css如何实现div斜体
发布于 2023-09-19 22:25:58 浏览 439 次

问题解析:
【】
1、<!DOCTYPE html>
<html>
<head>
<style>
.italic {
font-style: italic; /* 斜体 */
transform: skew(-10deg); /* 斜切角度 */
display: inline-block; /* 将 div 元素转换为行内块元素以适应文本流 */
padding: 5px; /* 可选:添加一些内边距以增加可读性 */
}
</style>
</head>
<body>
<div class="italic">这是一个斜体的 div</div>
</body>
</html>
相关推荐
-
-
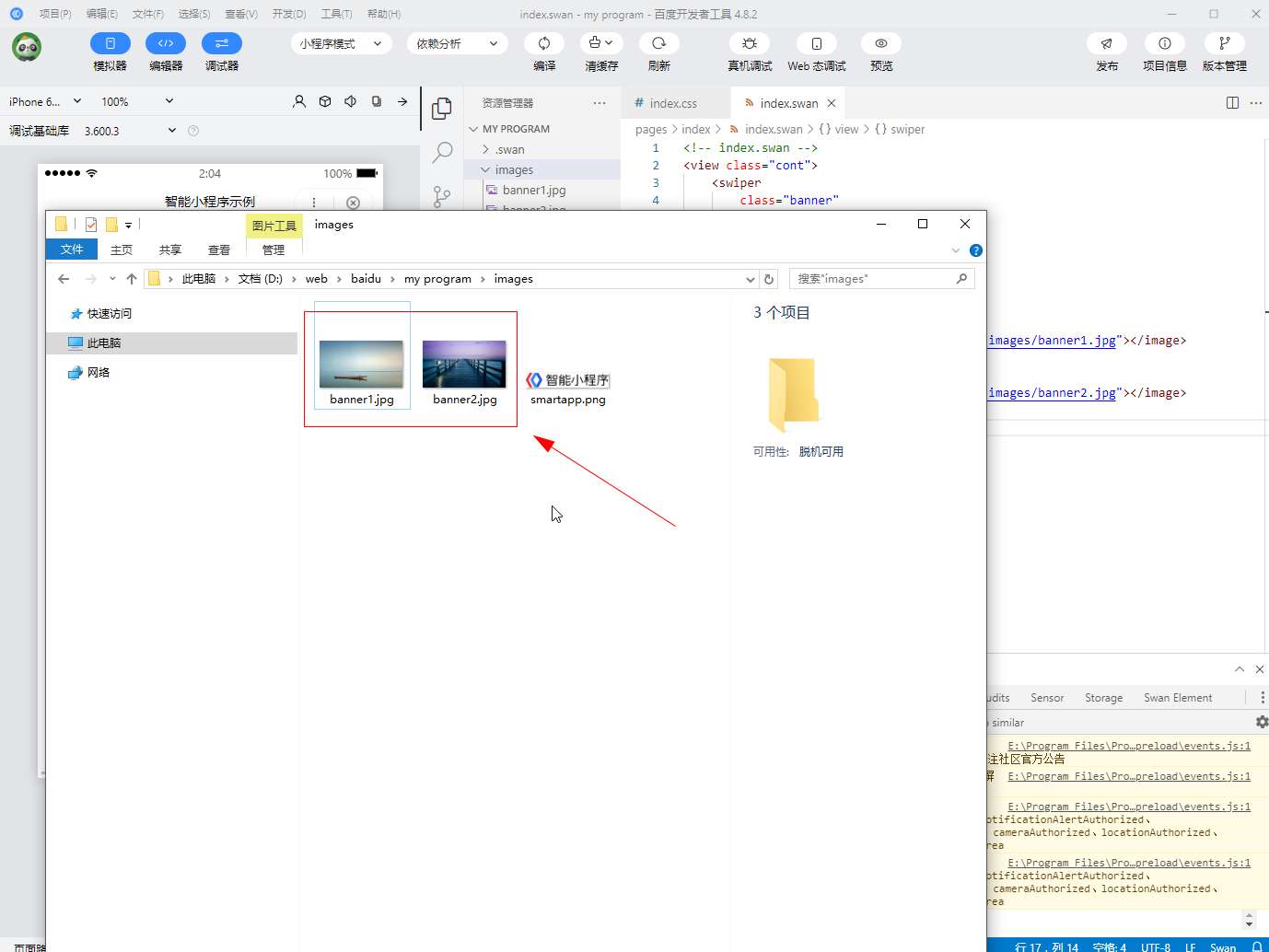
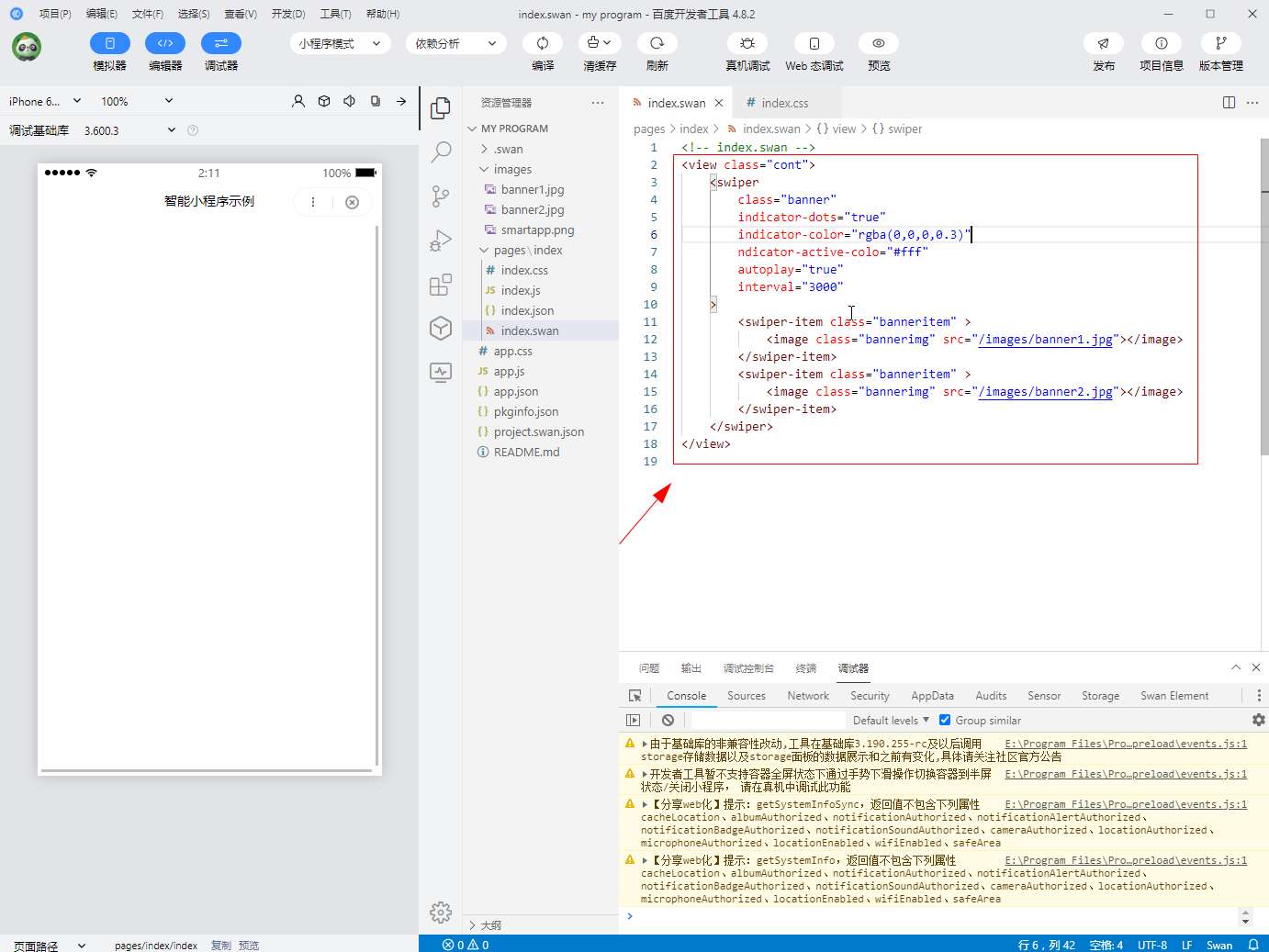
教你如何快速搭建百度智能小程序(四):制作首页轮显图banner
-

