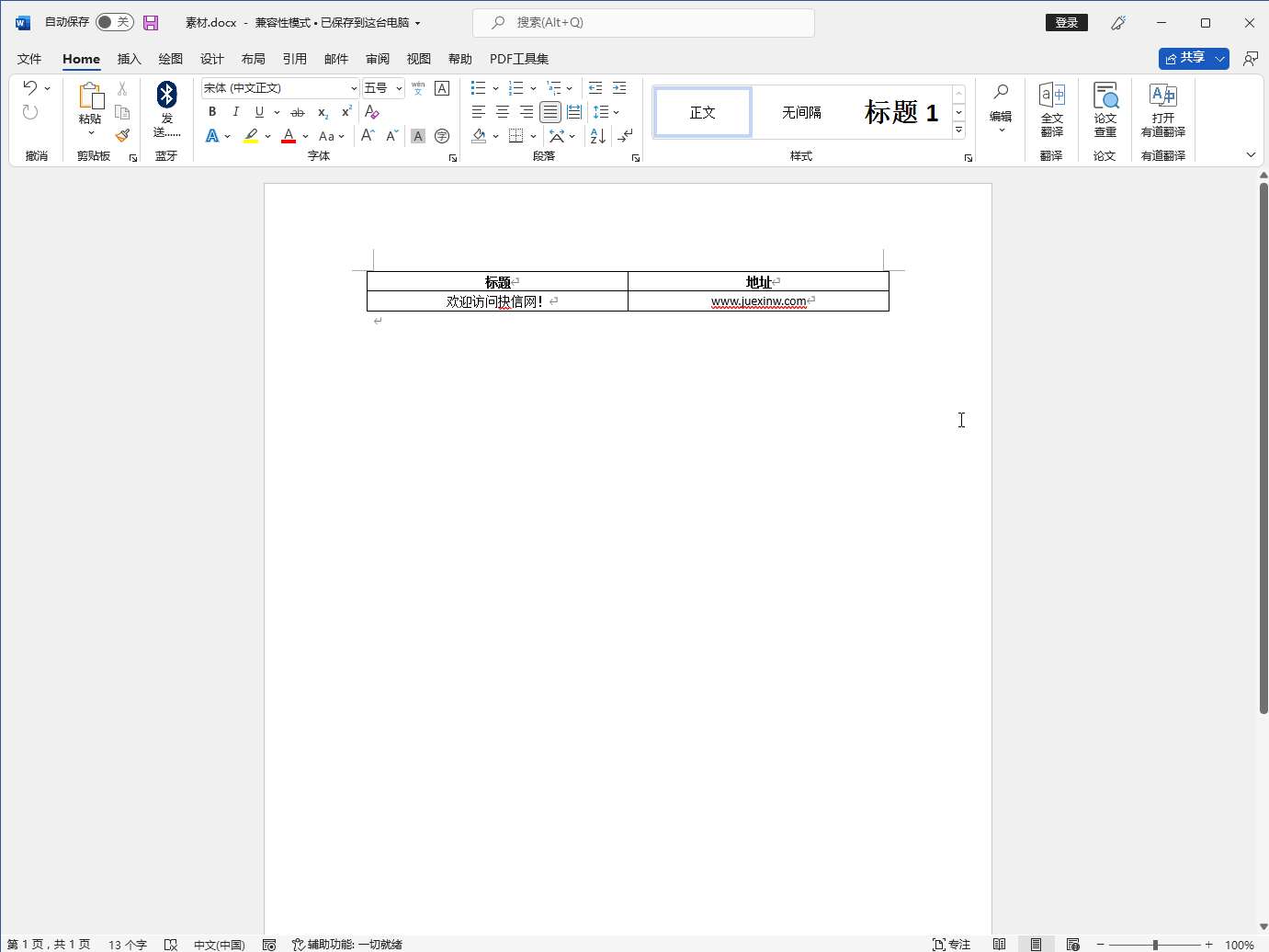
word怎么清空表格里的文字
发布于2022-12-12 16:52:53 437个赞 -

-
-
-
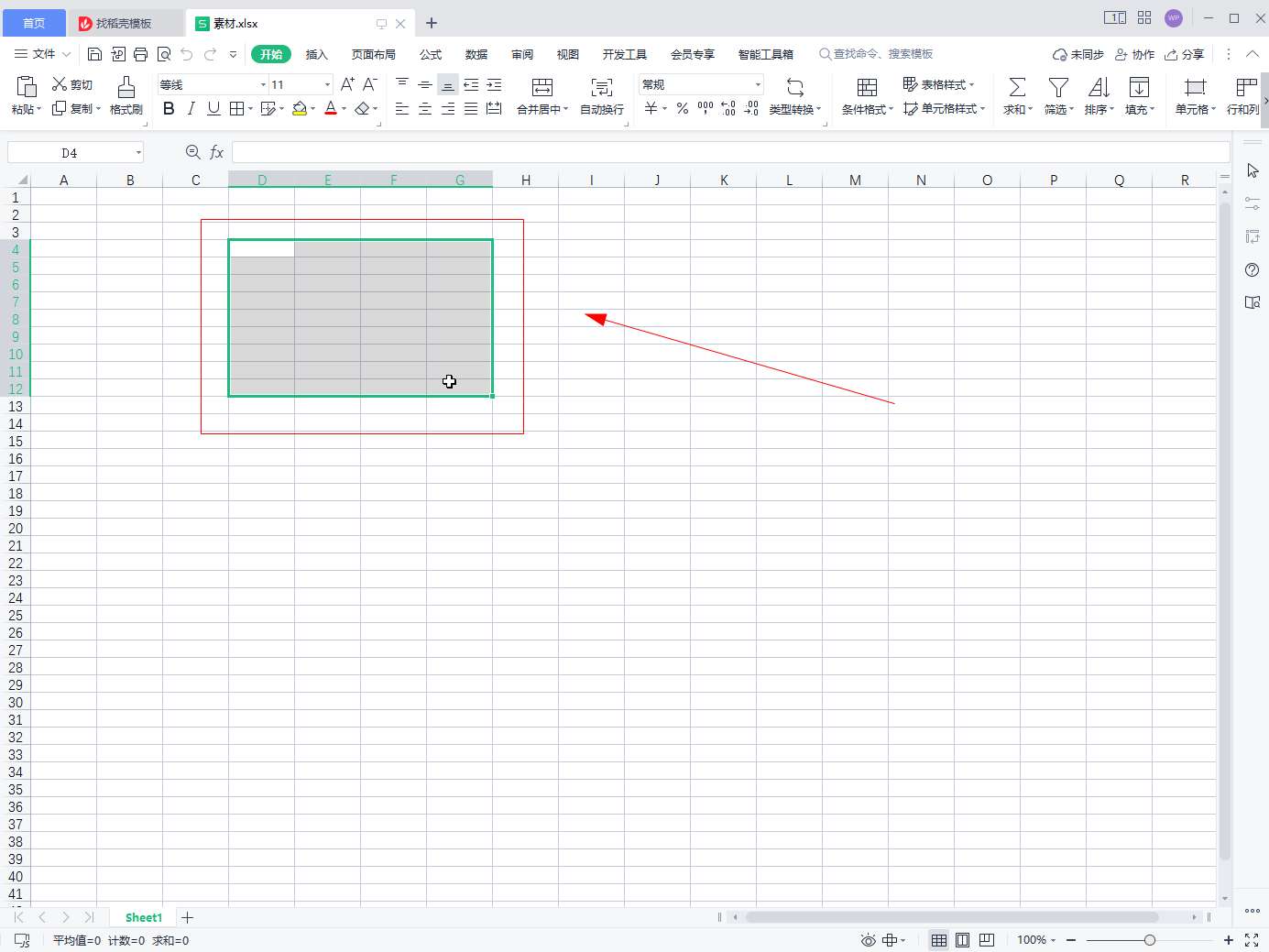
wps表格边框线怎么设置
-

-

-

