微信小程序的css样式对rich-text不起作用
发布于 2023-11-16 00:36:00 浏览 476 次

问题解析:
【】
1、 在微信小程序中,rich-text 组件是一种特殊的组件,它可以渲染包含富文本格式的内容。由于 rich-text 组件的内容是动态生成的,并不直接受到外部 CSS 样式的影响。因此,直接在外部样式表中定义的样式可能对 rich-text 组件不起作用。 2、 如果你想要为 rich-text 组件应用自定义的样式,可以使用 nodes 属性来定义富文本内容的节点信息,包括节点类型、样式和属性等。通过设置节点的 style 属性,你可以为节点定义具体的样式。例如:<rich-text nodes="<div class='custom-style'>这是一个带样式的文本</div>"></rich-text>
css
.custom-style {
color: red;
font-size: 16px;
/* 其他样式属性... */
}
3、
在上述示例中,我们给 rich-text 组件传入一个包含自定义样式的节点字符串,并通过 .custom-style 类名定义了具体的样式属性。这样,rich-text 组件就会根据节点信息渲染出带有自定义样式的文本。
4、
需要注意的是,由于 rich-text 组件的样式支持有限,一些高级样式如伪元素选择器、继承等在其中可能不起作用。同时,也建议在设置样式时遵循微信小程序的样式规范和限制。
相关推荐
-
-
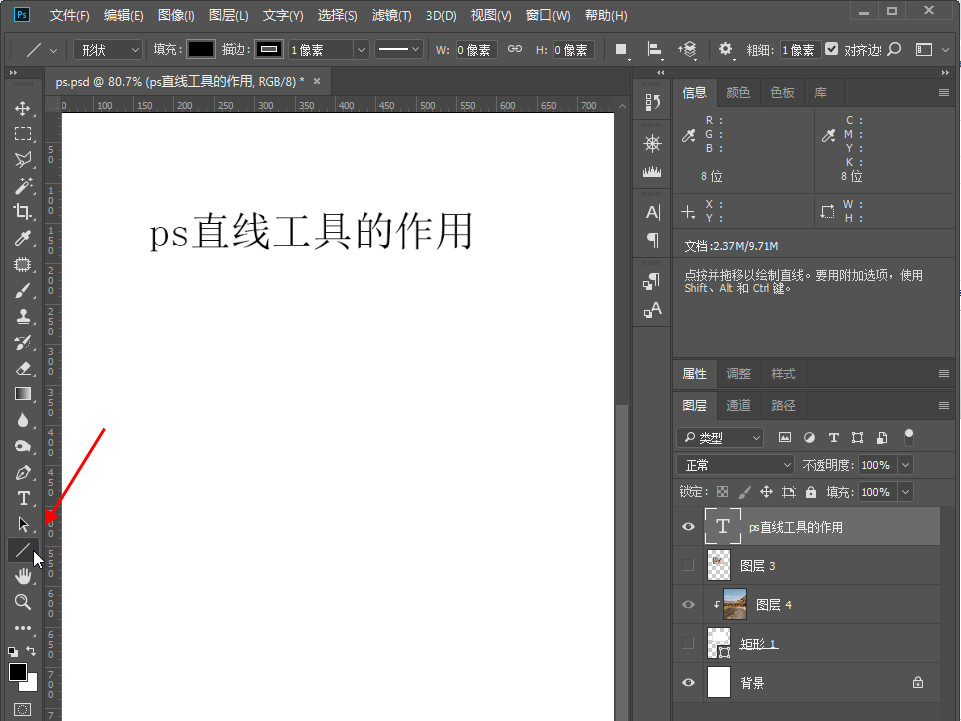
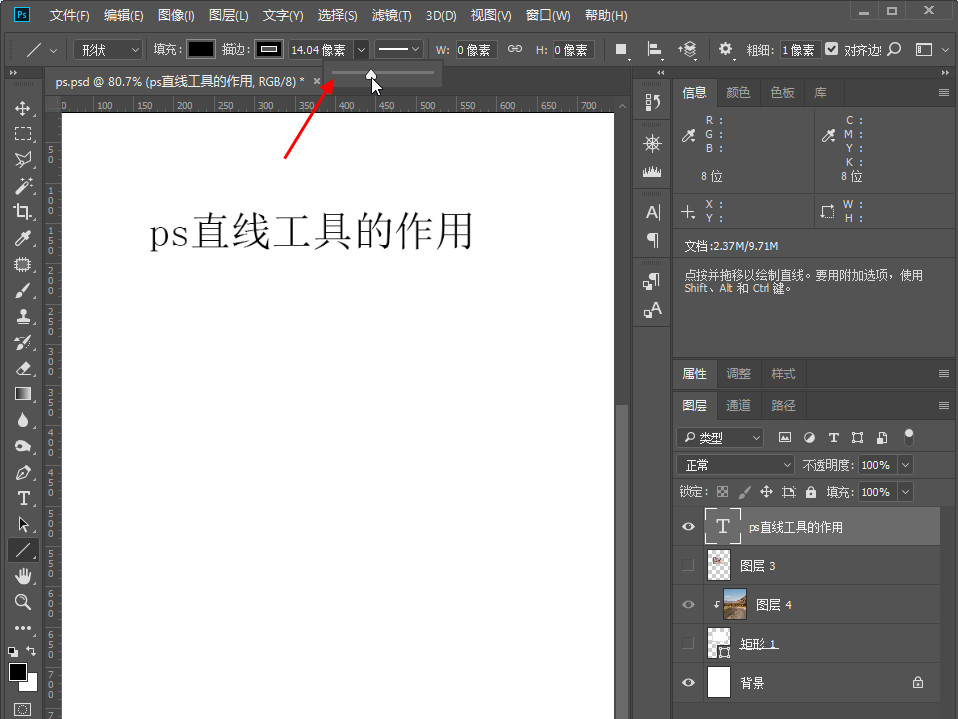
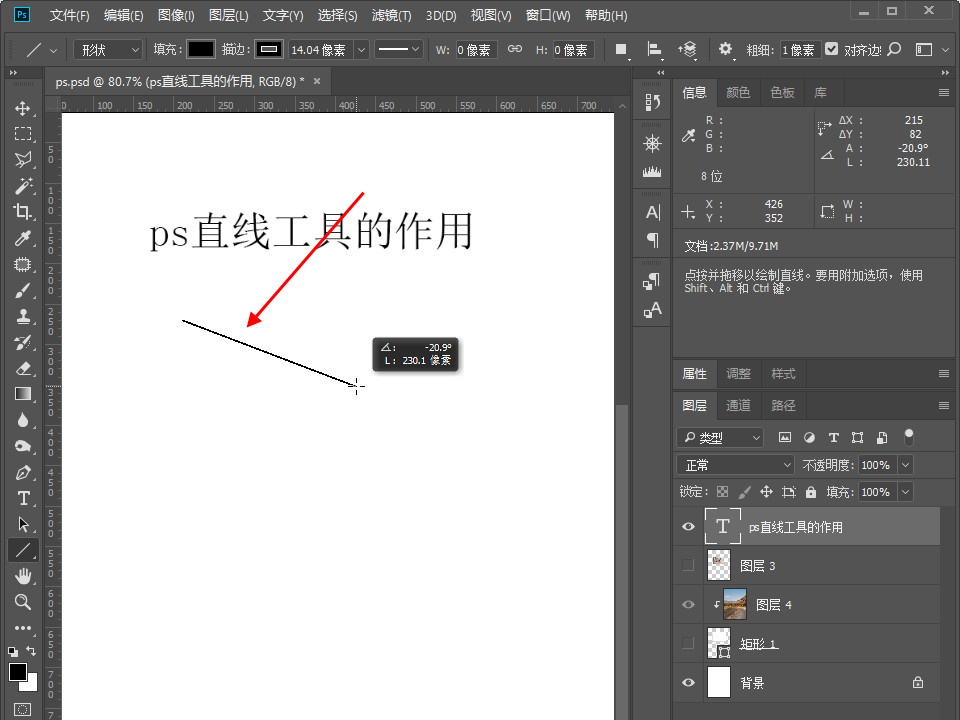
ps直线工具的作用
-

