SSE是什么调用方式
发布于 2023-08-22 15:16:14 浏览 352 次

问题解析:
【】
1、 SSE(Server-Sent Events)是一种用于在客户端和服务器之间实现单向事件流的技术。它允许服务器主动向客户端发送事件数据,而无需客户端发起请求。 2、 在客户端调用 SSE 的方式如下: 3、 1、建立 SSE 连接:客户端需要创建一个 EventSource 对象来建立与服务器的 SSE 连接。可以使用 JavaScript 来创建 EventSource 对象,并指定连接的 URL。var eventSource = new EventSource('/sse-endpoint');
4、
2、处理事件数据:一旦 SSE 连接建立成功,客户端可以通过监听 message 事件来处理从服务器接收到的事件数据。eventSource.onmessage = function(event) {
var eventData = event.data;
// 处理事件数据
};
5、
3、处理特定类型的事件:服务器可以发送不同类型的事件数据,客户端可以根据事件的类型进行特定处理。eventSource.addEventListener('eventType', function(event) {
var eventData = event.data;
// 处理特定类型的事件数据
});
6、
4、处理连接关闭:当 SSE 连接被关闭时,可以监听 close 事件并执行相应的处理操作。eventSource.onclose = function() {
// 连接关闭处理
};
7、
5、需要注意的是,SSE 只支持较新的网络浏览器,包括 Chrome、Firefox、Safari 等。在服务器端,需要使用支持 SSE 的技术或框架来处理 SSE 连接和发送事件数据。常见的服务器端语言和框架,如 Node.js、Java Spring 等,都提供了对 SSE 的支持。
相关推荐
-
-
什么是JWT标准
发布于2023-08-22 15:02:29 301个赞 -