- 发布于2022-12-12 15:37:09 517个赞
-
-
-
代码片段快捷键怎么设置
-

-

-

- 发布于2022-11-11 00:28:08 917个赞
-
-
-
preg_split分割不了中文字符串
发布于2022-11-08 21:38:33 505个赞 -

-
-
-
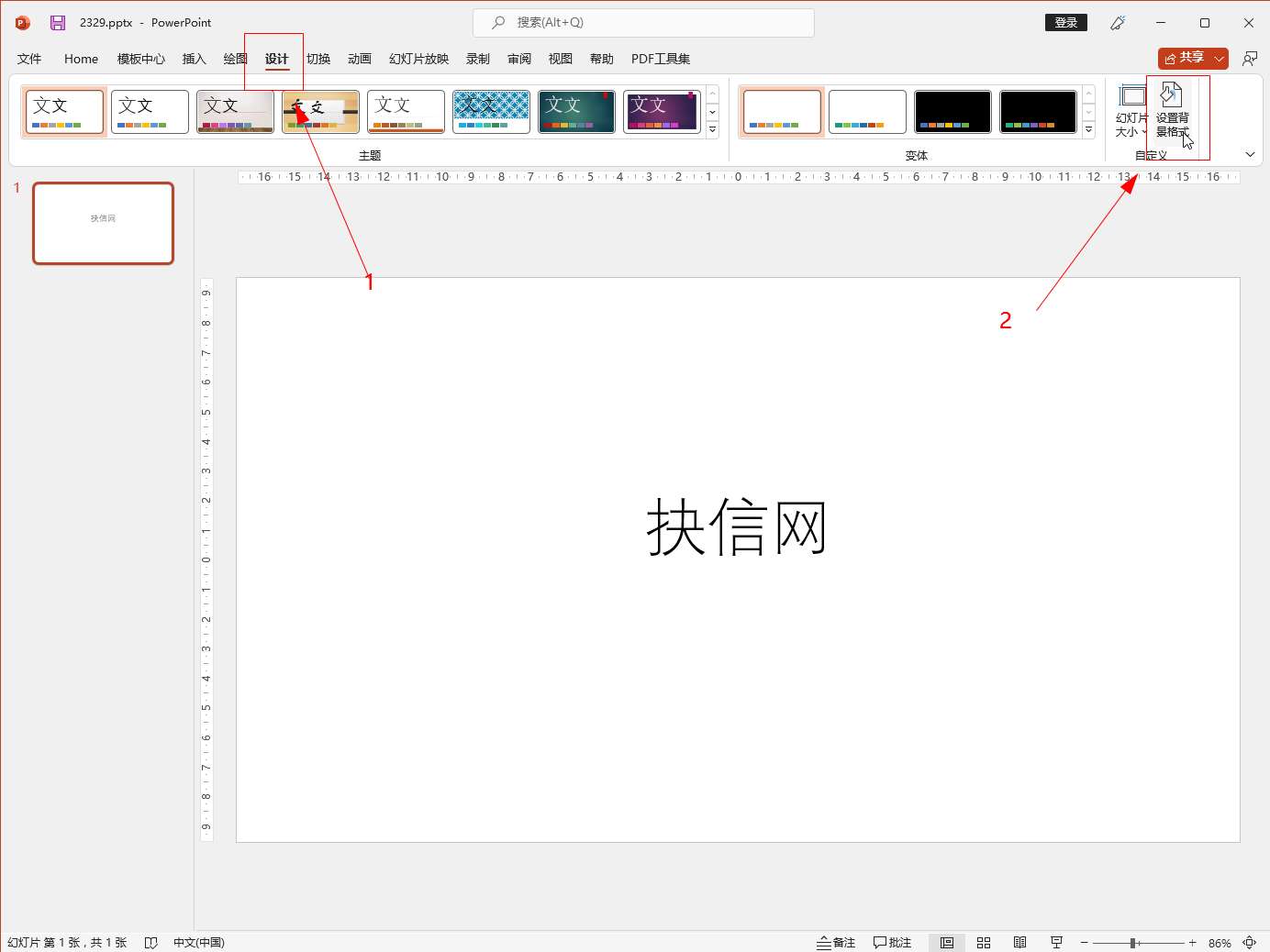
