dw如何用div布局
发布于 2024-01-25 12:42:03 浏览 564 次
关于dw如何用div布局相关问题,可以通过div的float属性,或者position属性对div的位置进行任意排版布局,以下介绍具体操作过程。
系统:win10
版本:Dreamweaver CC 18.0
打开DW软件,按【Ctrl+N】快捷键打开新建对话窗口,选择【html】文档类型,然后点击【创建】按钮。
▼ 
打开DW软件,按【Ctrl+N】快捷键打开新建对话窗口,选择【html】文档类型,然后点击【创建】按钮。
2、
输入div
在body标签内,输入包含float属性的div代码,然后按【Ctrl+s】快捷键保存文档。
▼ 
在body标签内,输入包含float属性的div代码,然后按【Ctrl+s】快捷键保存文档。
3、
预览结果
按F12打开浏览器预览结果。
▼ 
按F12打开浏览器预览结果。
适用环境:
型号:台式机系统:win10
版本:Dreamweaver CC 18.0
问题解析:
【】
1、 新建html文档打开DW软件,按【Ctrl+N】快捷键打开新建对话窗口,选择【html】文档类型,然后点击【创建】按钮。

在body标签内,输入包含float属性的div代码,然后按【Ctrl+s】快捷键保存文档。

按F12打开浏览器预览结果。

总结/注意事项:
float属性可以将div独占一行变为浮动元素,设置float属性后会紧跟前面设置了float属性元素。position属性则与float有所不同,它可以相对了整个页面绝对定位到任意一点,也可以相较与本身的定位参考,将元素定位到任意一点。
相关推荐
-
-
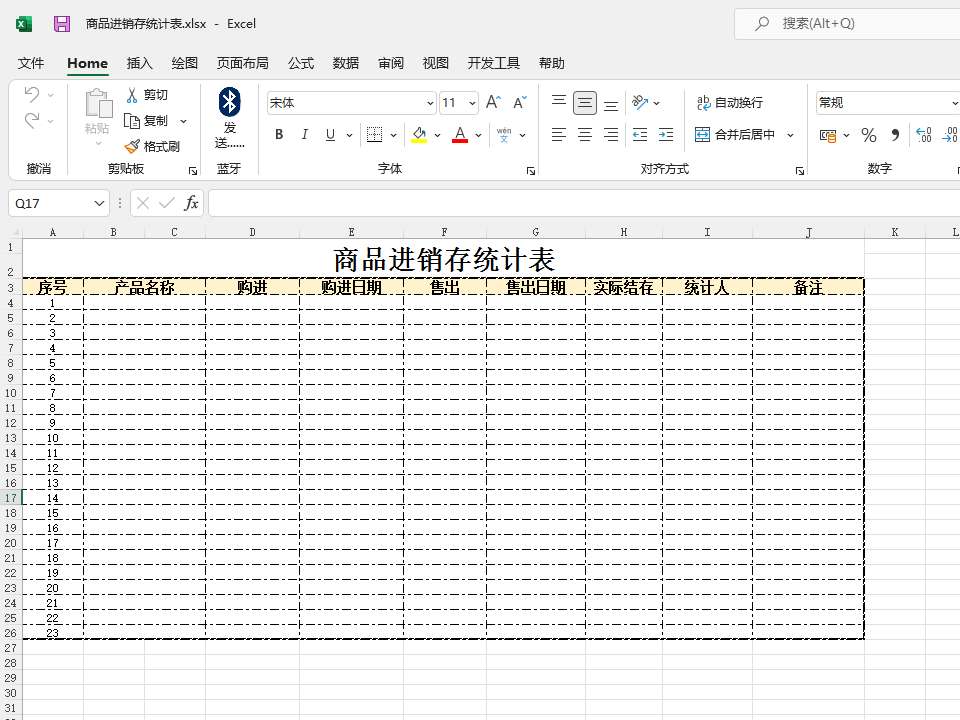
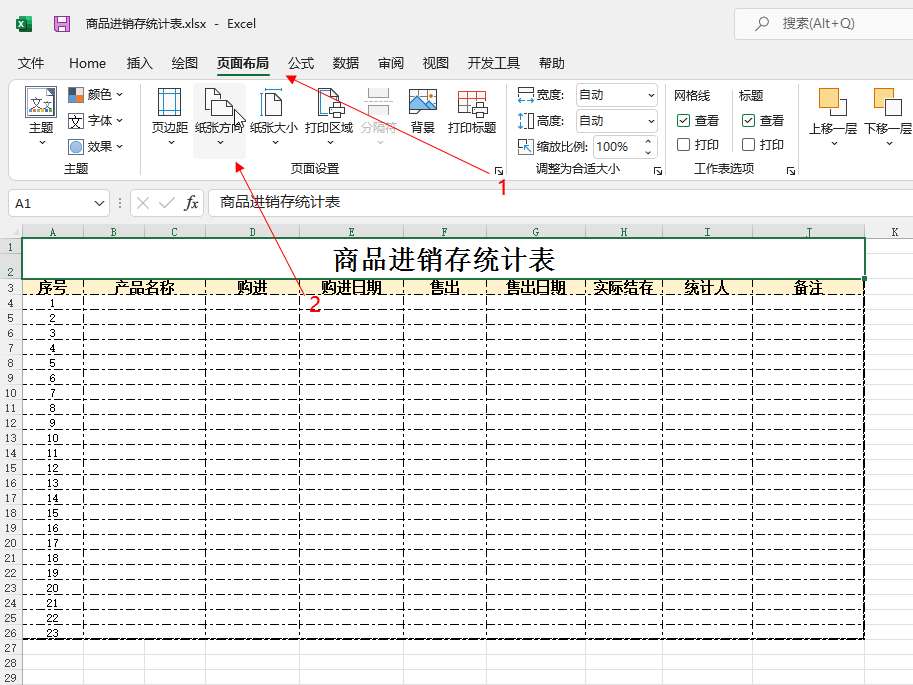
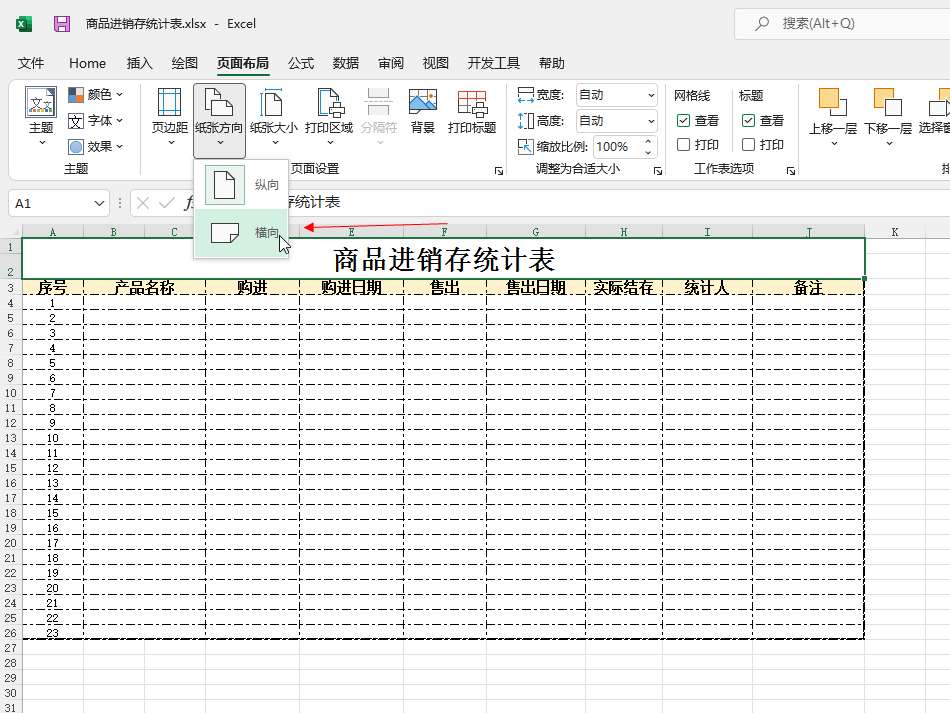
如何把表格调整成一页
-