-
-
-
OpenAPI是什么意思
发布于2023-08-22 03:10:57 340个赞 -

-
-
-
合成孔径雷达是什么
发布于2023-08-22 00:47:39 315个赞 -

-
-
-
windows系统中Software Protection服务是什么
发布于2023-08-20 17:22:46 366个赞 -

-
-
-
vnc和远程桌面有什么区别
发布于2023-08-20 12:08:20 364个赞 -

-
-
-
超导中的库珀对是什么
发布于2023-08-19 16:50:46 364个赞 -

-
-
-
cdn中提到的QPS是什么
发布于2023-08-18 23:39:34 329个赞 -

-
-
-
华为系统恢复erecovery是什么意思
发布于2023-08-18 20:20:47 287个赞 -

-
-
-
苹果12充电慢是什么原因要怎么解决
发布于2023-08-18 20:19:53 594个赞 -

-
-
-
支付宝为什么不能解除银行卡
发布于2023-08-18 20:17:59 1077个赞 -

-
猜你可能喜欢
-
-
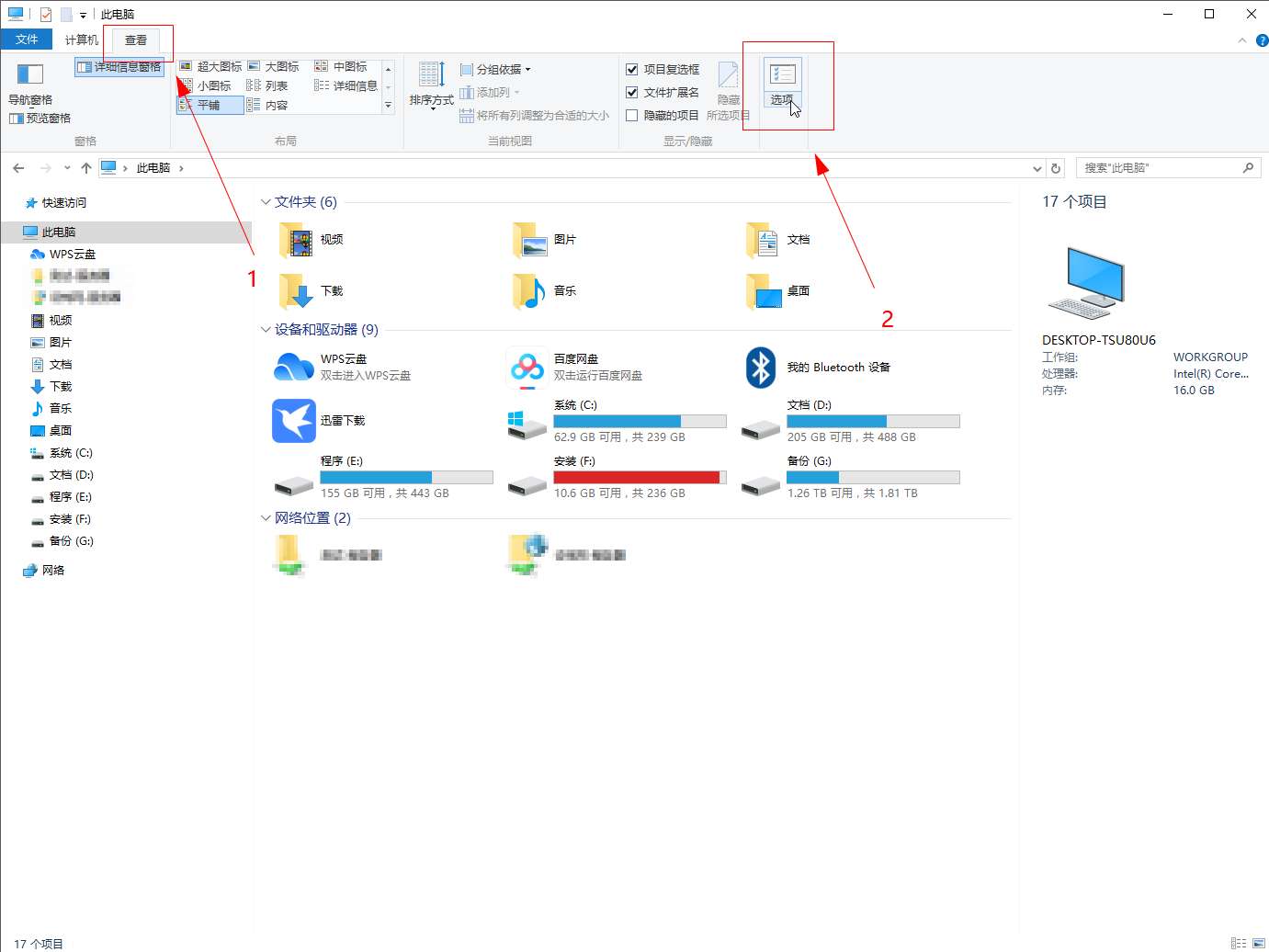
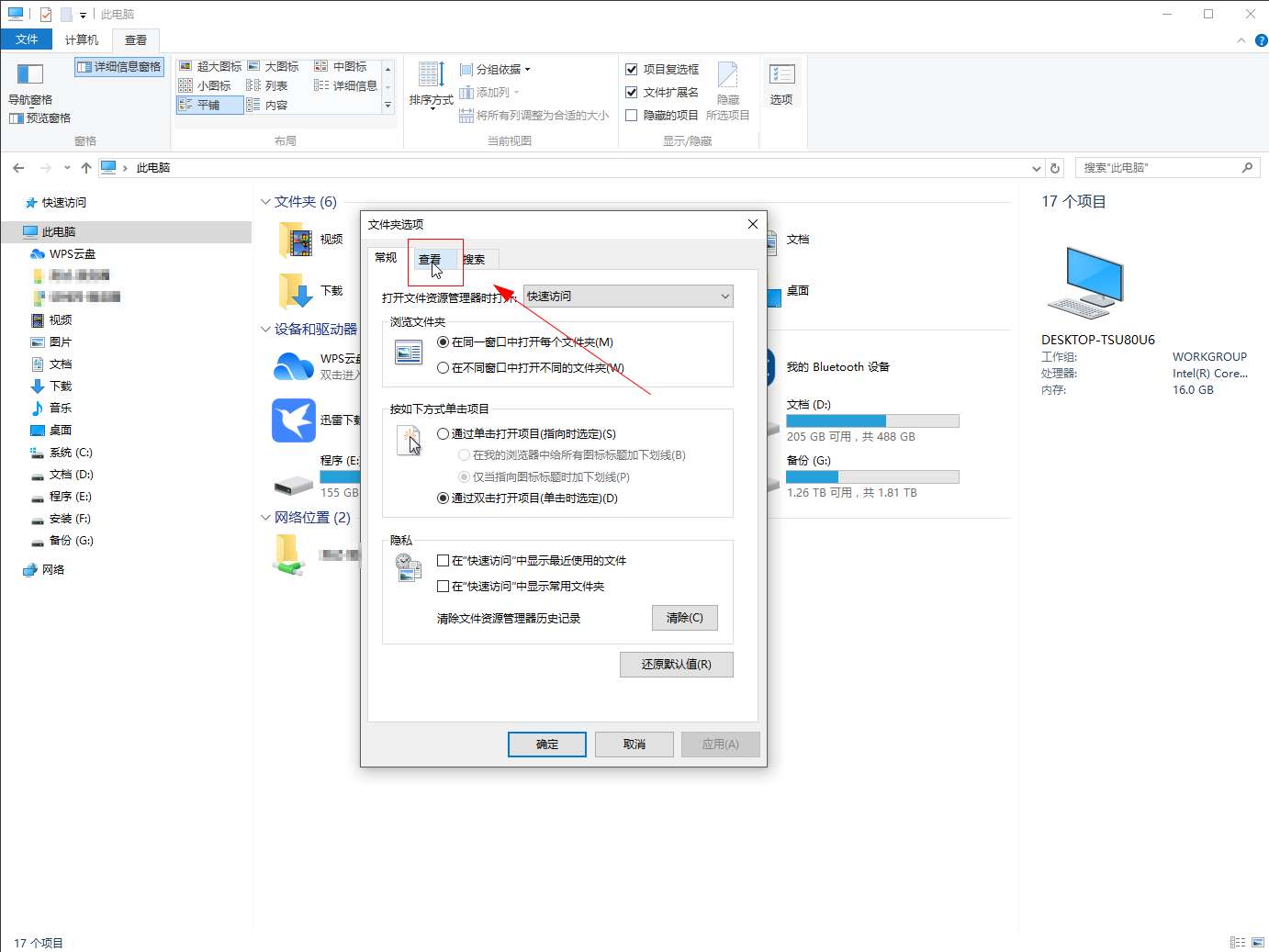
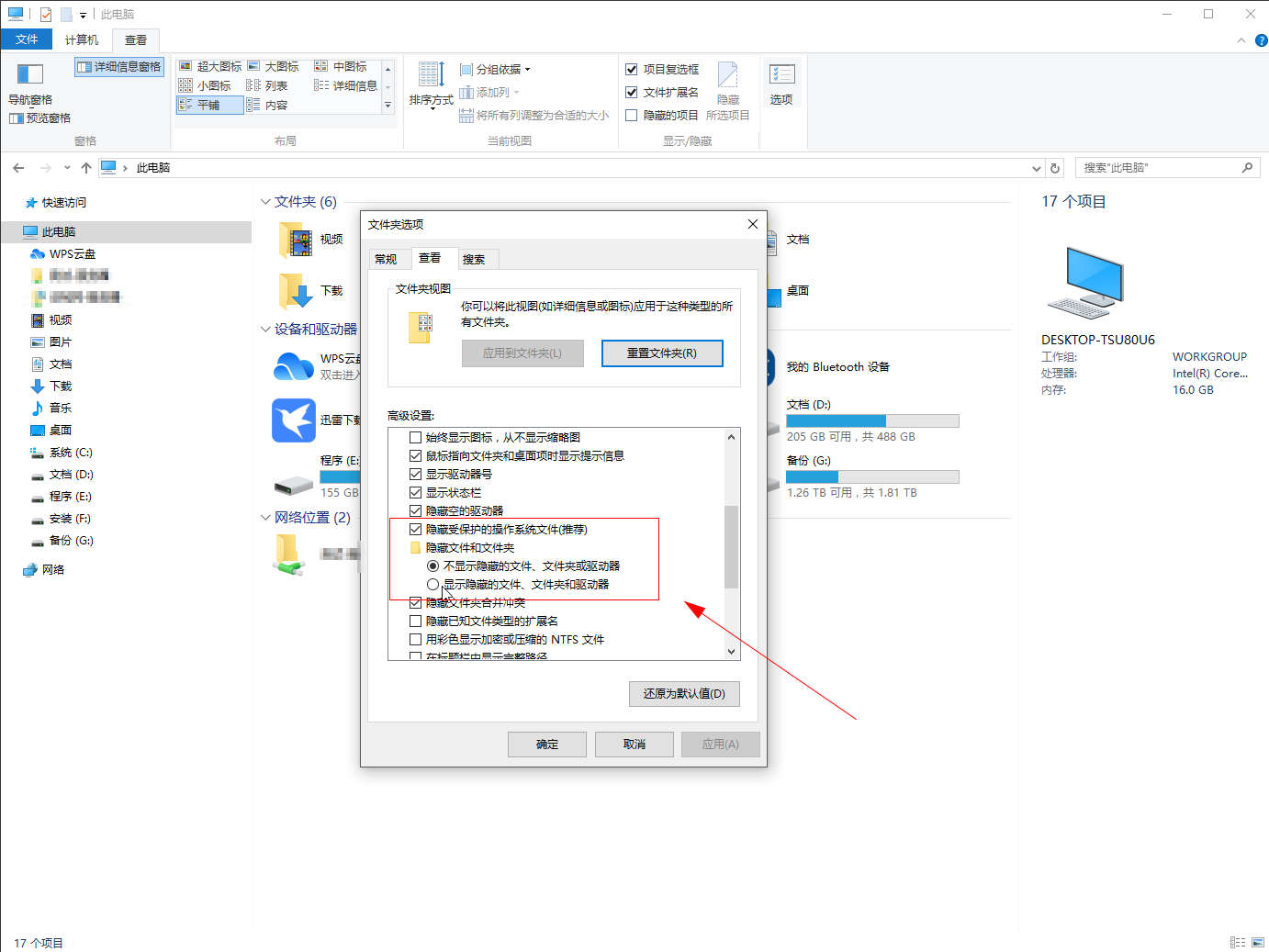
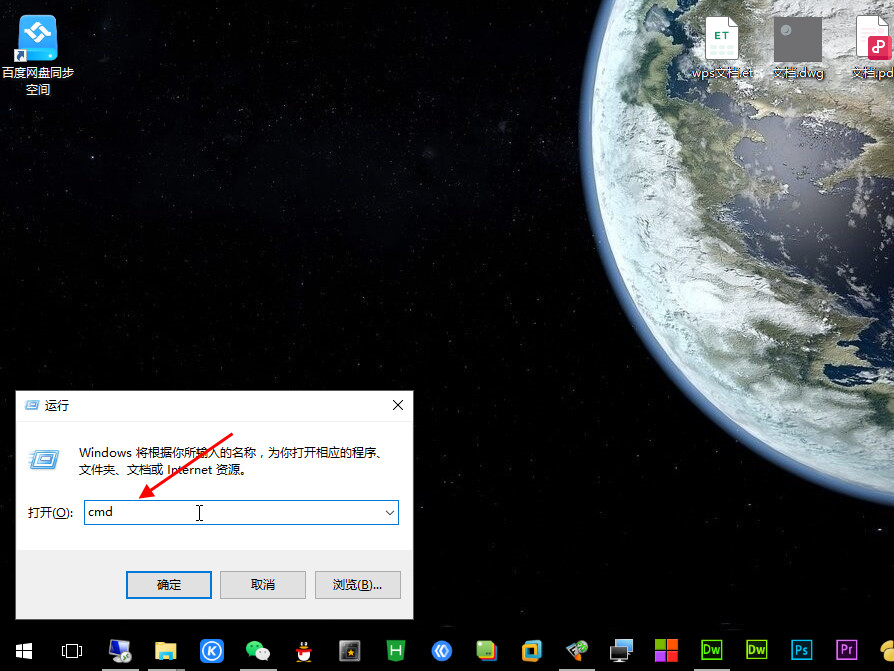
如何显示win10系统隐藏的文件夹
-

-

-

- 发布于2024-07-19 21:01:36 1811个赞
-
-
-
怎么查看自己电脑的端口号
发布于2024-04-23 14:34:15 1780个赞 -