-

-

- 发布于2024-04-20 18:17:04 1060个赞
-
-
-
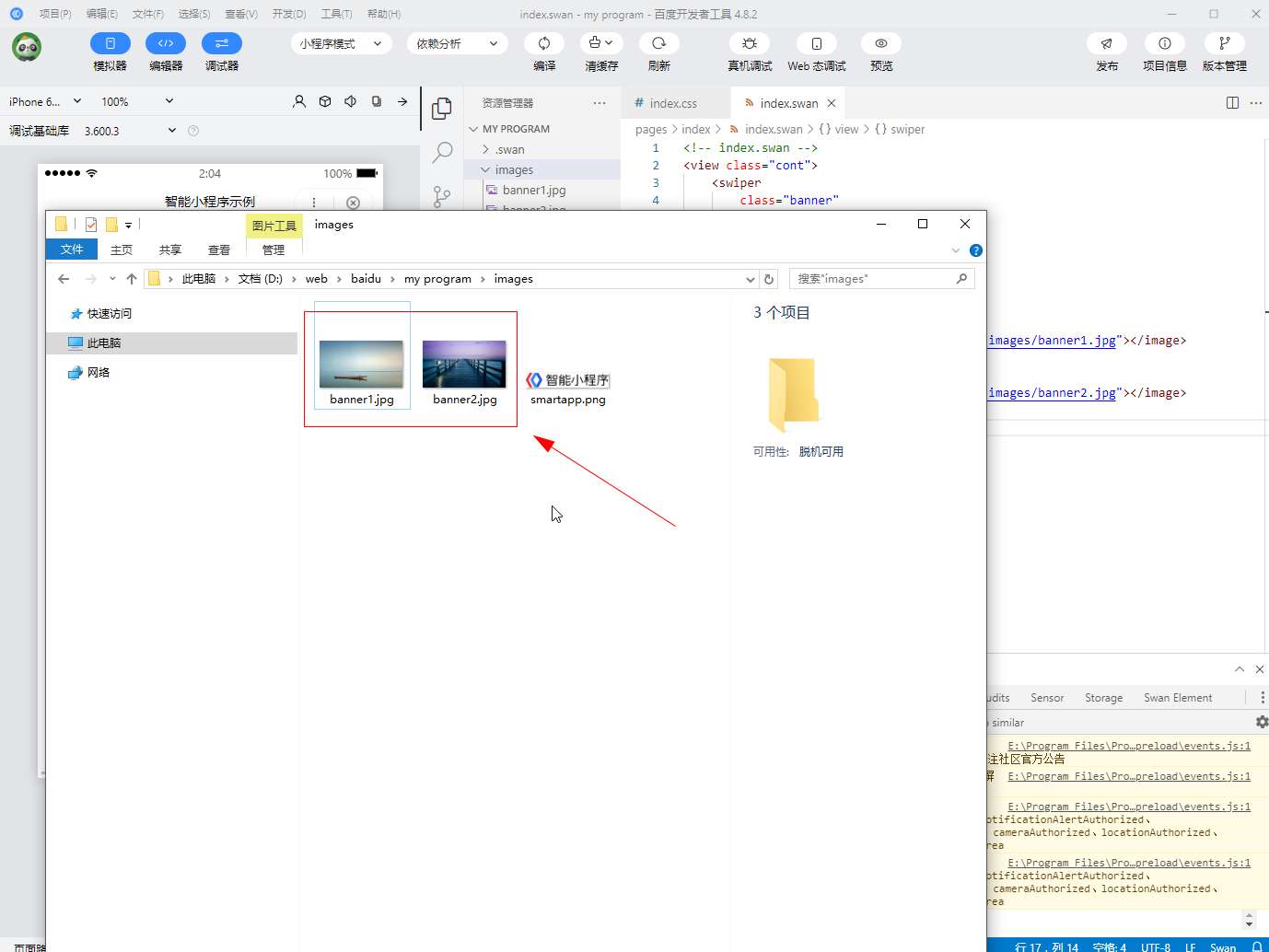