-

-

- 发布于2024-01-23 17:01:11 262个赞
-
-
-
excel如何将两列数据合并成一列
-

-

-

- 发布于2024-01-21 23:05:53 276个赞
-
-
-
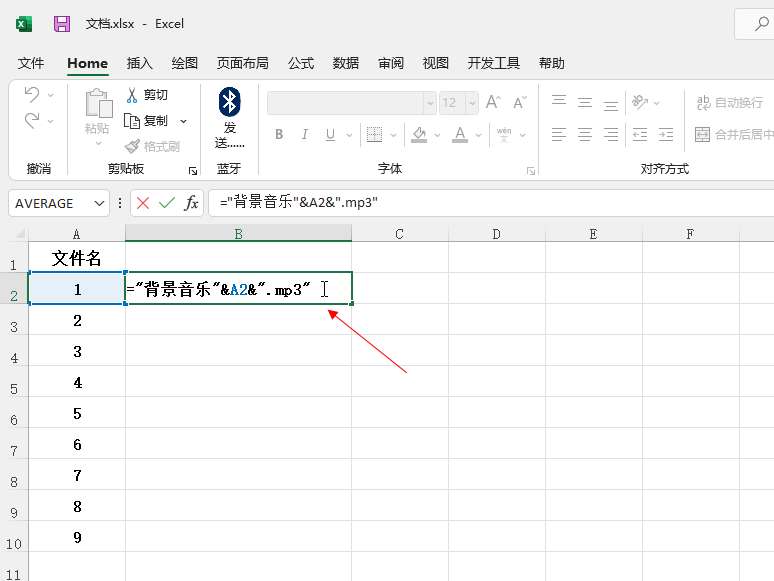
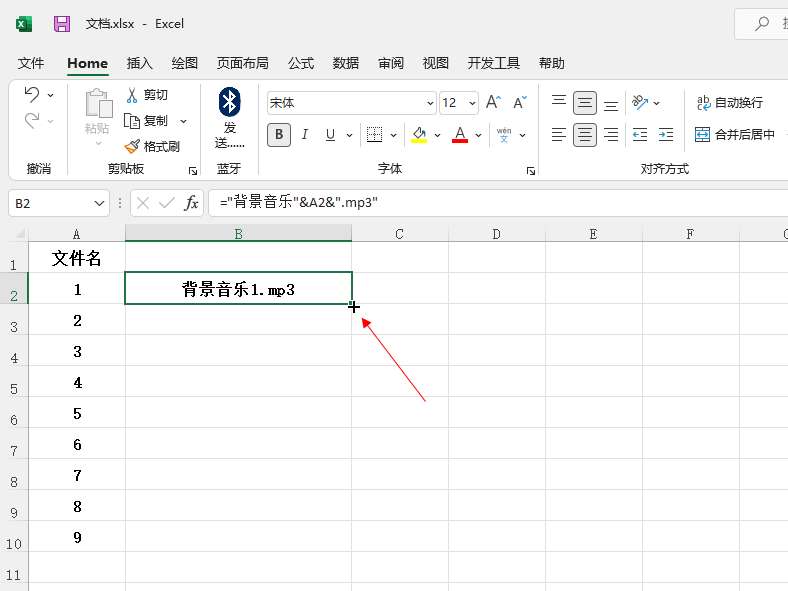
excel如何批量加前缀后缀
-

