css中文字超出部分如何用省略号代替
发布于 2022-04-28 12:08:57 浏览 733 次

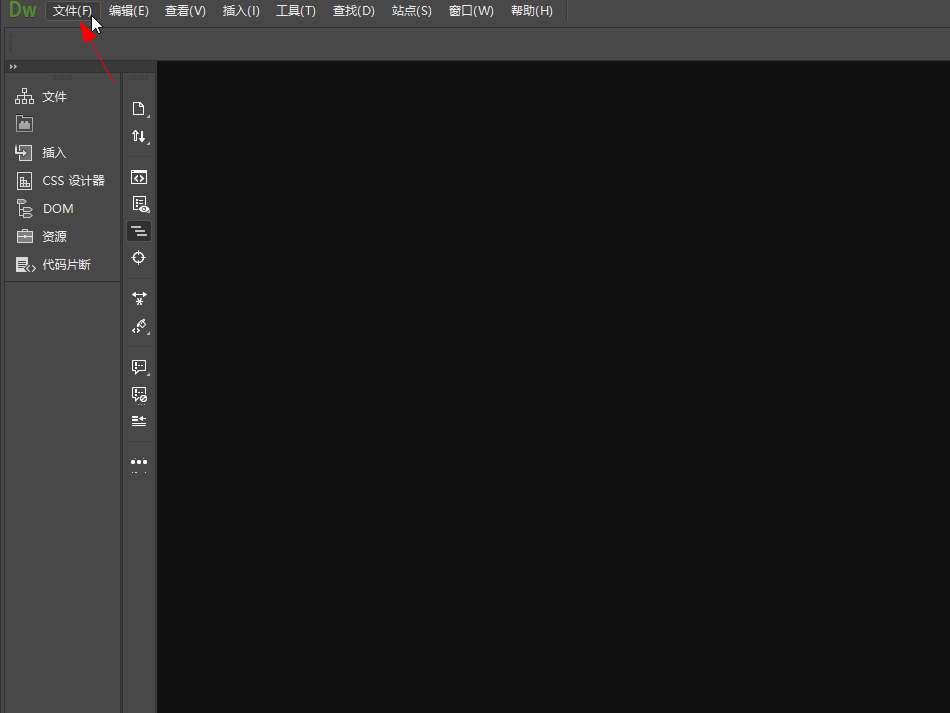