-

-

- 发布于2023-12-12 11:45:32 476个赞
-
-
-
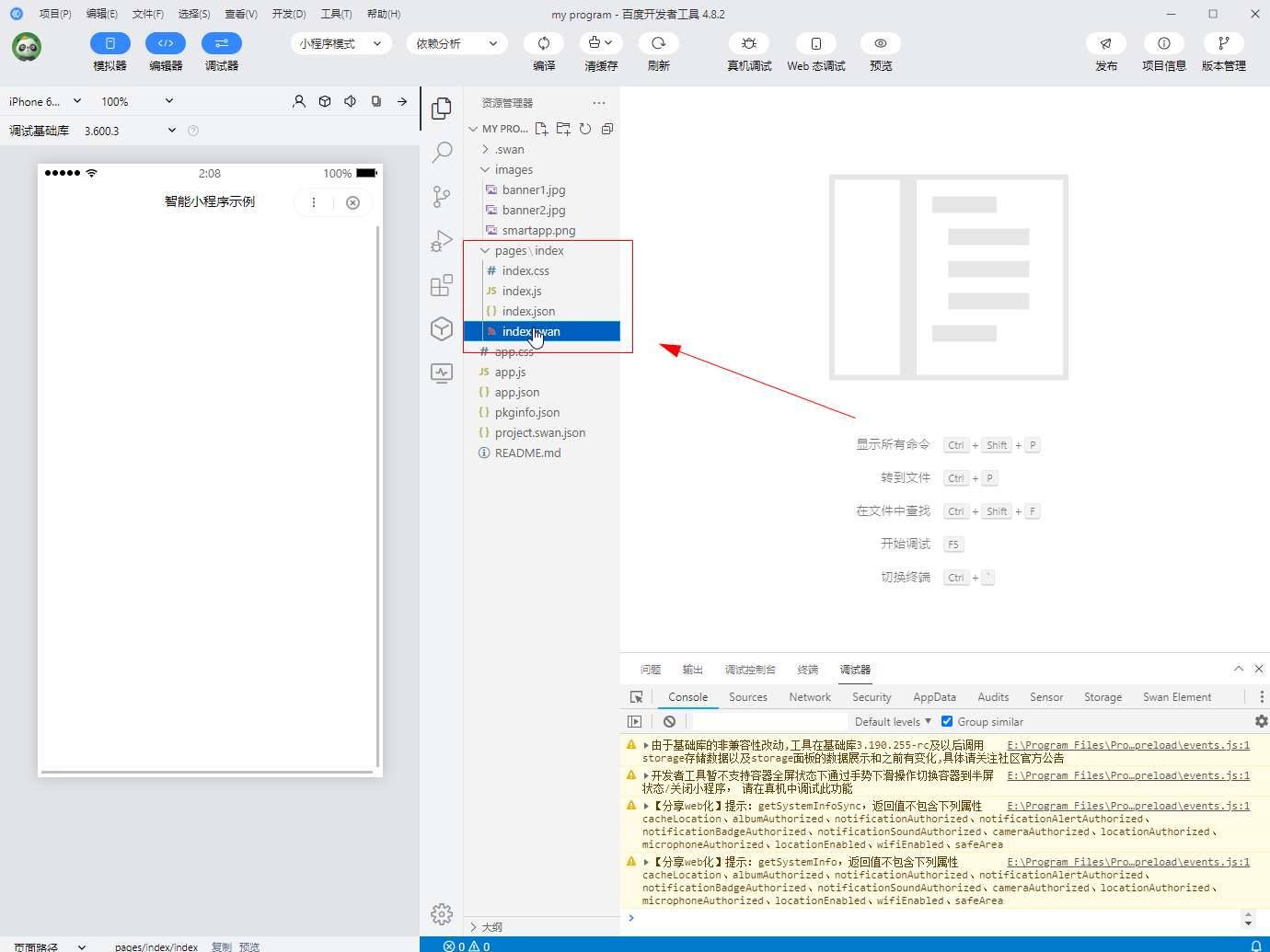
教你如何快速搭建百度智能小程序(三):了解文件结构
发布于2023-12-12 11:42:52 406个赞 -