-

-

- 发布于2024-01-20 14:35:40 311个赞
-
-
-
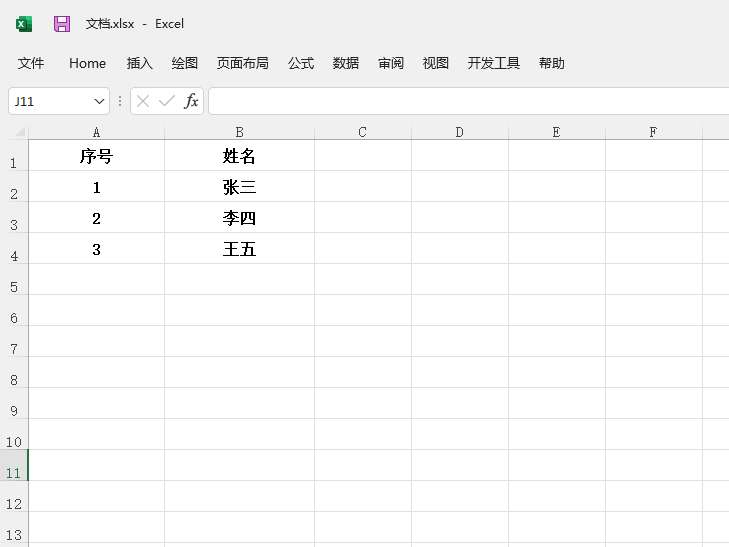
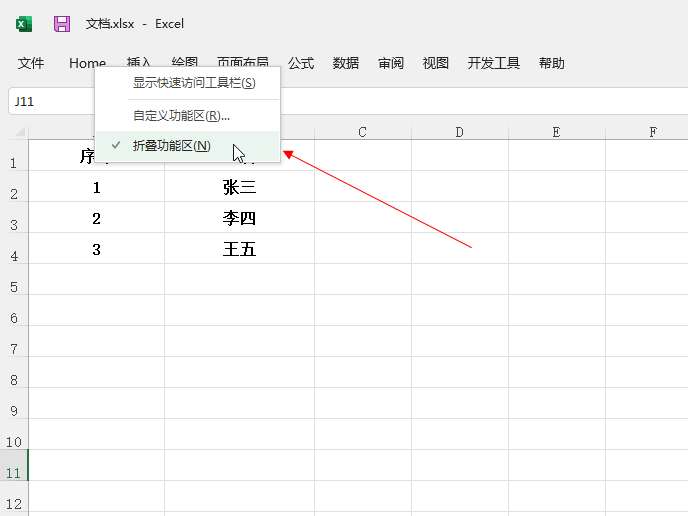
excel功能区隐藏了如何显示
-

-

-

- 发布于2024-01-18 16:29:24 308个赞
-
-
-
excel如何找出不同项
-

-

-

- 发布于2024-01-15 20:52:43 252个赞
-
-
-
如何把word多余的空白页去掉
-

-

-

- 发布于2024-01-12 15:29:29 268个赞
-
-
-
如何把php数组转码成utf-8格式
发布于2024-01-03 23:46:42 265个赞 -