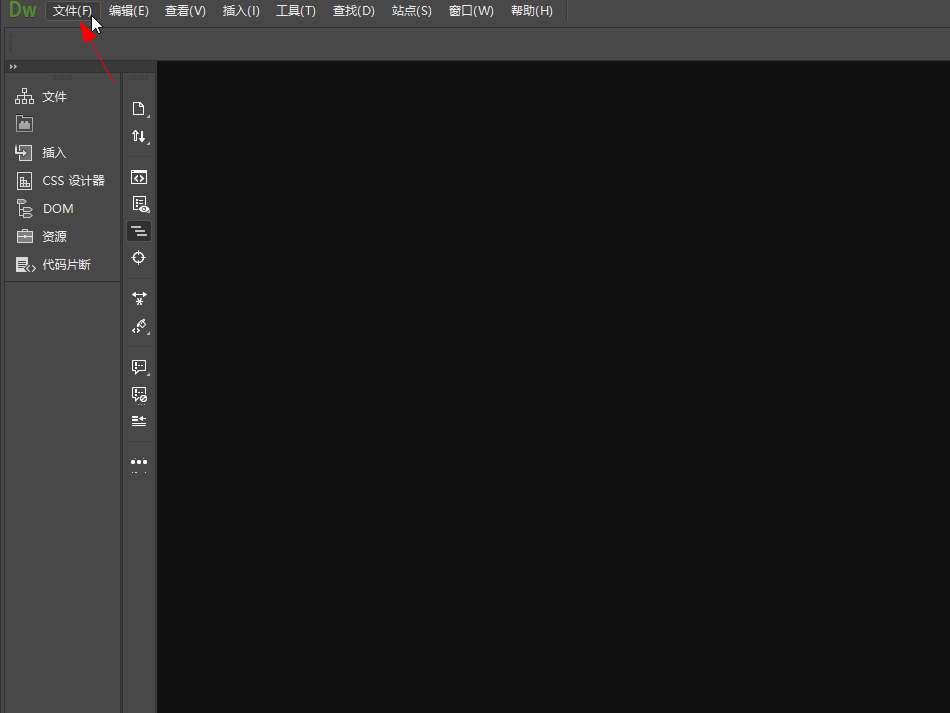
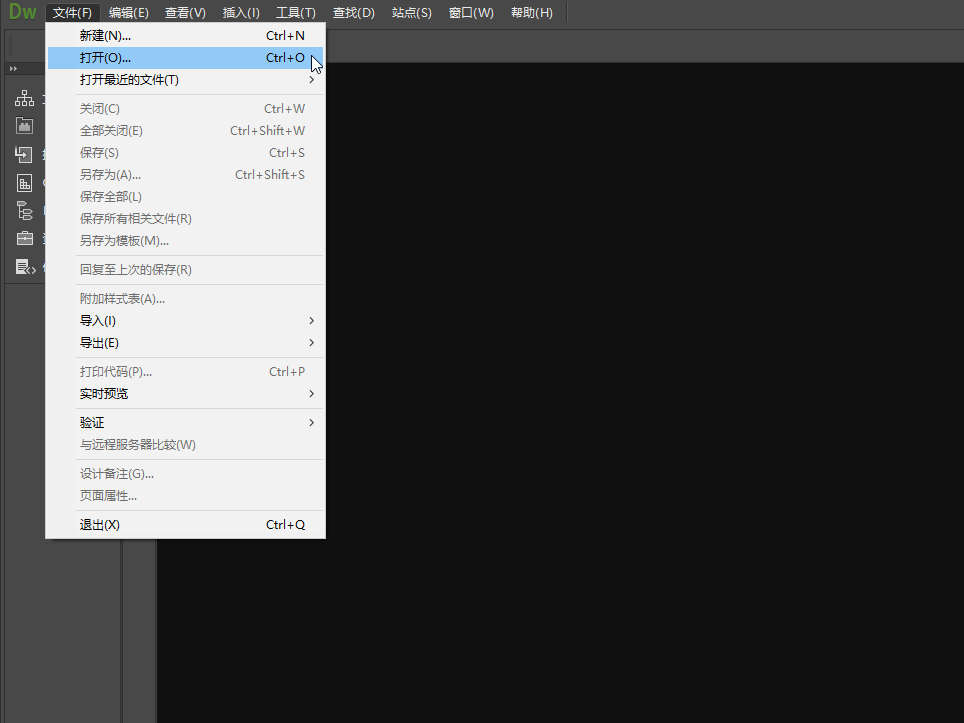