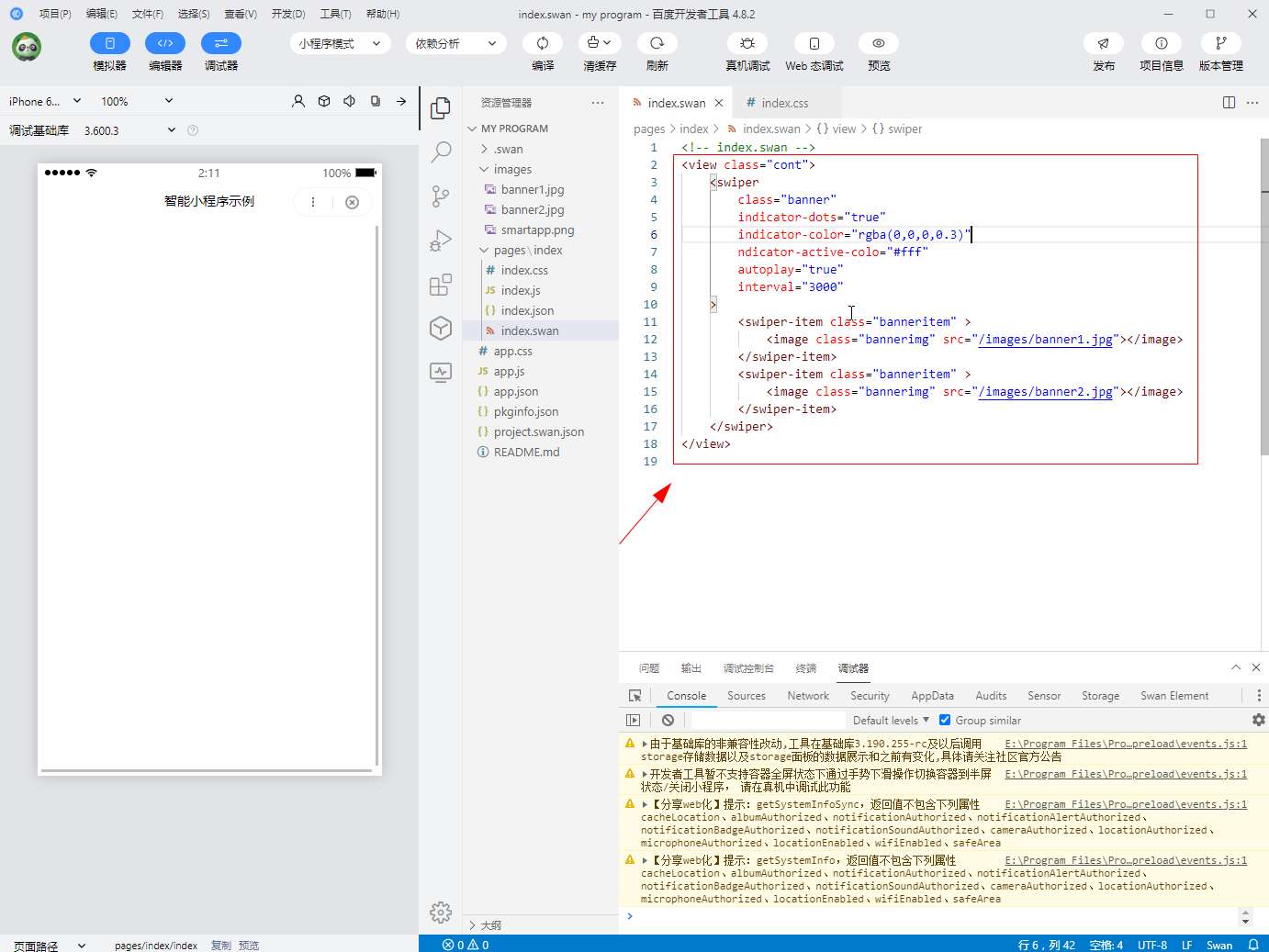
教你如何快速搭建百度智能小程序(四):制作首页轮显图banner
-

