css样式背景渐变透明怎么实现
发布于 2022-12-18 15:59:29 浏览 913 次

div设置渐变透明背景色,可以使用linear-gradient()方法实现,以下介绍具体实现过程。
系统:win10
版本:css3
css中,可利用“linear-gradient()”函数和“transparent”透明值实现渐变透明的效果,只需要给元素添加“background-image:linear-gradient(颜色值,transparent)”样式即可。
▼ 
css中,可利用“linear-gradient()”函数和“transparent”透明值实现渐变透明的效果,只需要给元素添加“background-image:linear-gradient(颜色值,transparent)”样式即可。
适用环境:
型号:台式机系统:win10
版本:css3
问题解析:
【】
1、 linear-gradientcss中,可利用“linear-gradient()”函数和“transparent”透明值实现渐变透明的效果,只需要给元素添加“background-image:linear-gradient(颜色值,transparent)”样式即可。
语法:
background-image: linear-gradient(direction, color1,color2,...,transparent);
参数:
direction:渐变方向,可以是to right、to left标识,也可以是角度值180deg。
color1-n:颜色值,可以是#ff0000,也可以是red颜色标识。
transparent:渐变透明。
案例:
<div></div>
<style>
div{ width:100px; height: 100px; background-image:linear-gradient(to right,#ff0000,transparent); }
</style>

插件/素材:
相关推荐
-
-
word表格怎么加行数
发布于2024-02-04 22:09:15 436个赞 -

-
-
-
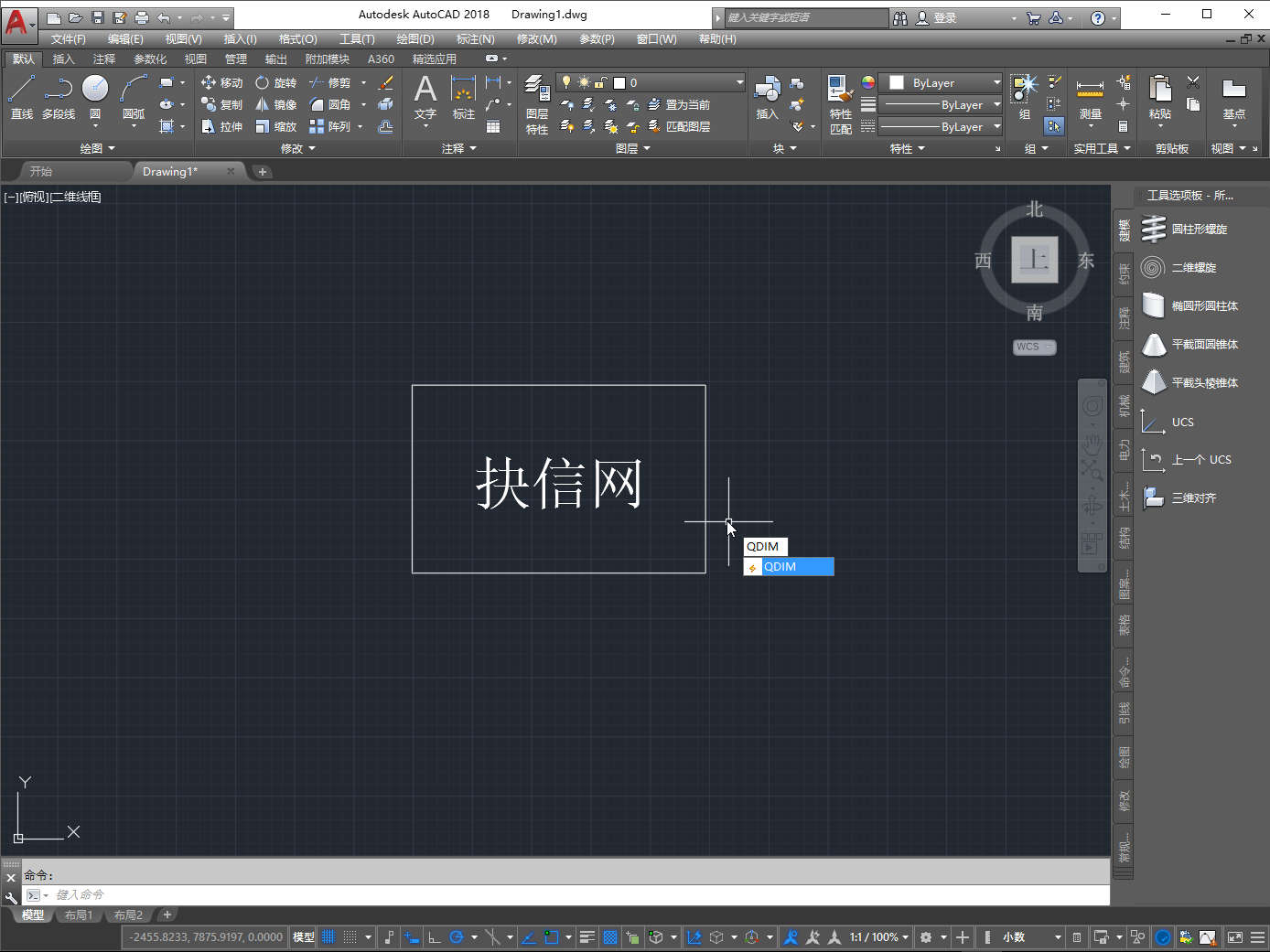
cad怎么快速标注
-

-

-

- 发布于2024-02-03 22:59:07 18445个赞
-
-
-
怎么改变Dreamweaver背景色
-

-

-

- 发布于2024-02-03 22:50:14 670个赞
-
-
-
怎么把cad背景换成白色
-

-

-

- 发布于2022-12-18 15:15:57 875个赞
-
-
-
表格中的斜线怎么弄一分为二怎么打字
-

-

-

- 发布于2022-12-18 14:46:23 670个赞
-
-
-
word表格怎么下拉数字递增
-

-

-

- 发布于2022-12-18 13:57:02 627个赞
-
-
-
ps怎么抠图头发
-

-

-

- 发布于2022-12-18 13:24:43 880个赞
-
-
-
php怎么去除xml标签标记
发布于2022-12-17 00:03:39 493个赞 -

-
-
-
input输入框怎么设置提示文字
发布于2022-12-16 22:02:53 538个赞 -

-
-
-
ppt怎么关闭自动播放下一张
-

-

-

- 发布于2022-12-12 17:11:49 660个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1519个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1822个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1583个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1865个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2067个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 2050个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2231个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1639个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1497个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1099个赞
-