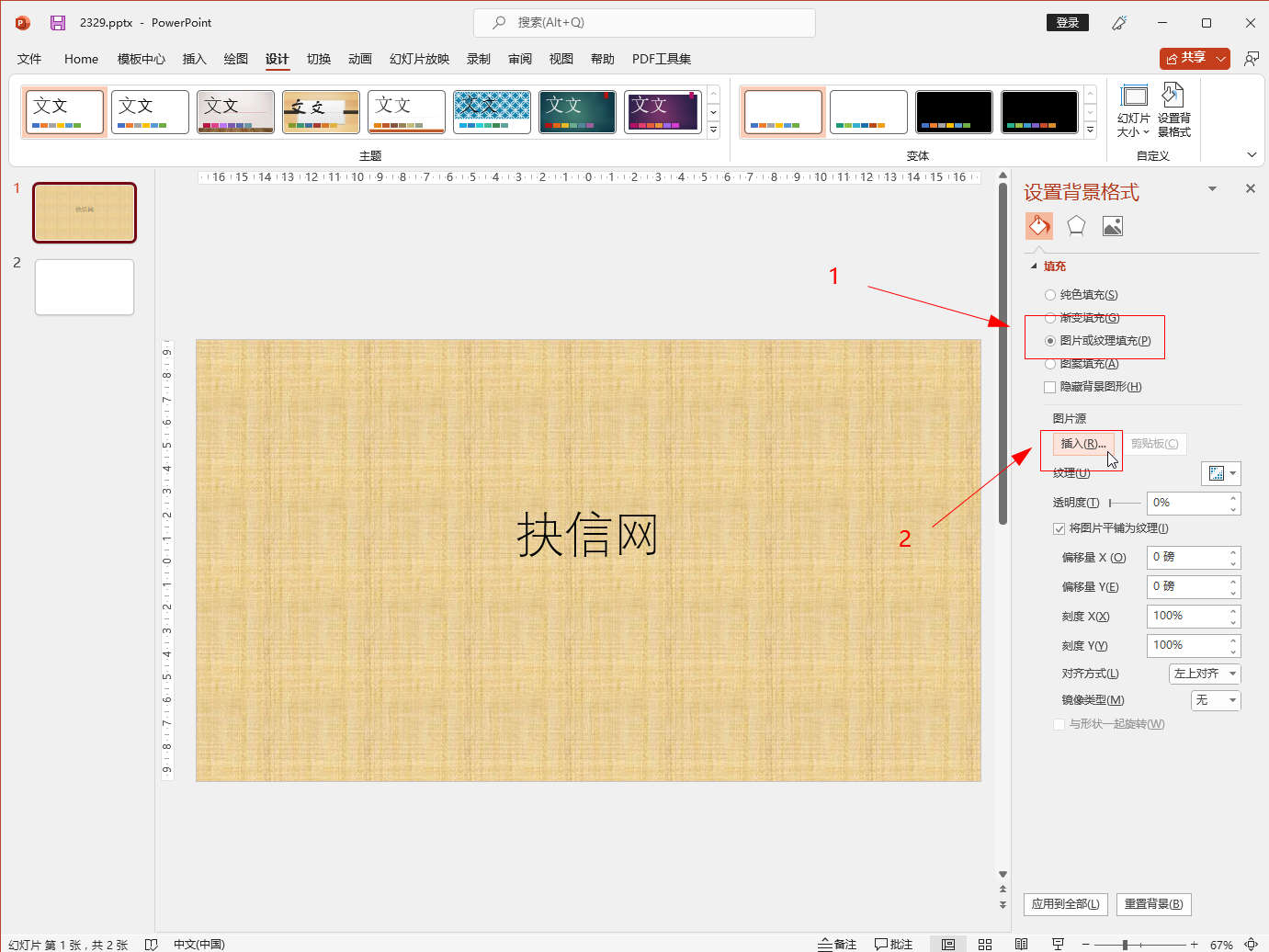
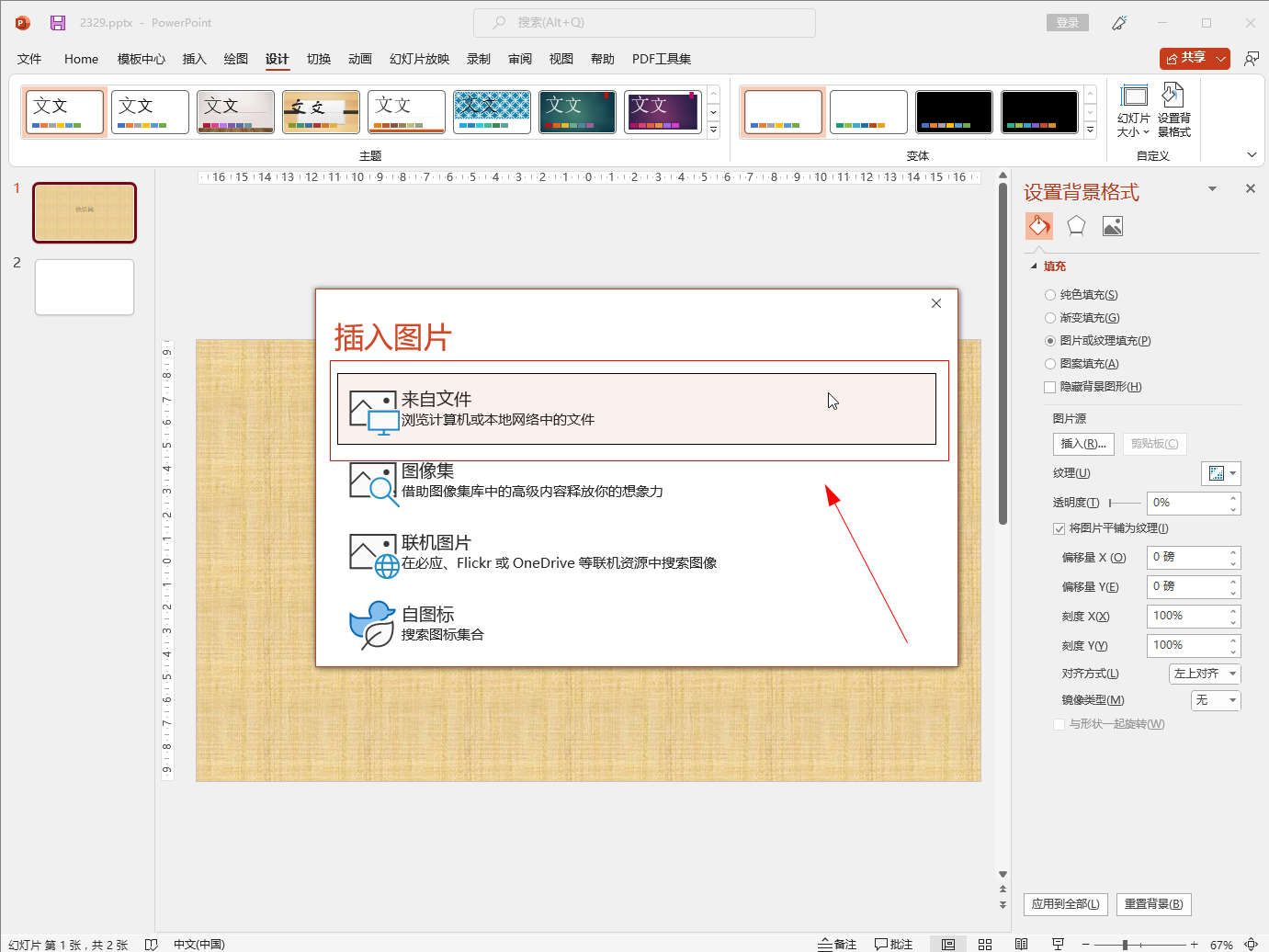
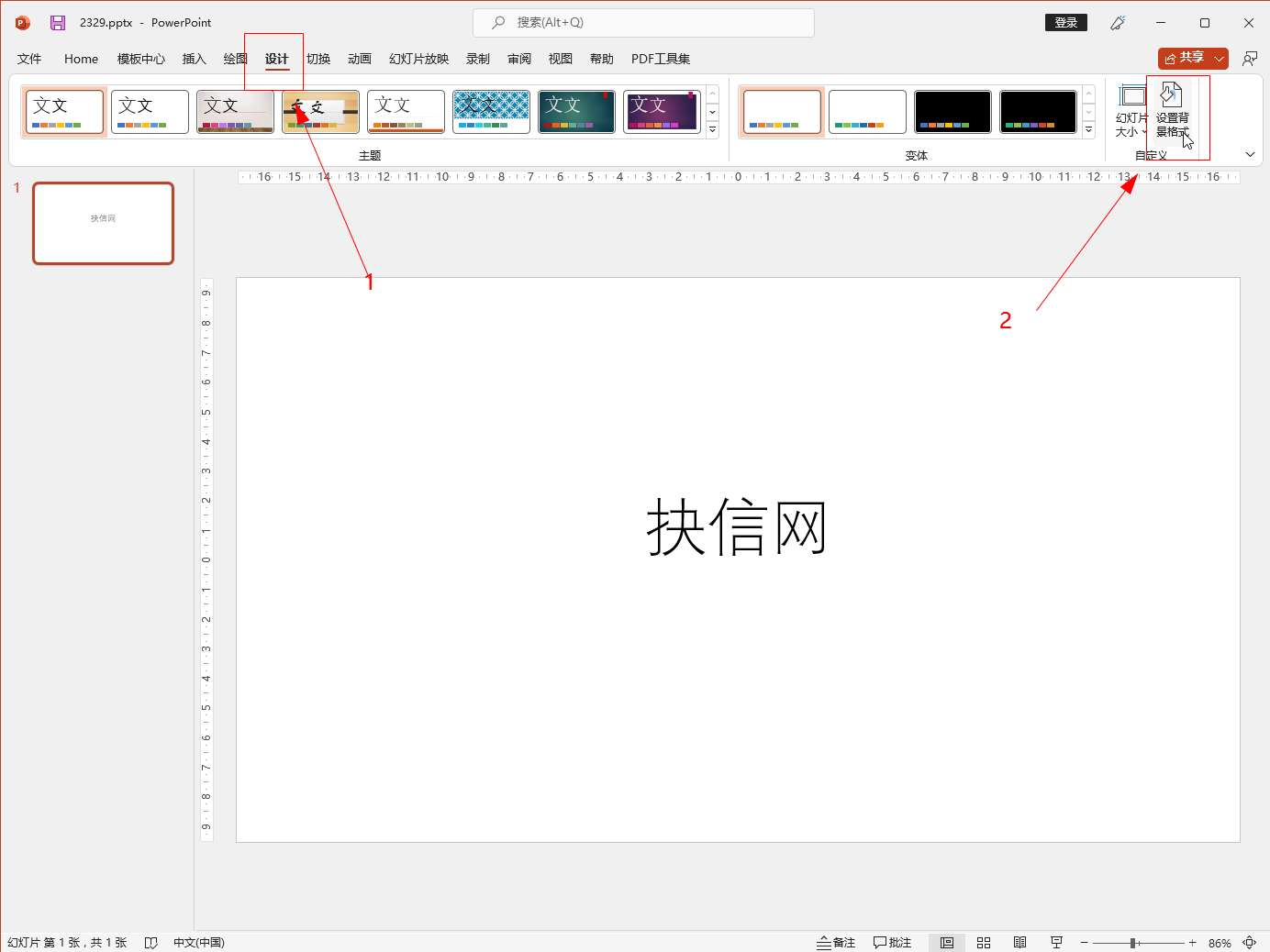
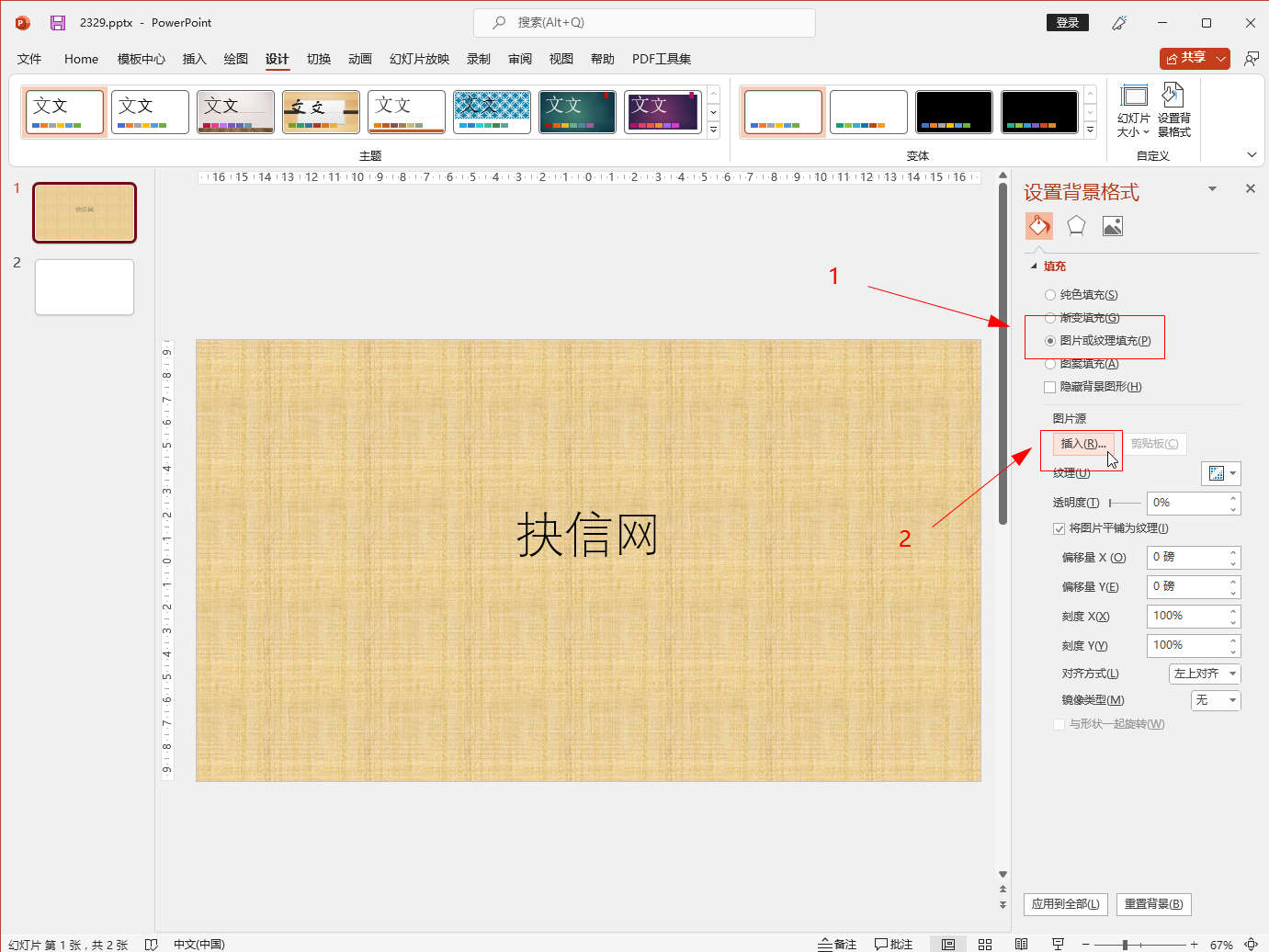