-
-
-
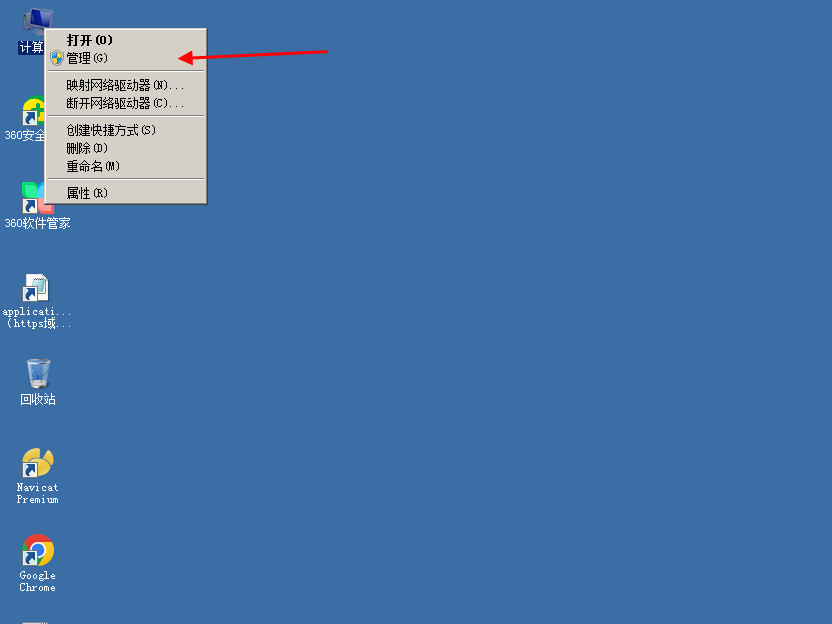
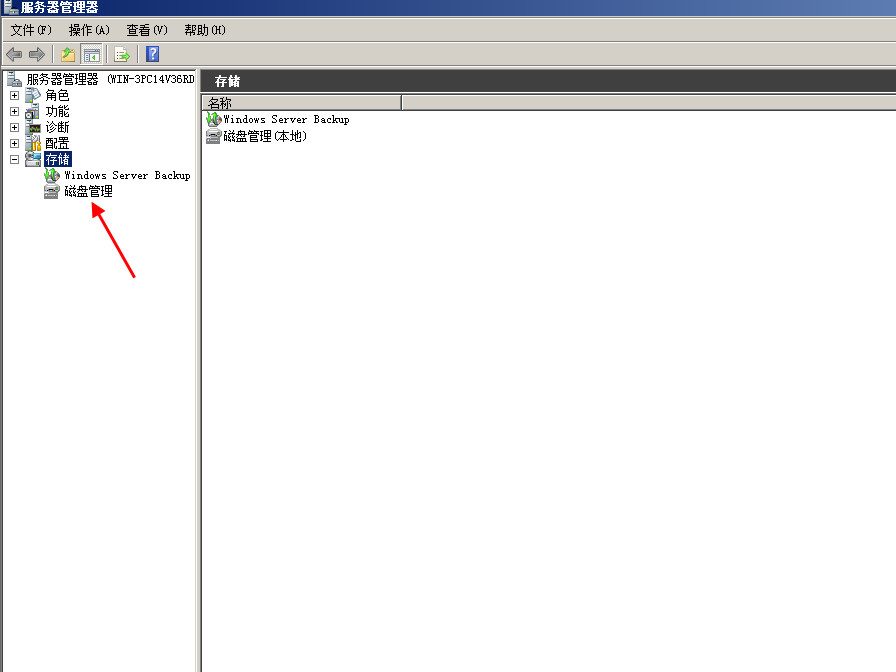
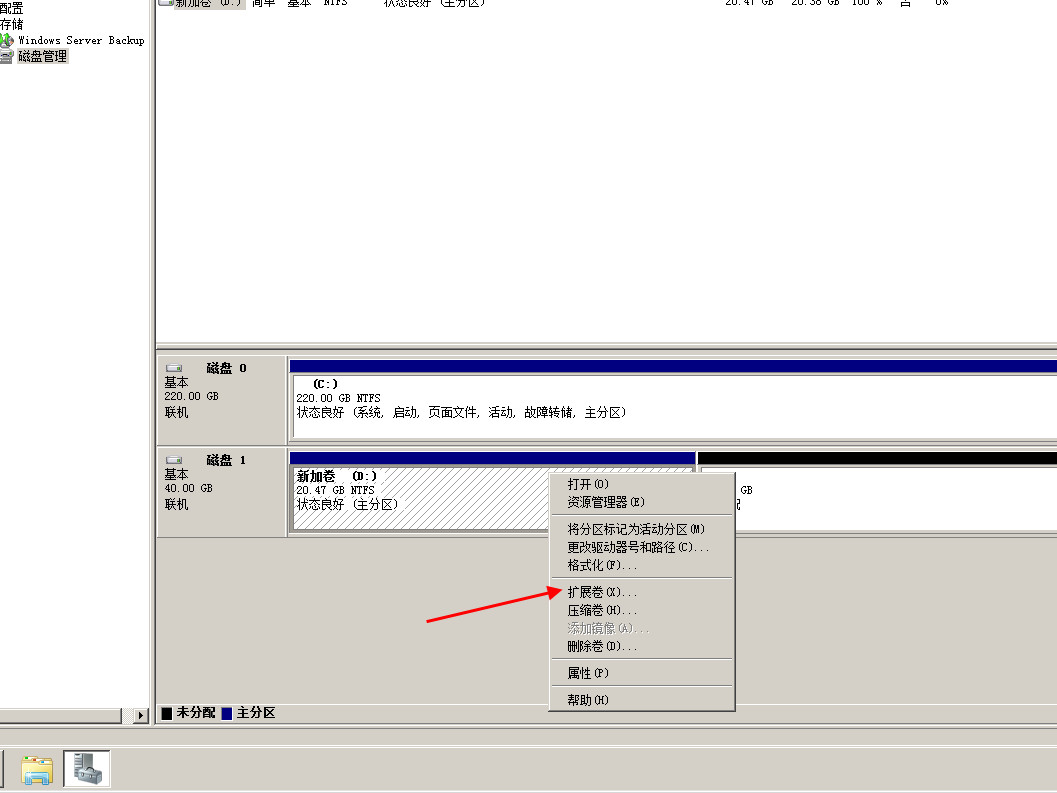
怎么扩展电脑磁盘大小
-