1.在打开Dreamweaver软件中,选择【文件】菜单。
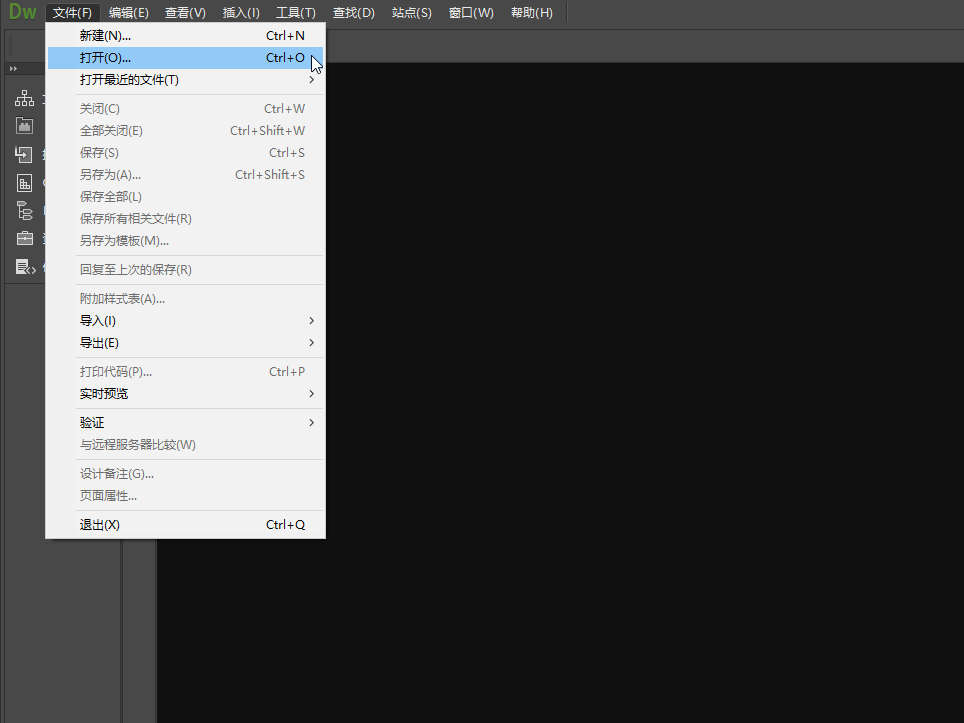