-

-

- 发布于2023-12-12 11:45:32 525个赞
-
-
-
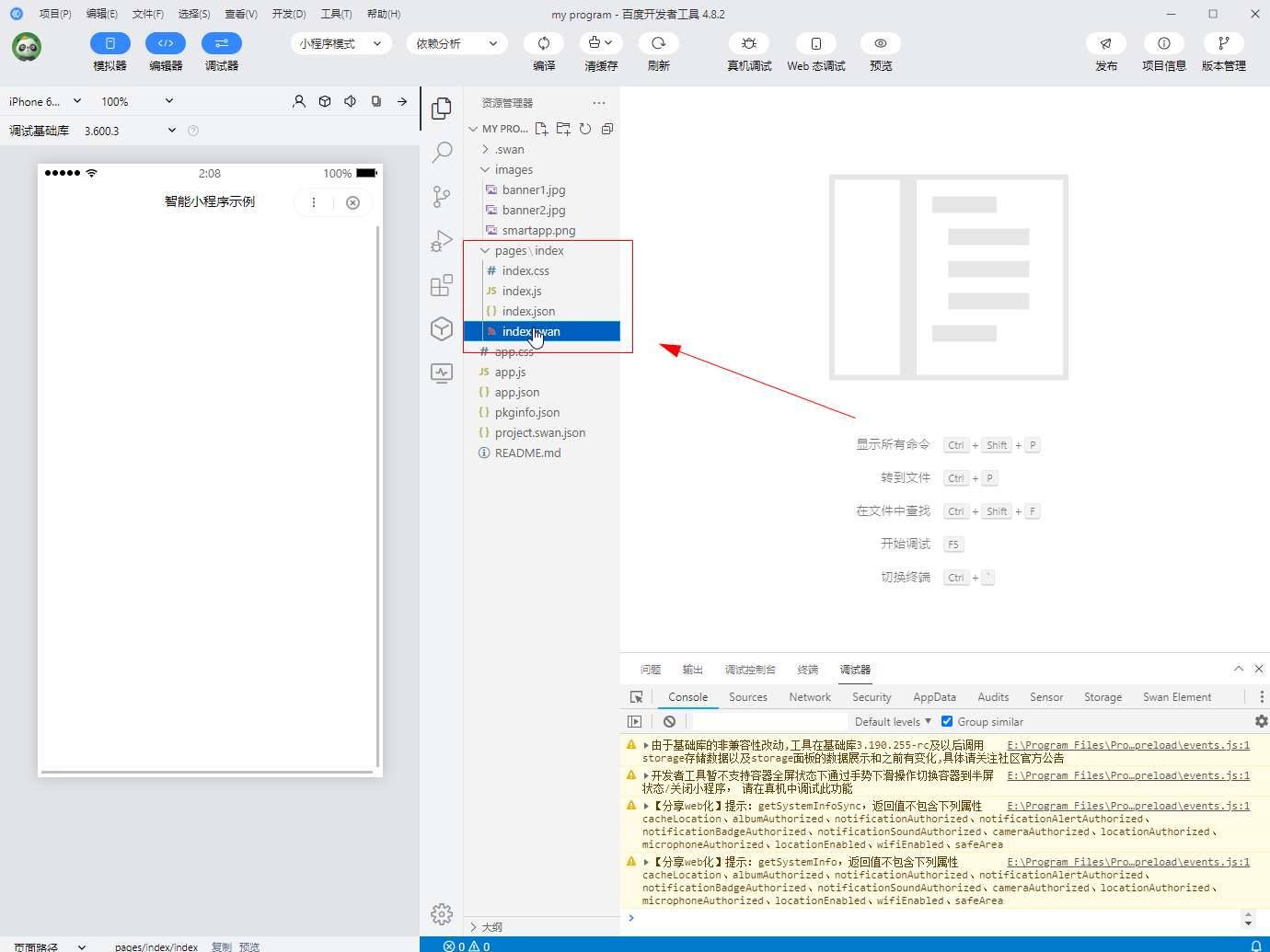
教你如何快速搭建百度智能小程序(三):了解文件结构
发布于2023-12-12 11:42:52 442个赞 -