-

-

- 发布于2024-04-20 15:32:33 1436个赞
-
-
-
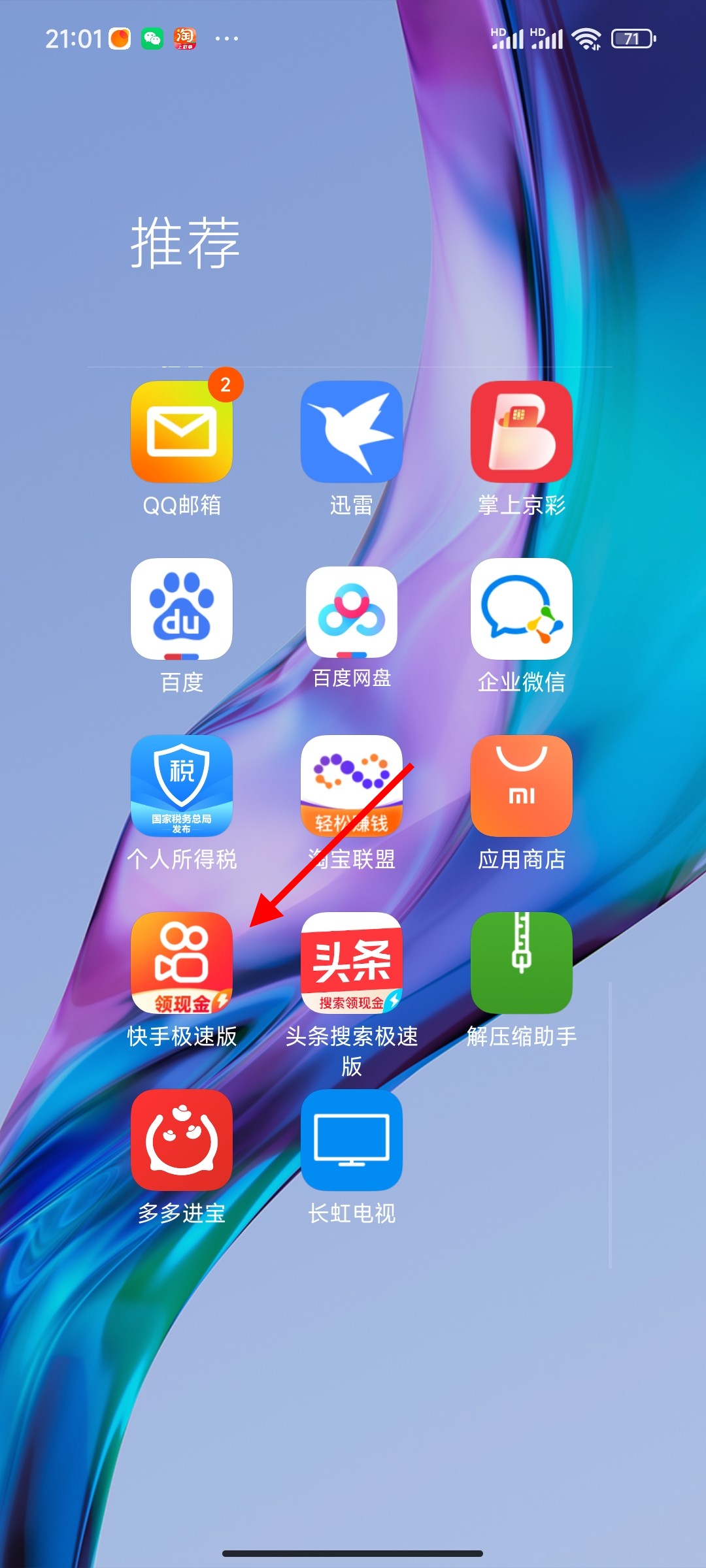
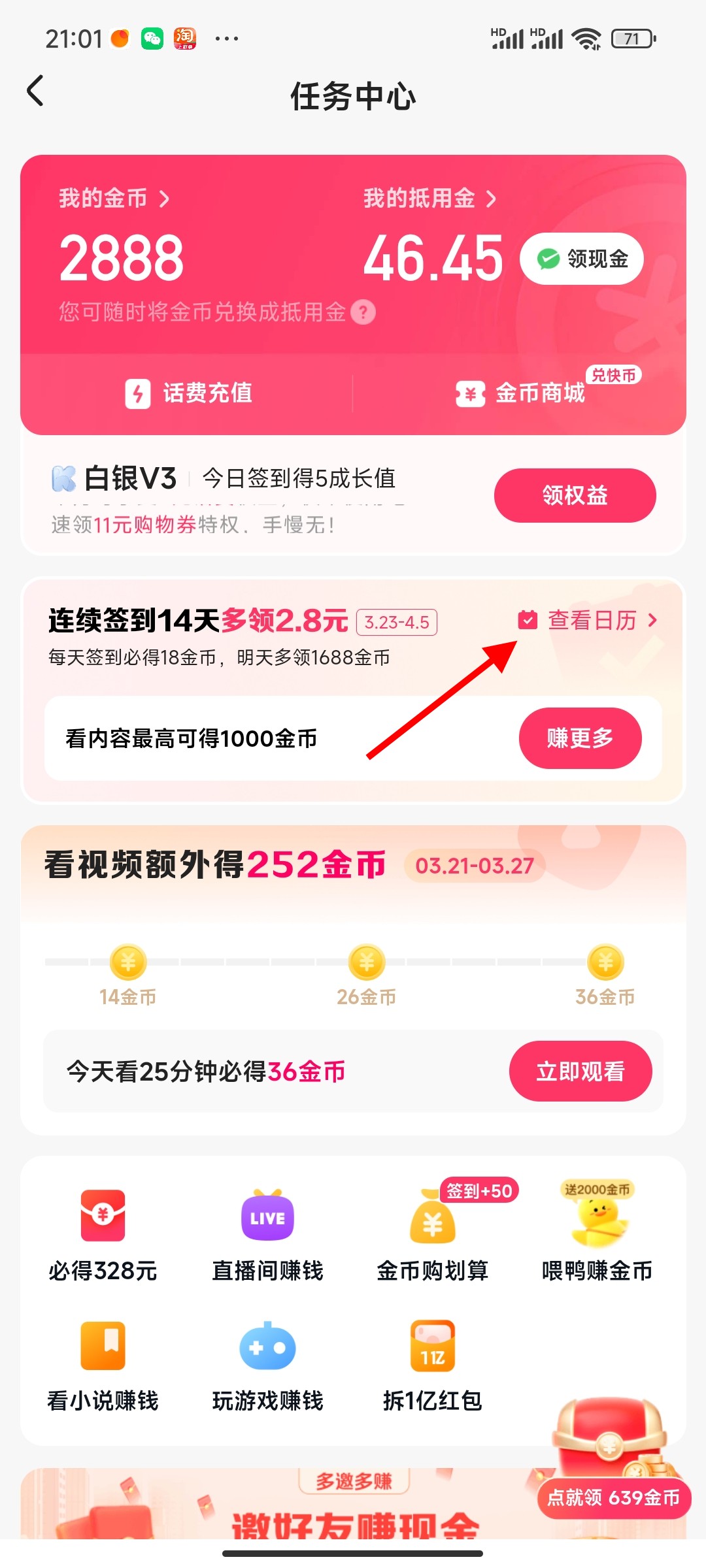
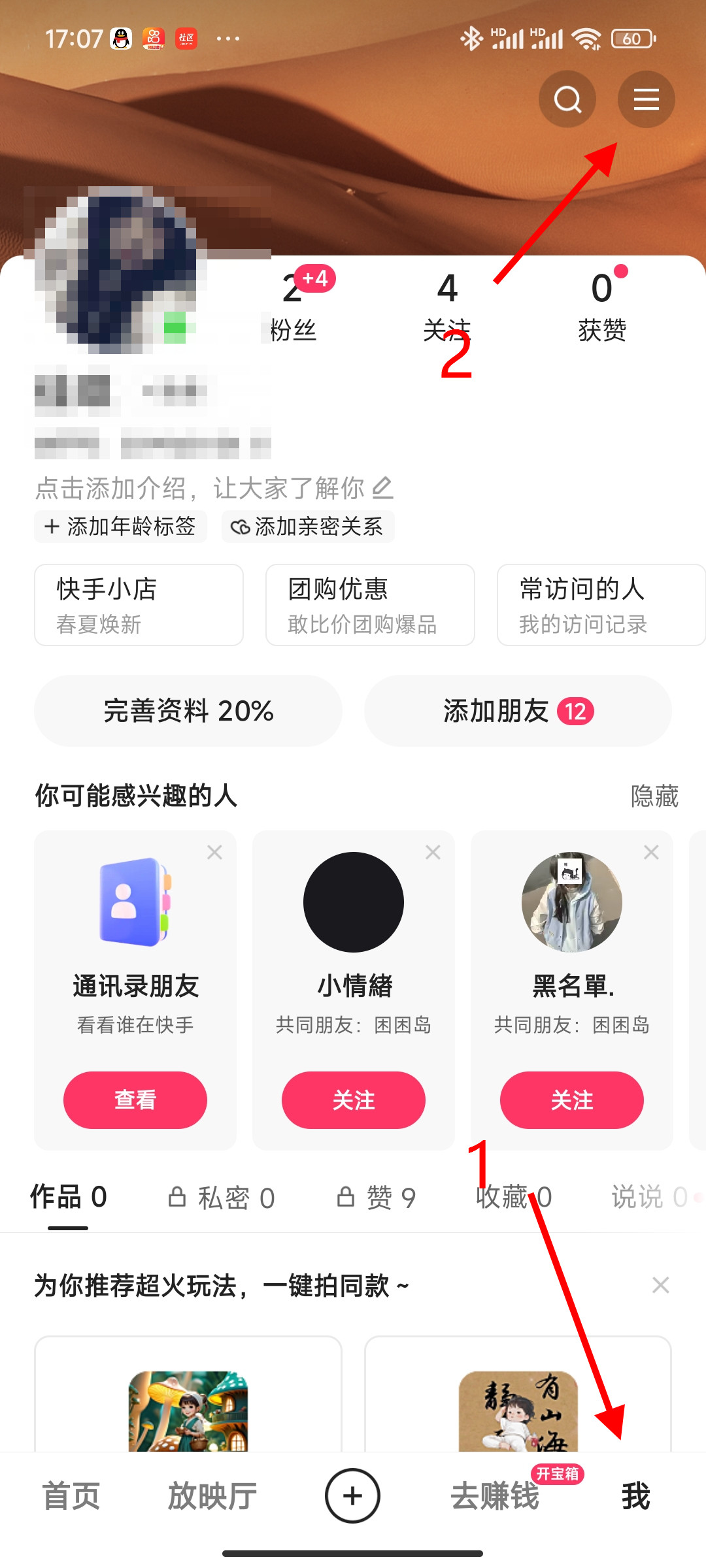
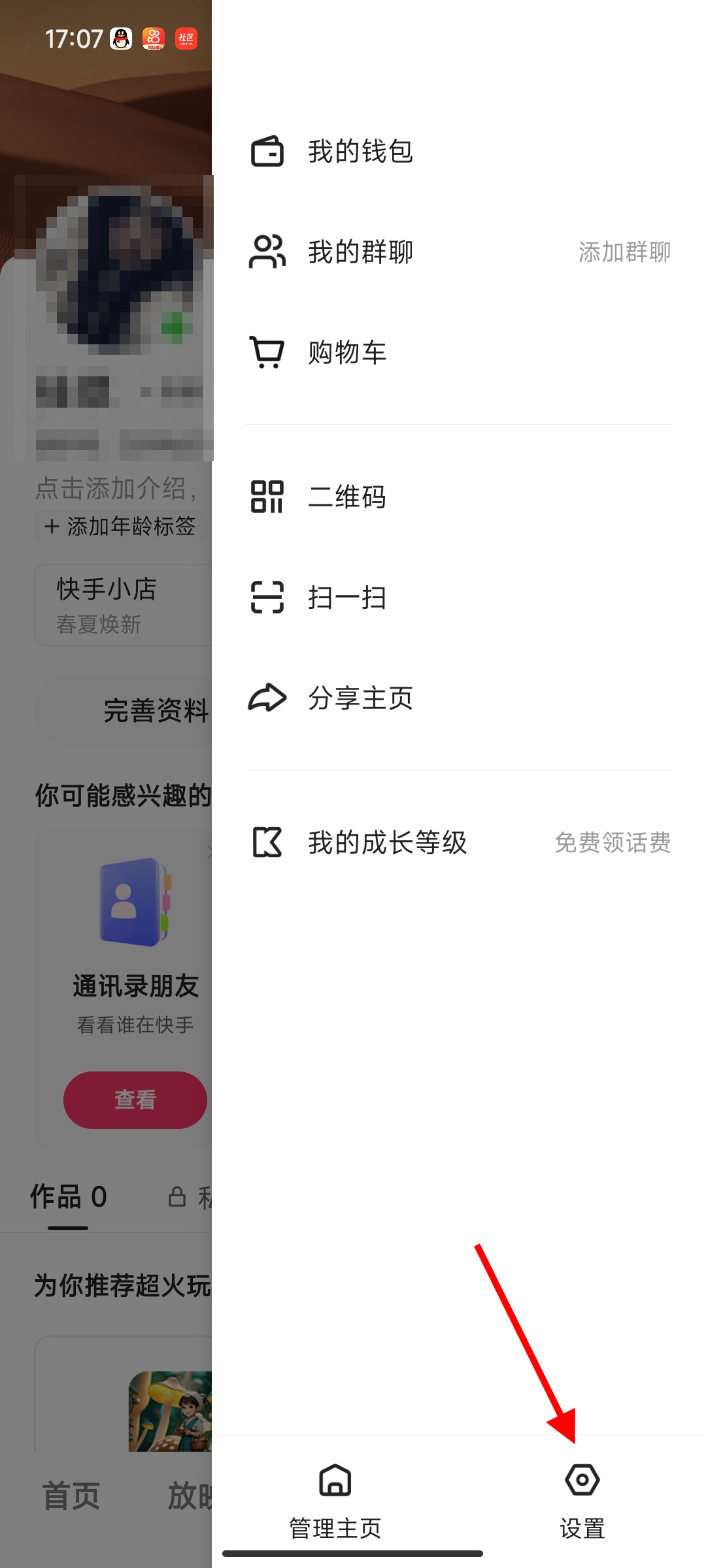
怎么关闭快手签到日历提醒
-