2.在【文件】菜单下拉框中点击【打开】。
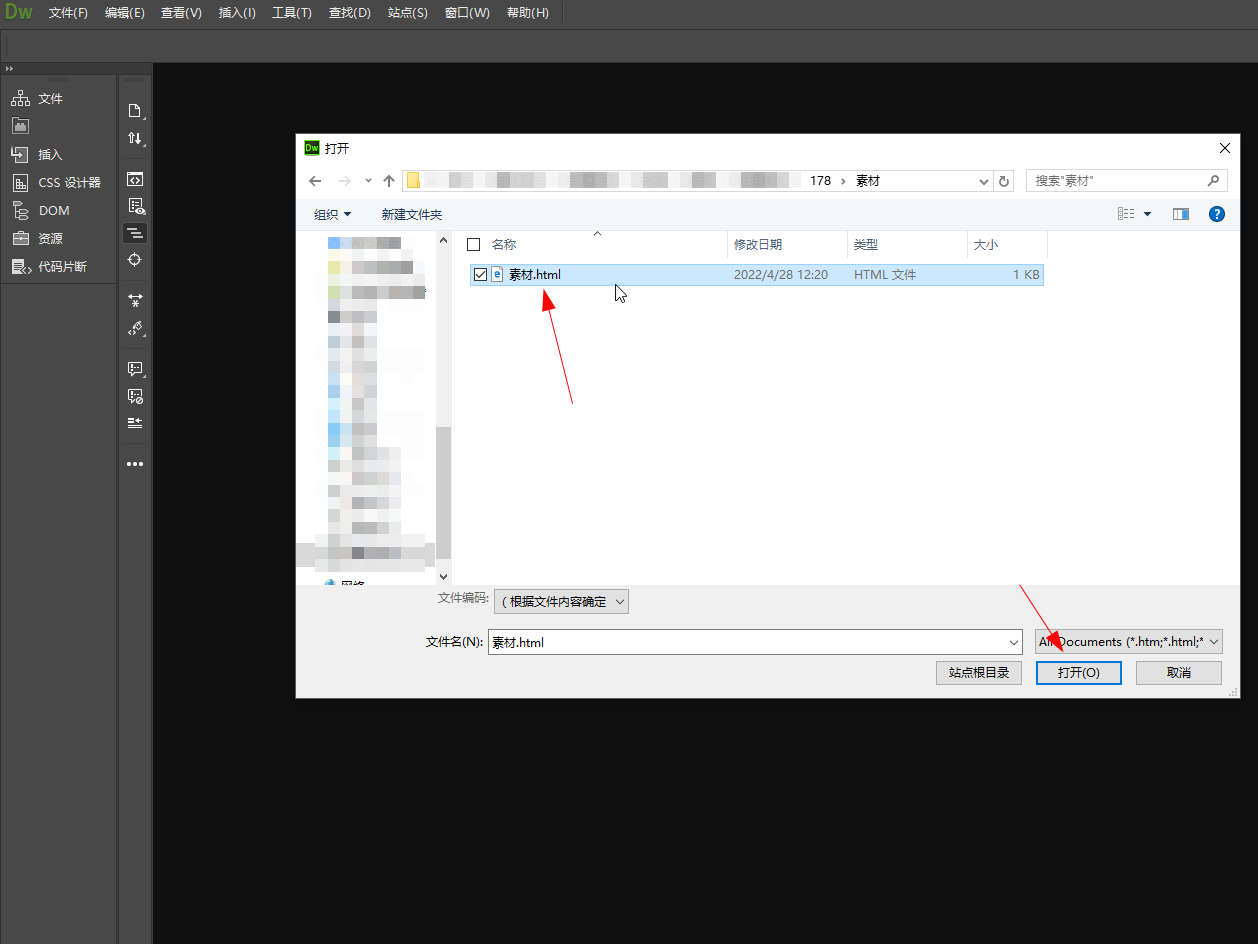
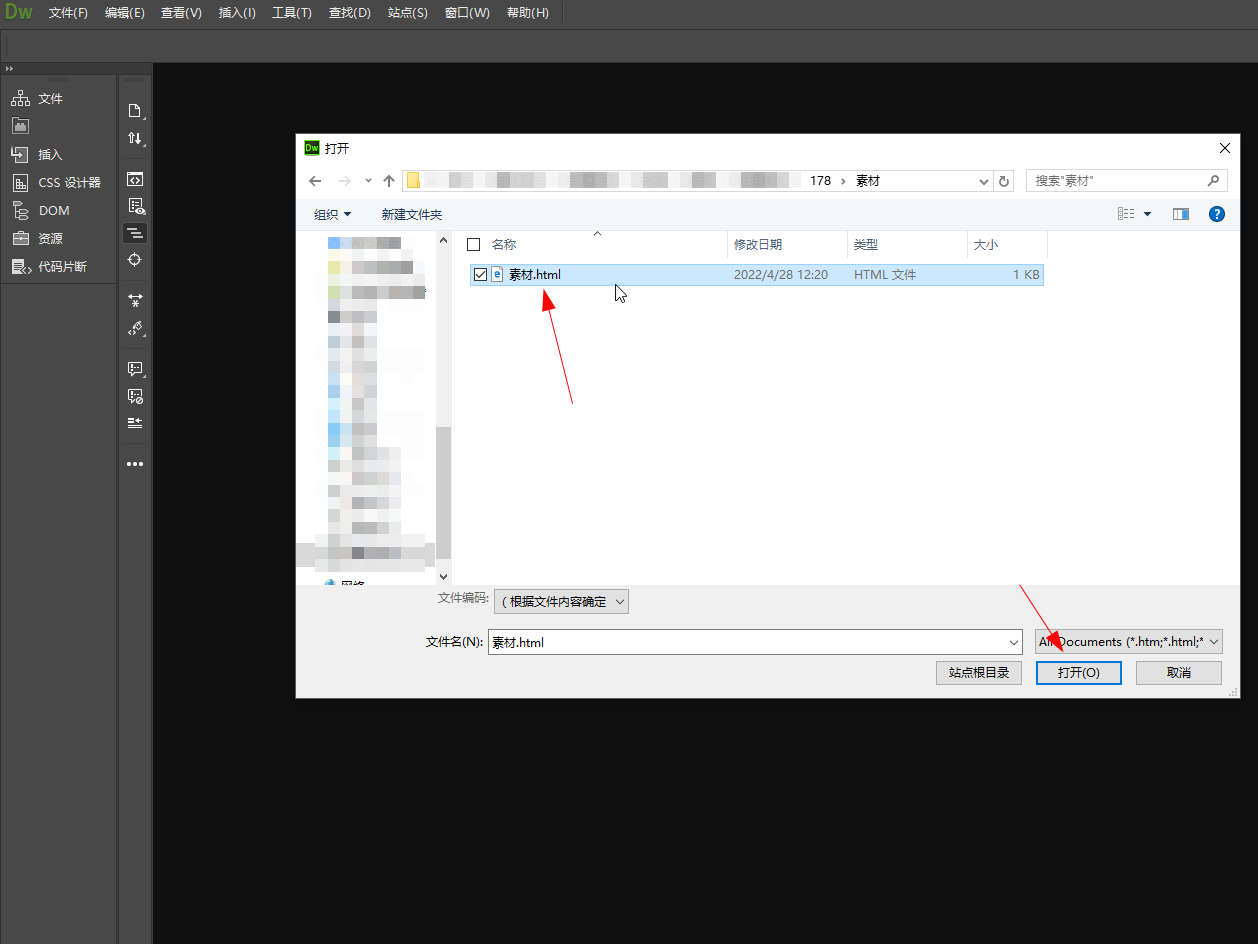