-
-
-
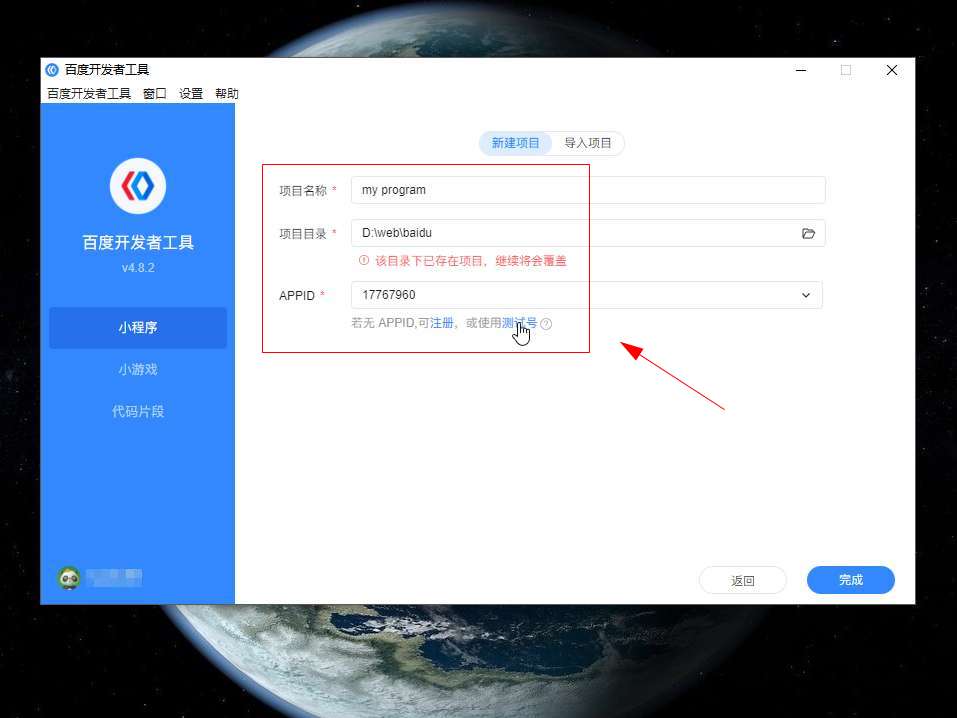
教你如何快速搭建百度智能小程序(二):新建项目
-

-

-

- 发布于2023-12-12 11:42:10 454个赞
-
-
-
教你如何快速搭建百度智能小程序(一):准备工作
-

-

-

- 发布于2023-12-12 11:39:09 2516个赞
-
-
-
ps移动工具的作用
发布于2023-11-15 11:24:23 584个赞 -

-
-
-
微信小程序配置了tabbar链接后,其他导航如何跳转到这个页面地址
发布于2023-11-14 18:07:53 261个赞 -

-
-
-
ps水印工具的作用
发布于2023-11-07 18:14:44 997个赞 -

-
-
-
微信电脑端恢复聊天记录到手机
发布于2023-11-04 17:51:00 294个赞 -

-
-
-
微信小程序中的util目录是什么功能
发布于2023-11-01 17:27:06 259个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1521个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1824个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1586个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1869个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2069个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 2053个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2243个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1643个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1501个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1101个赞
-