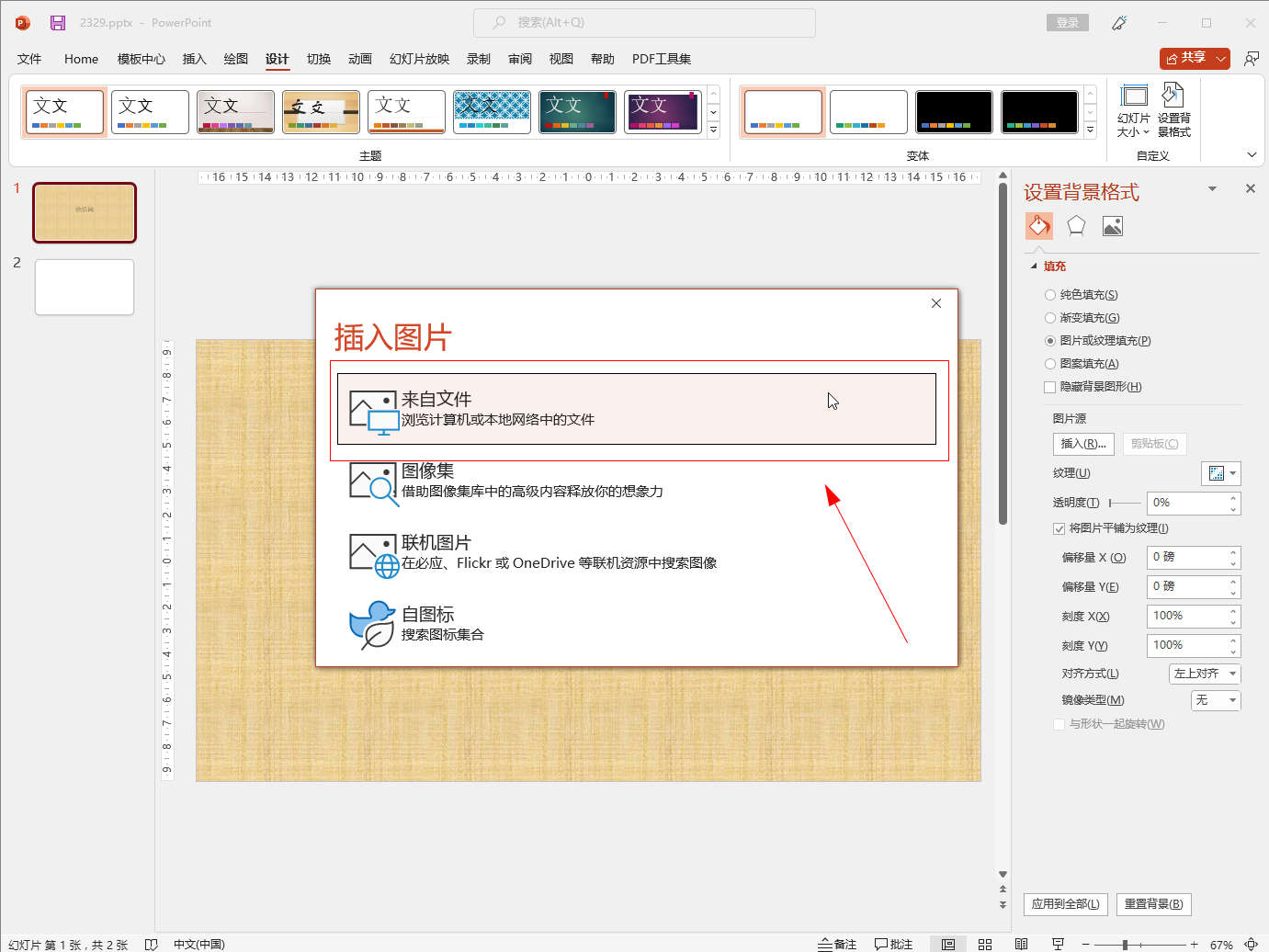
ppt背景怎么设置成图片
-

-

-

- 发布于2022-09-16 13:10:39 671个赞
-
-
-
ppt背影图片怎么设置
-

-

-

- 发布于2022-09-16 12:47:38 756个赞
-
-