-
-
-
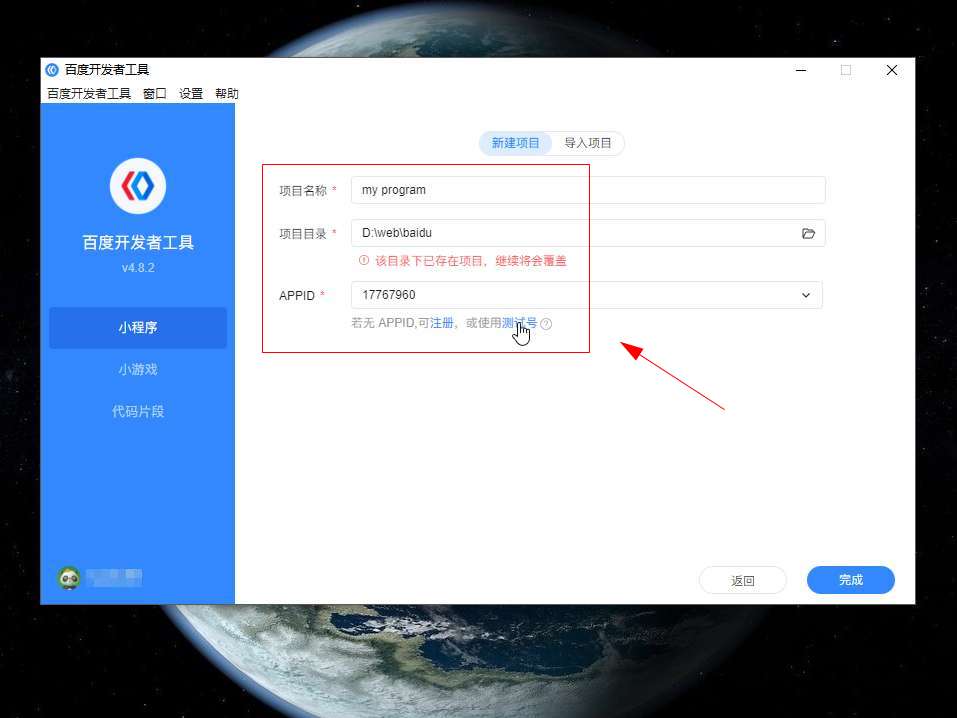
教你如何快速搭建百度智能小程序(二):新建项目
-

-

-

- 发布于2023-12-12 11:42:10 417个赞
-
-
-
教你如何快速搭建百度智能小程序(一):准备工作
-

-

-

- 发布于2023-12-12 11:39:09 2448个赞
-
-
-
如何使hr标签颜色变淡
发布于2023-09-19 01:05:45 401个赞 -

-
-
-
如何将Swiper控件封装进define里
发布于2023-09-18 13:17:31 261个赞 -

-
-
-
这么用php实现JWT
发布于2023-08-22 15:31:40 300个赞 -

-
-
-
niceScroll如何设置滚动是执行事件
发布于2023-06-19 15:43:22 335个赞 -

-
-
-
如何抠图不要背景
发布于2023-06-10 09:22:33 675个赞 -

-
-
-
手机wps如何使用画图功能
发布于2023-06-10 00:58:28 616个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1390个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1683个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1446个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1724个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1890个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1812个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1917个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1518个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1401个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 988个赞
-