-

-

- 发布于2024-04-18 17:22:20 2190个赞
-
-
-
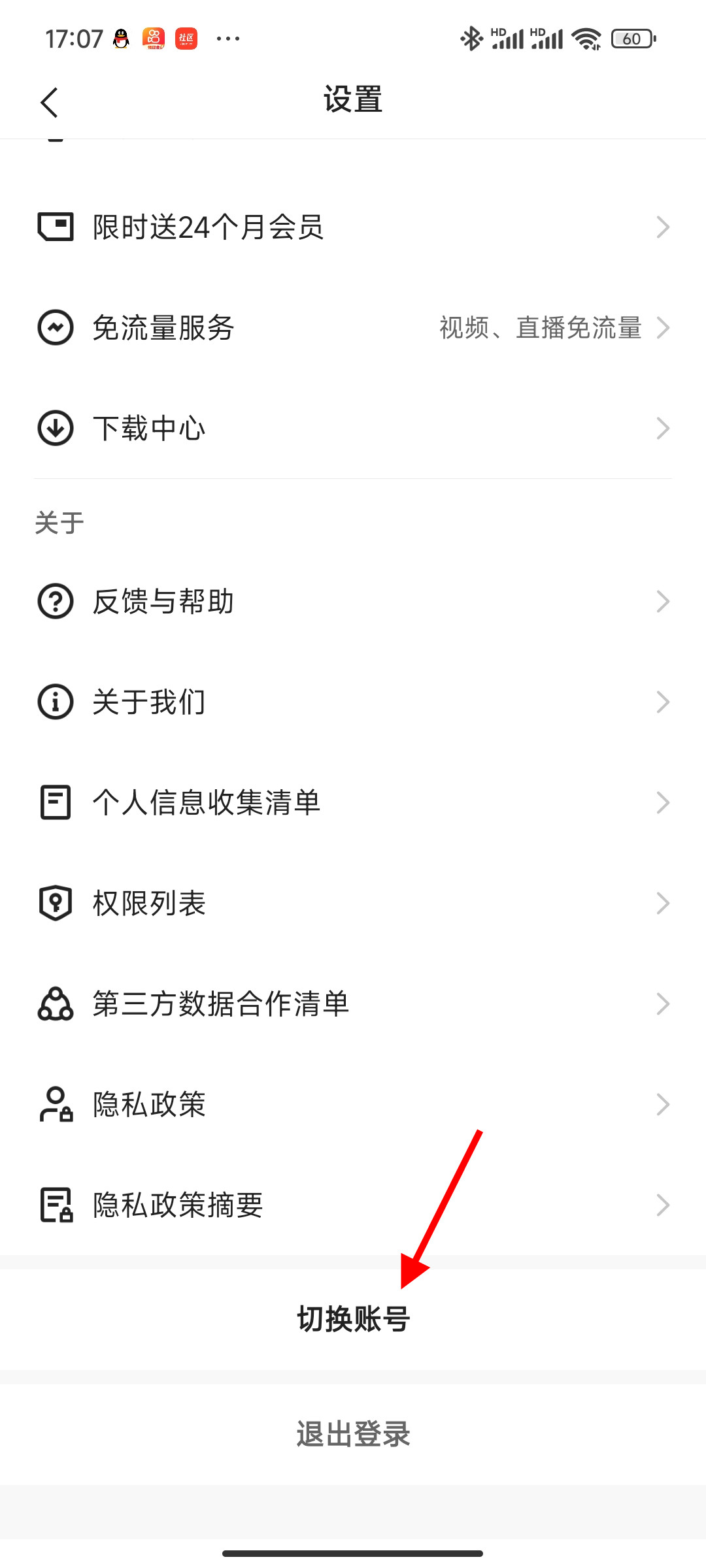
快手怎么切换账号
-