-
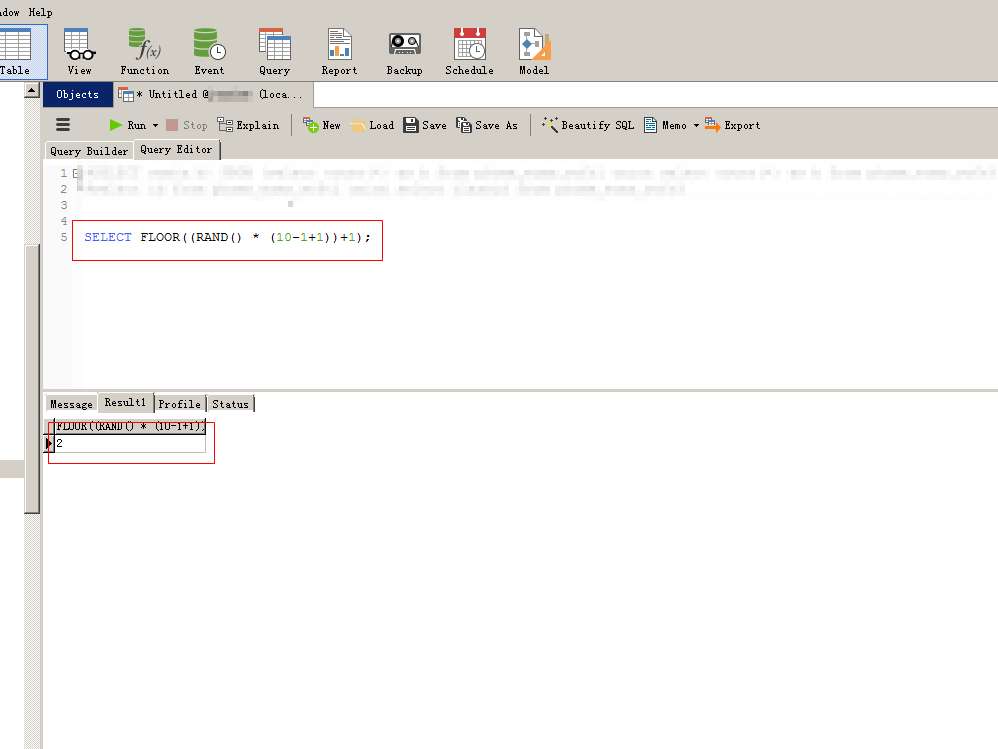
mysql如何设置两个值之间随机数
发布于2022-08-10 01:30:44 570个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1490个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1790个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1547个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1827个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2024个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1990个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2103个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1607个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1468个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1069个赞
-