-
-
-
php如何获得url?号后的所有参数
发布于2024-01-03 23:25:34 262个赞 -

-
-
-
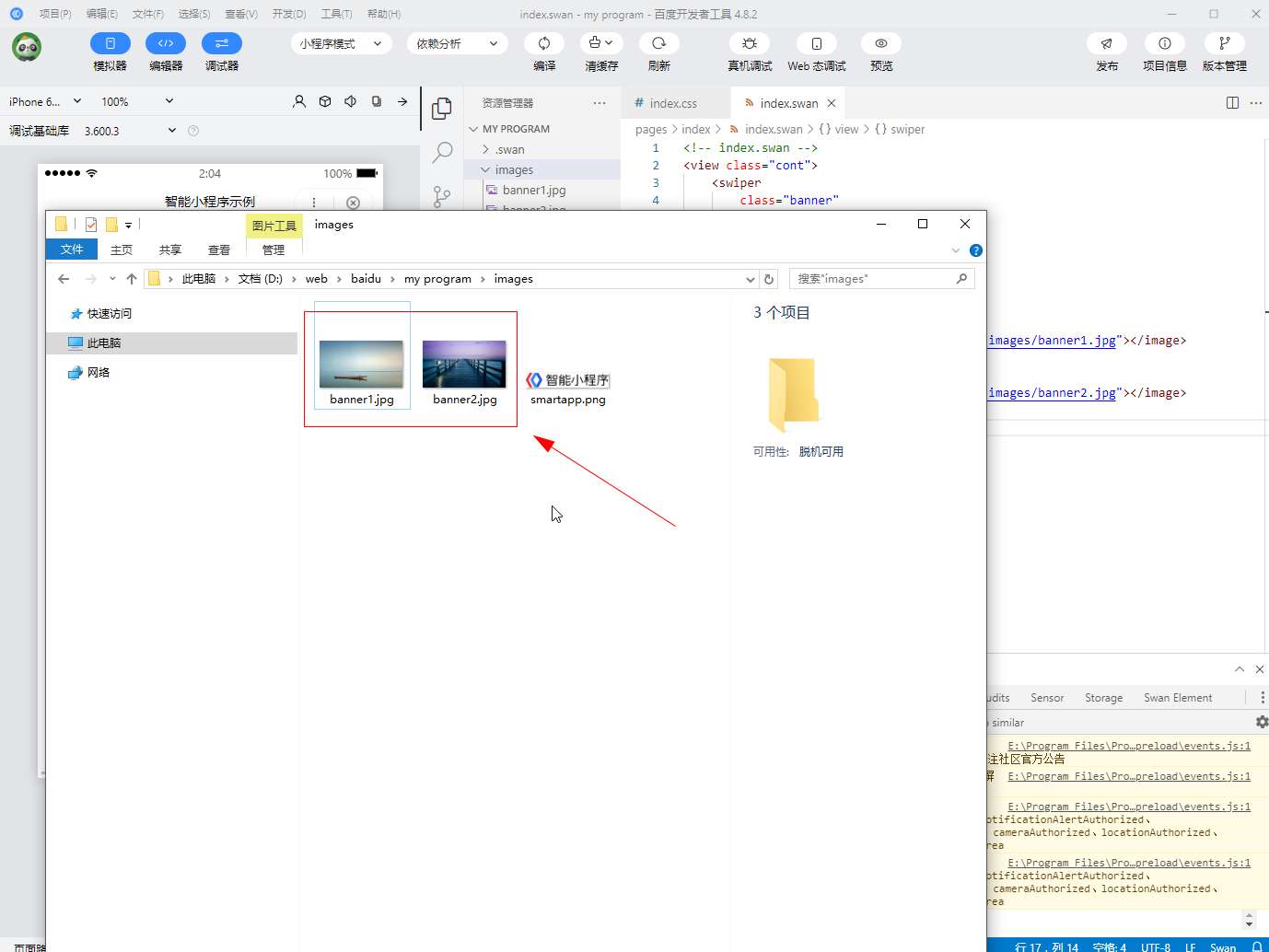
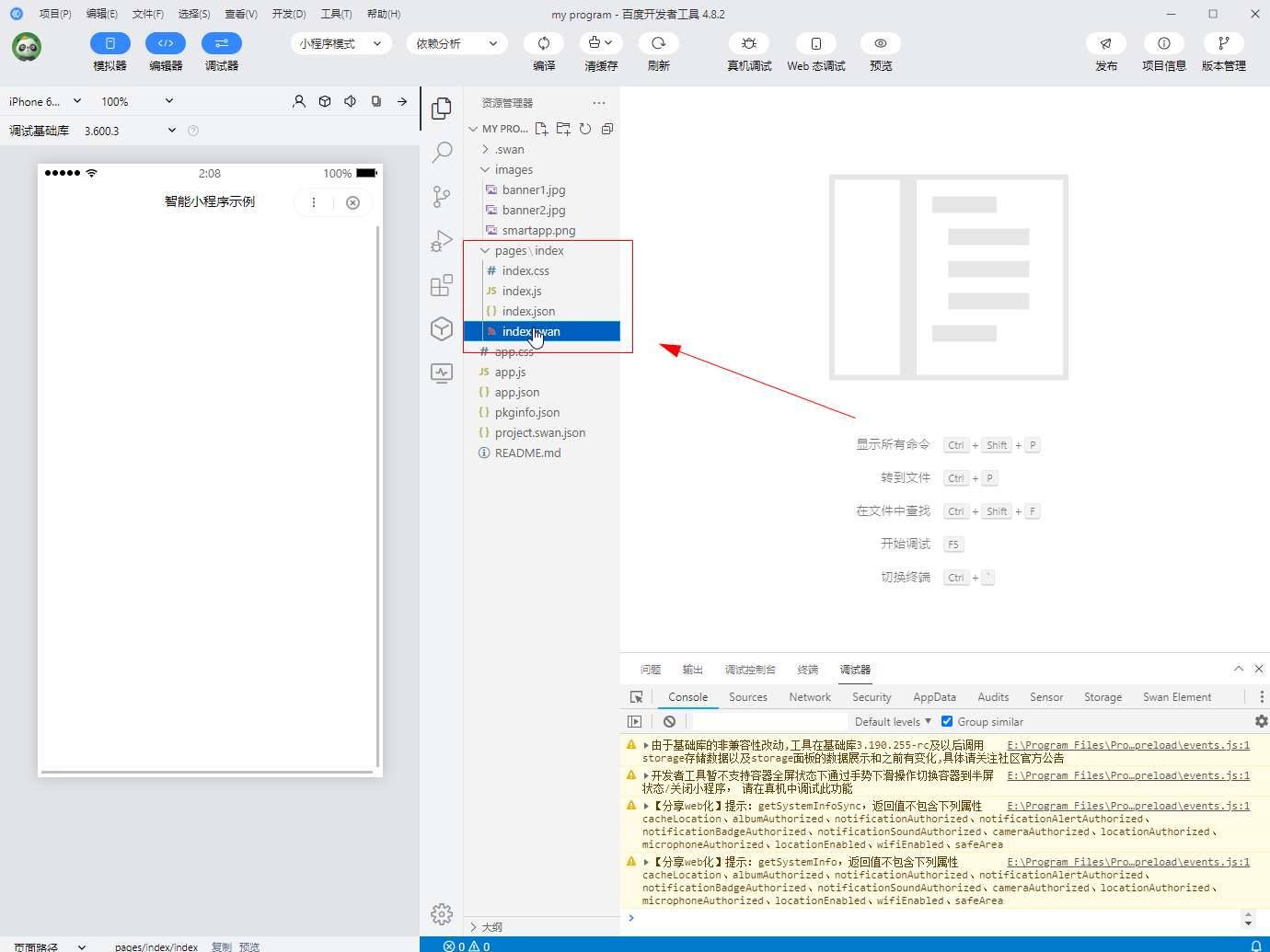
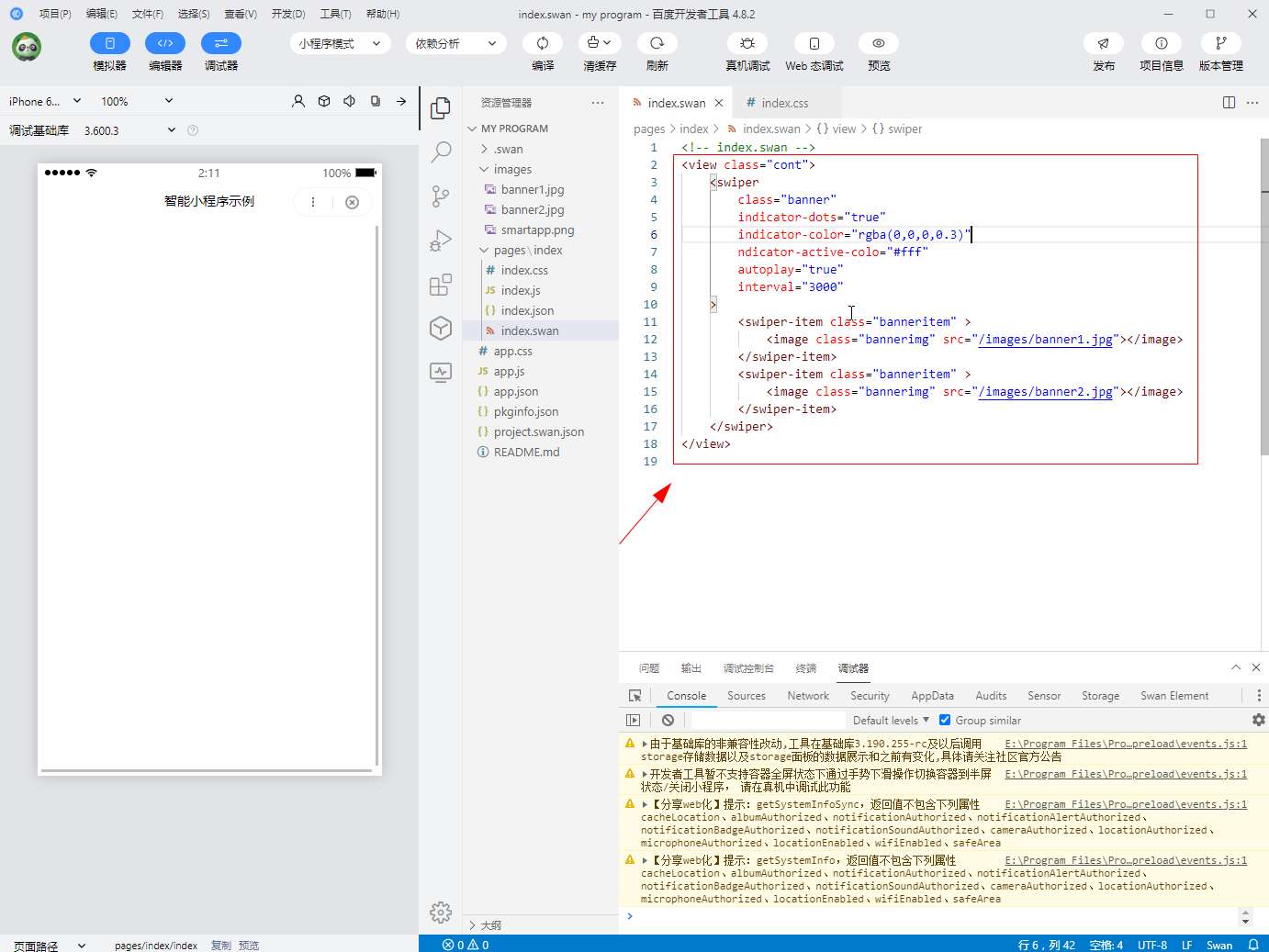
教你如何快速搭建百度智能小程序(四):制作首页轮显图banner
-

-

-

- 发布于2023-12-12 11:45:32 509个赞
-
-
-
教你如何快速搭建百度智能小程序(三):了解文件结构
发布于2023-12-12 11:42:52 432个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1491个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1791个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1549个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1828个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2027个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1994个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2108个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1608个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1471个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1070个赞
-