-

-

- 发布于2024-04-18 17:10:41 1845个赞
-
-
-
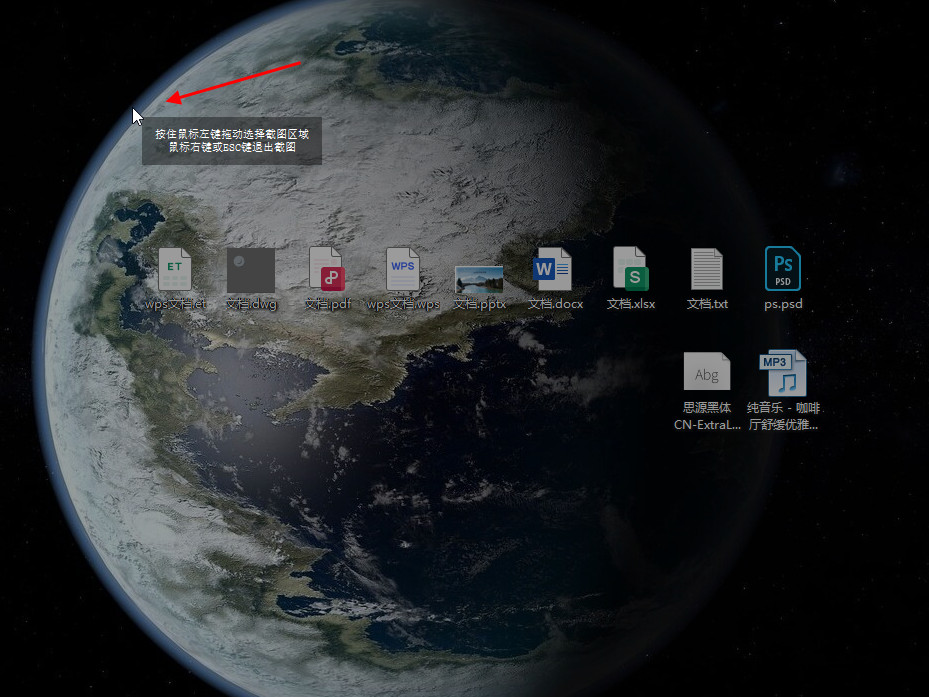
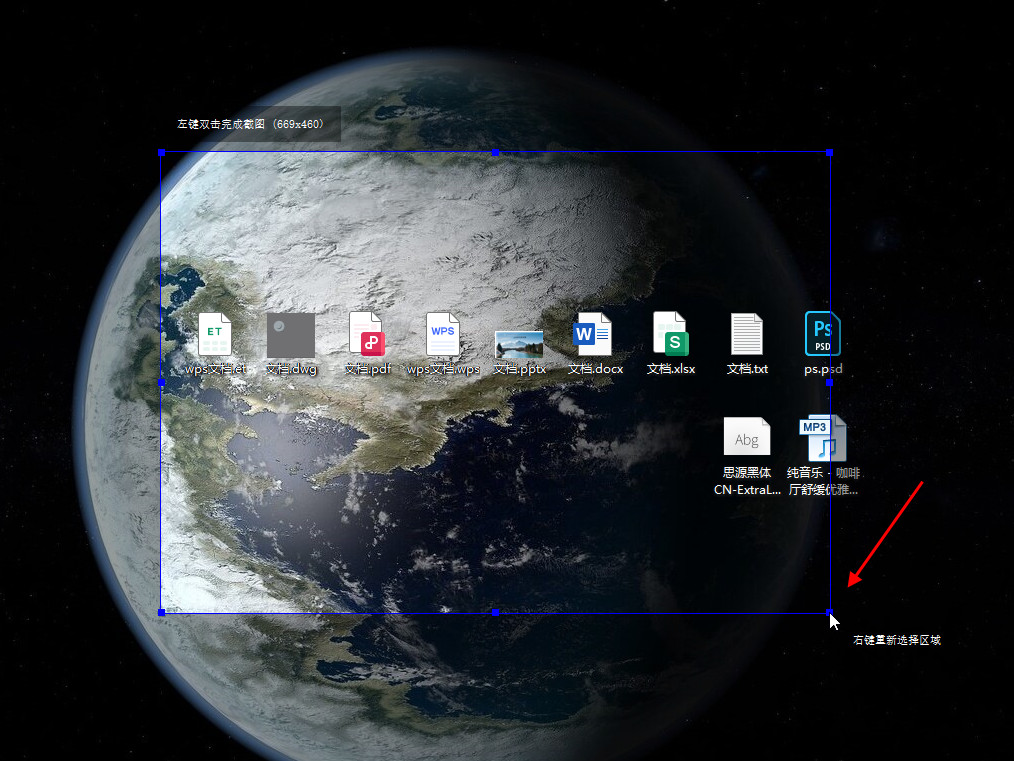
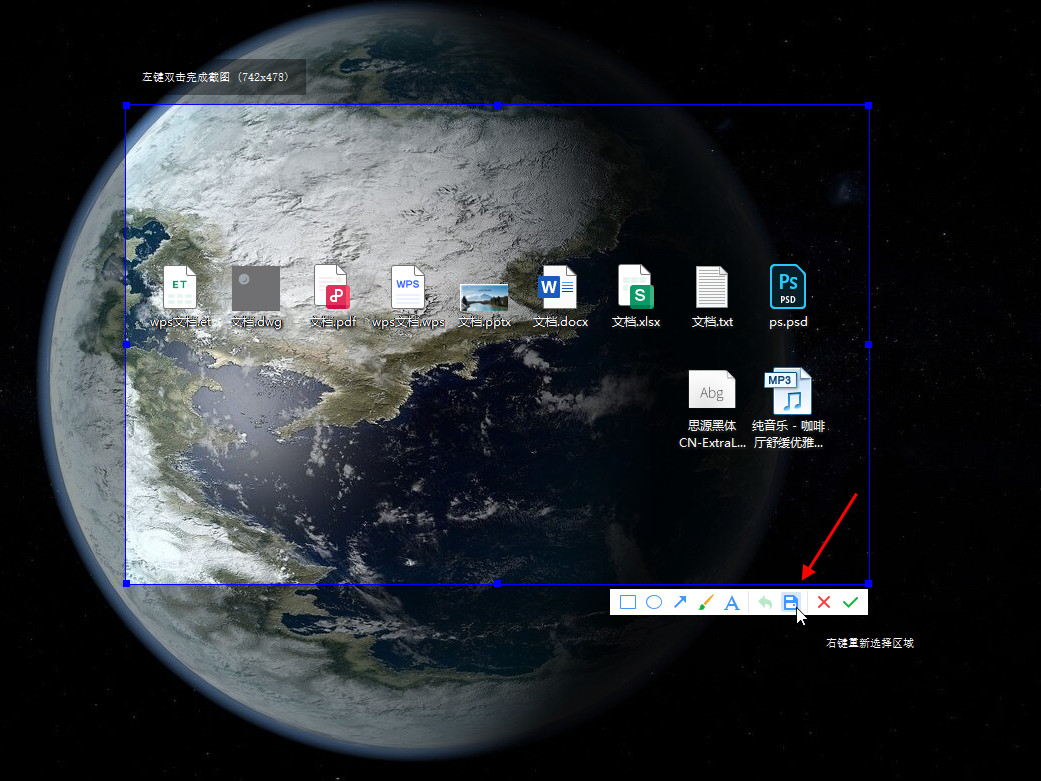
怎么截屏图片
-

-

-

- 发布于2024-04-18 17:05:32 1766个赞
-
-
-
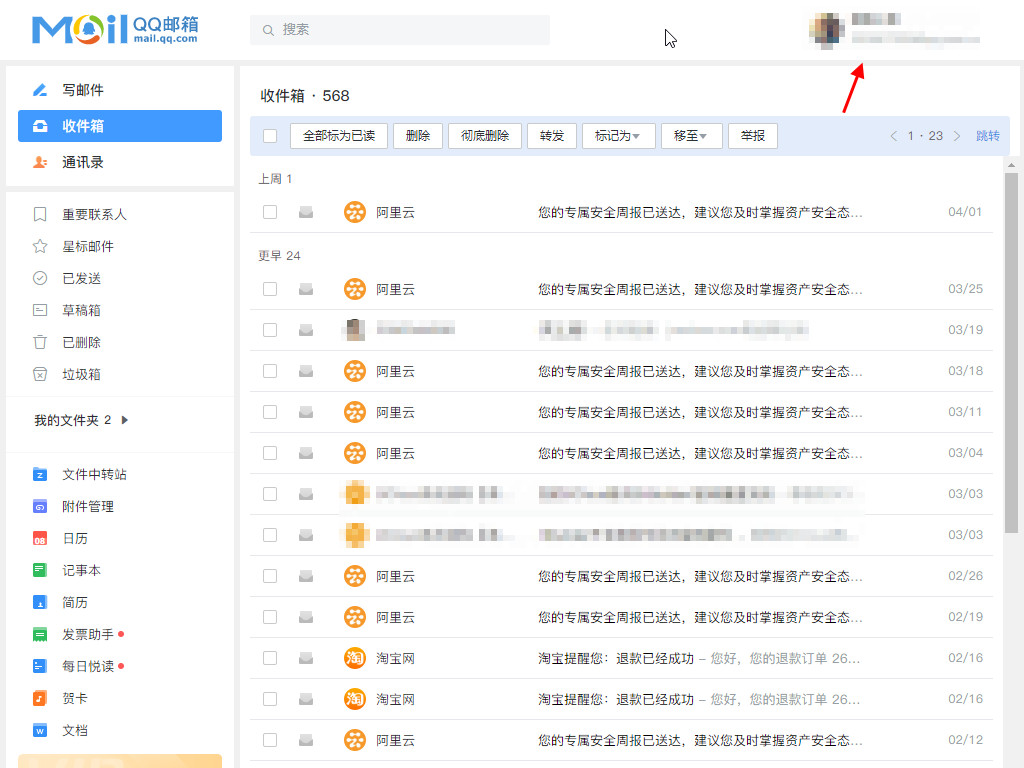
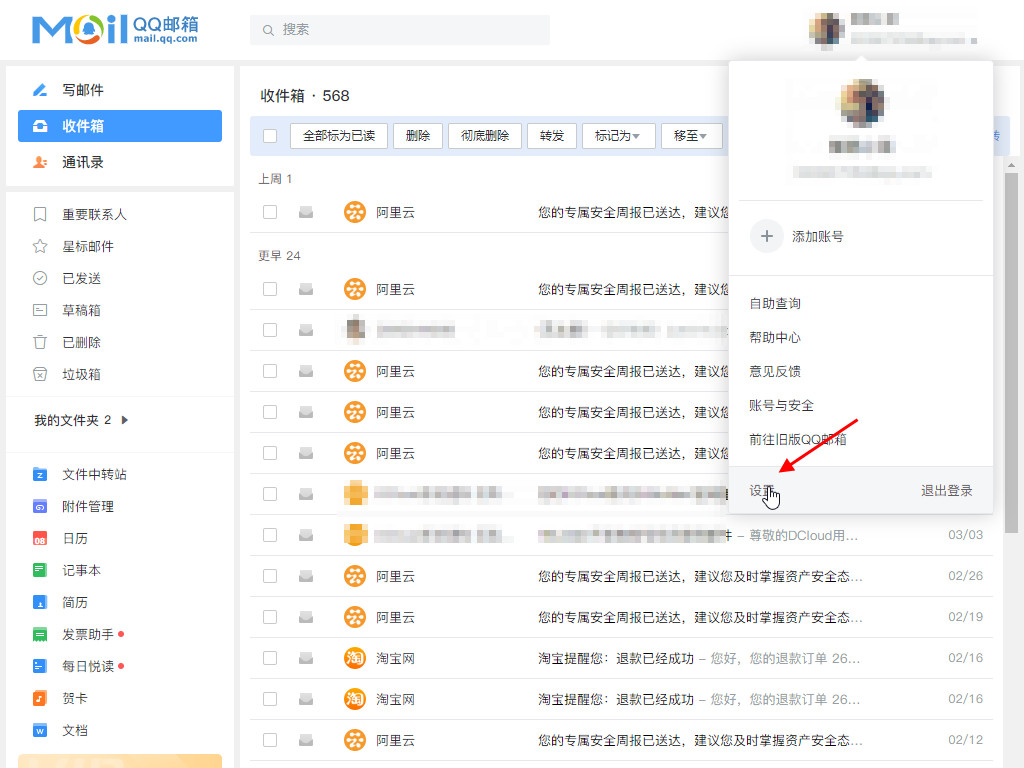
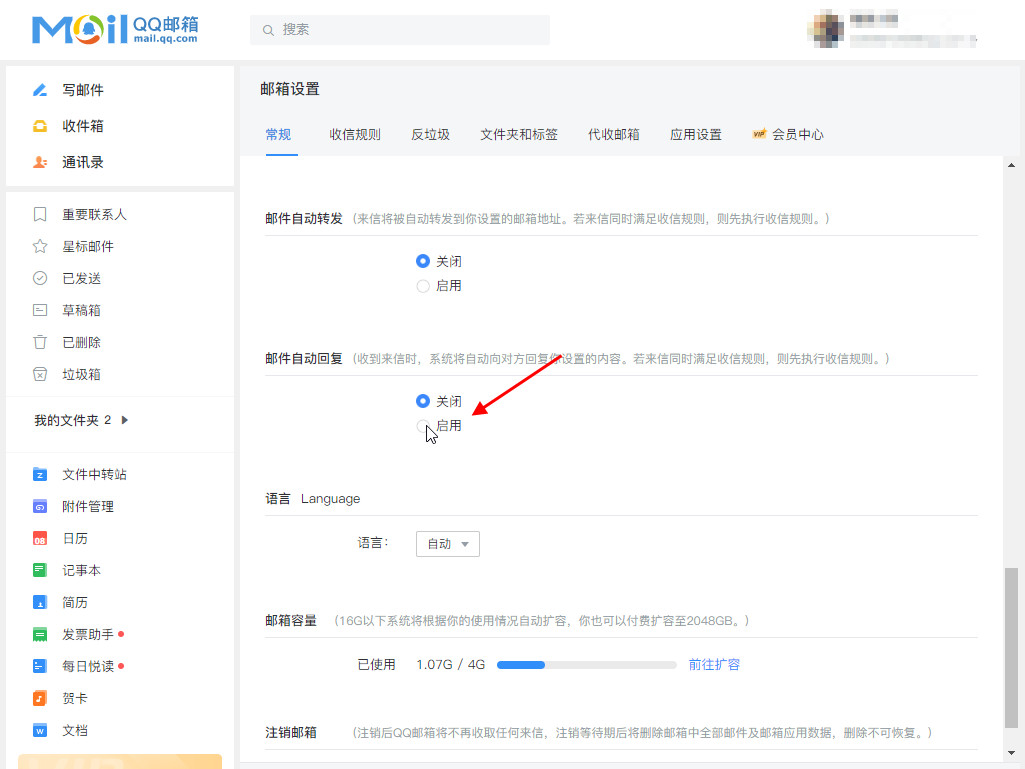
qq邮箱如何设置自动回复
-

-

-

- 发布于2024-04-08 14:19:10 1132个赞
-
-
-
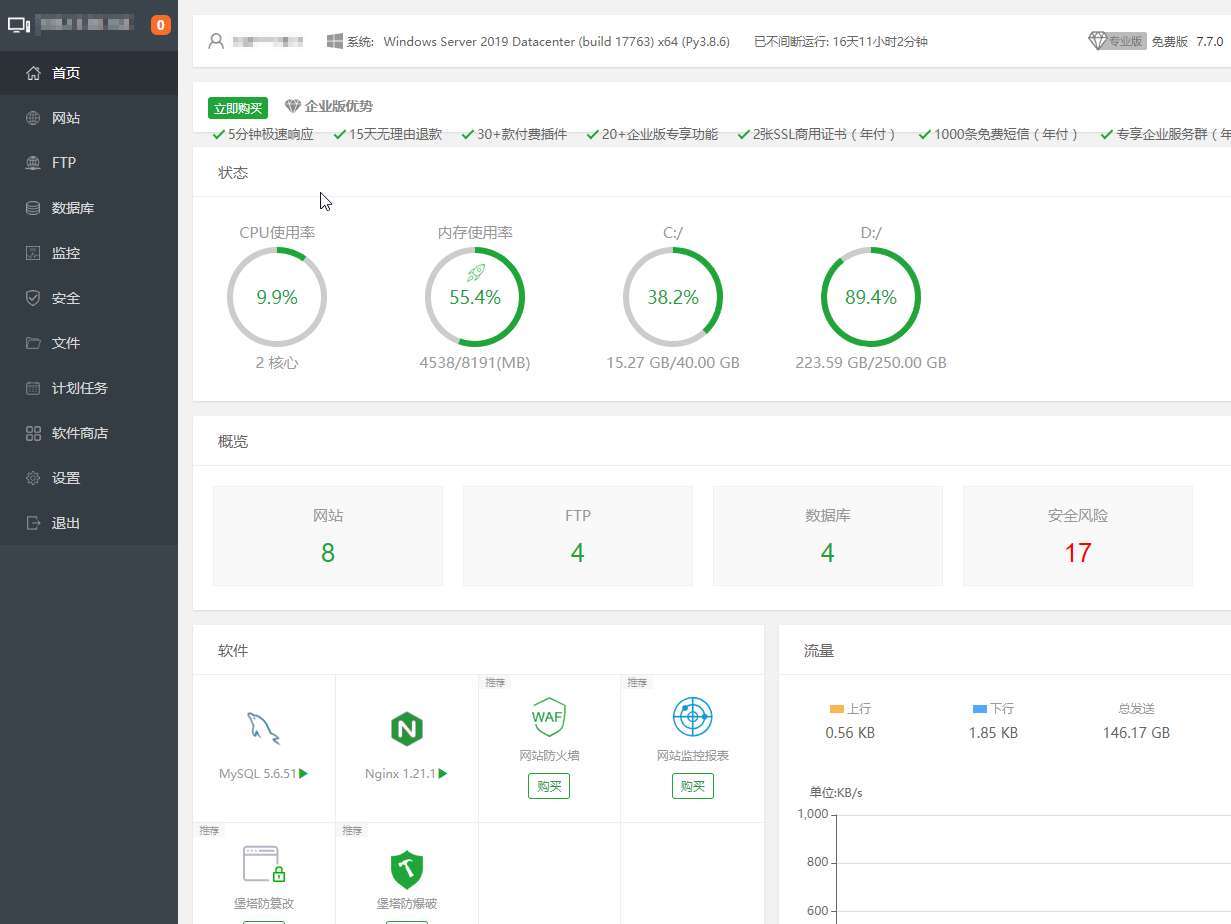
宝塔怎么安装https证书
-

-

-

- 发布于2024-04-07 17:45:35 1382个赞
-
-
-
阿里云在哪里申请免费的https证书
-

-

-

- 发布于2024-04-07 17:45:15 962个赞
-
-
-
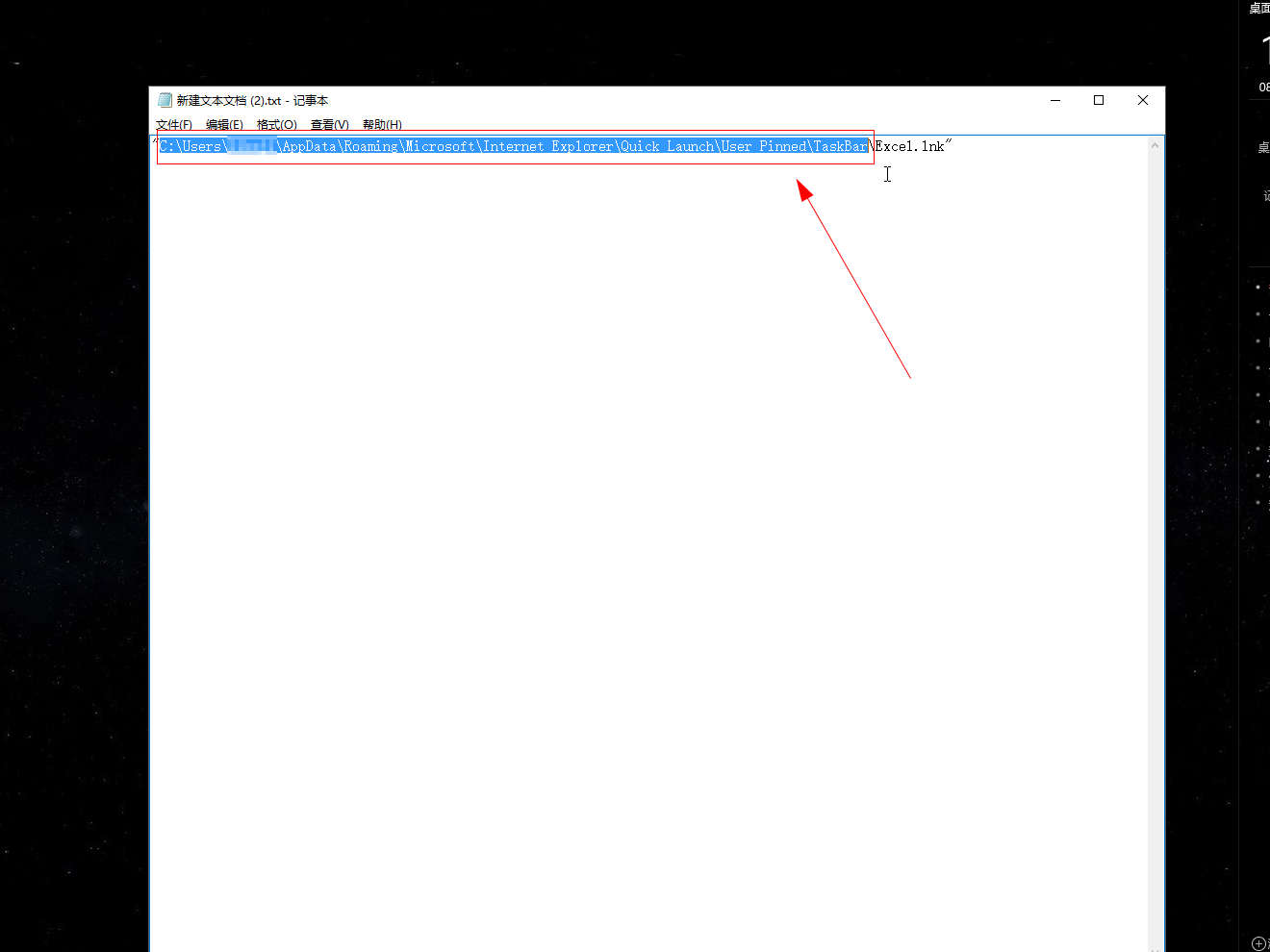
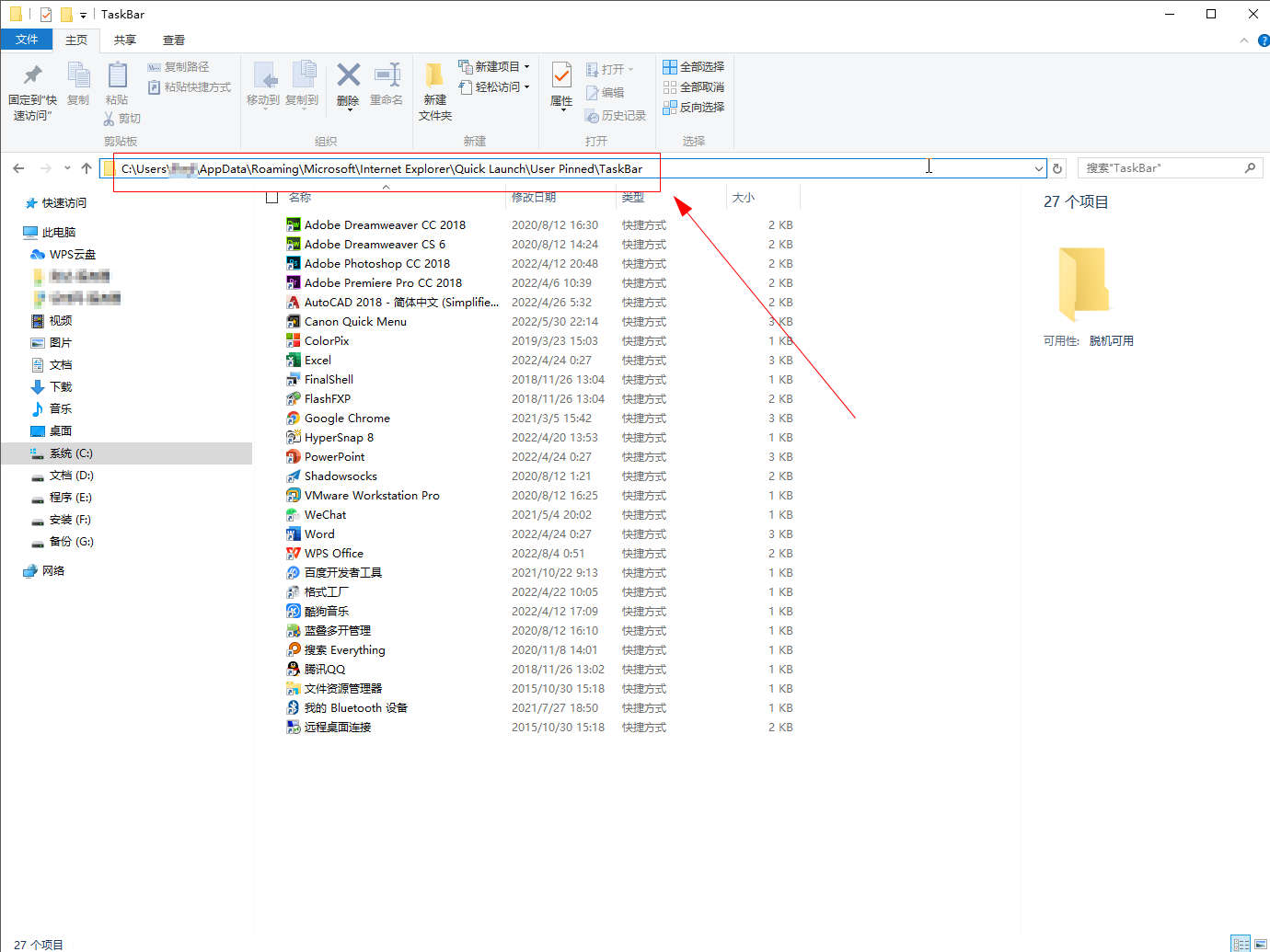
win10任务栏固定的图标在那个位置
-

-

-

- 发布于2024-04-07 17:44:00 1017个赞
-