3.在打开对话框中,选择素材html文件,点击【打开】。
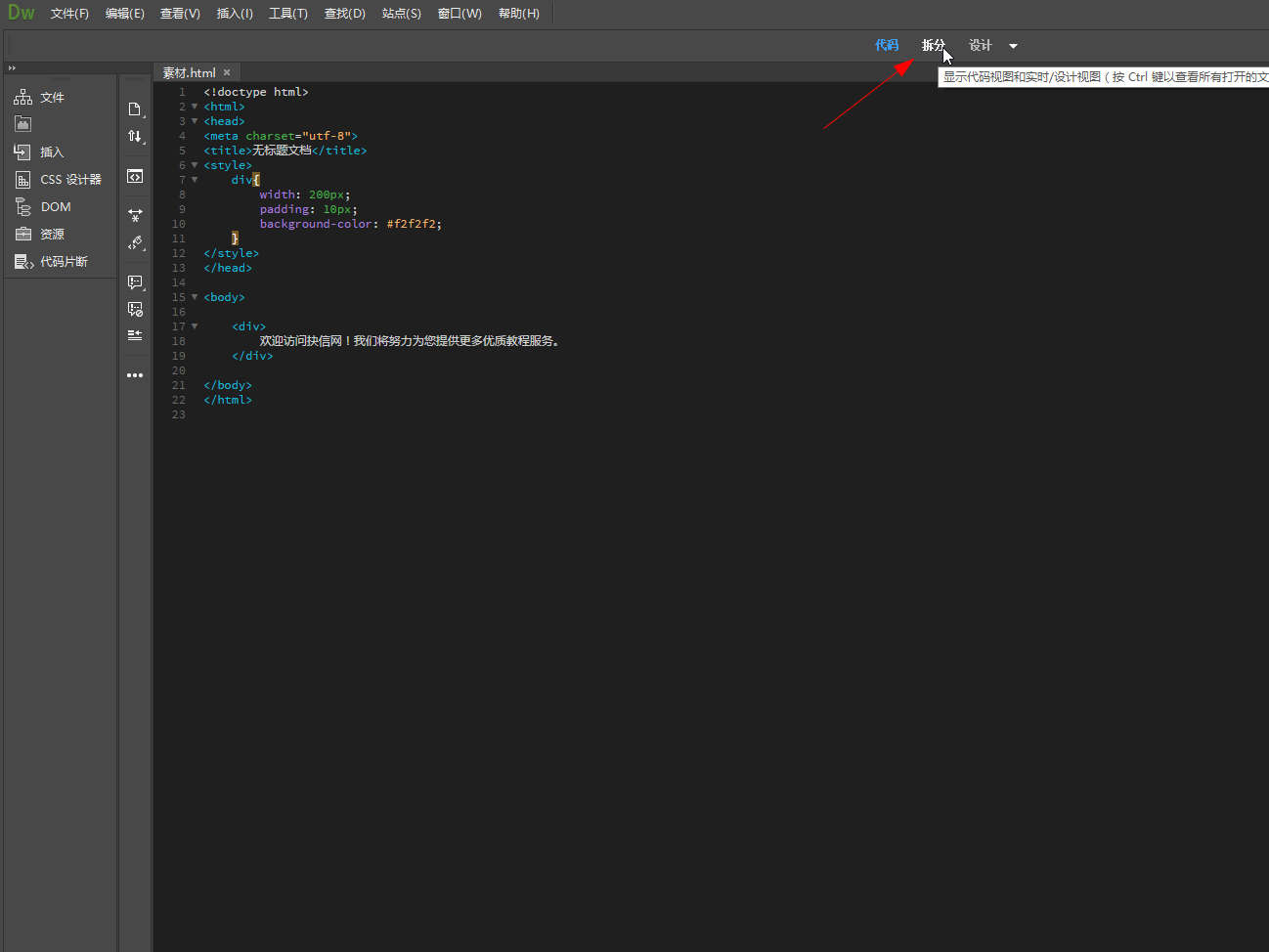
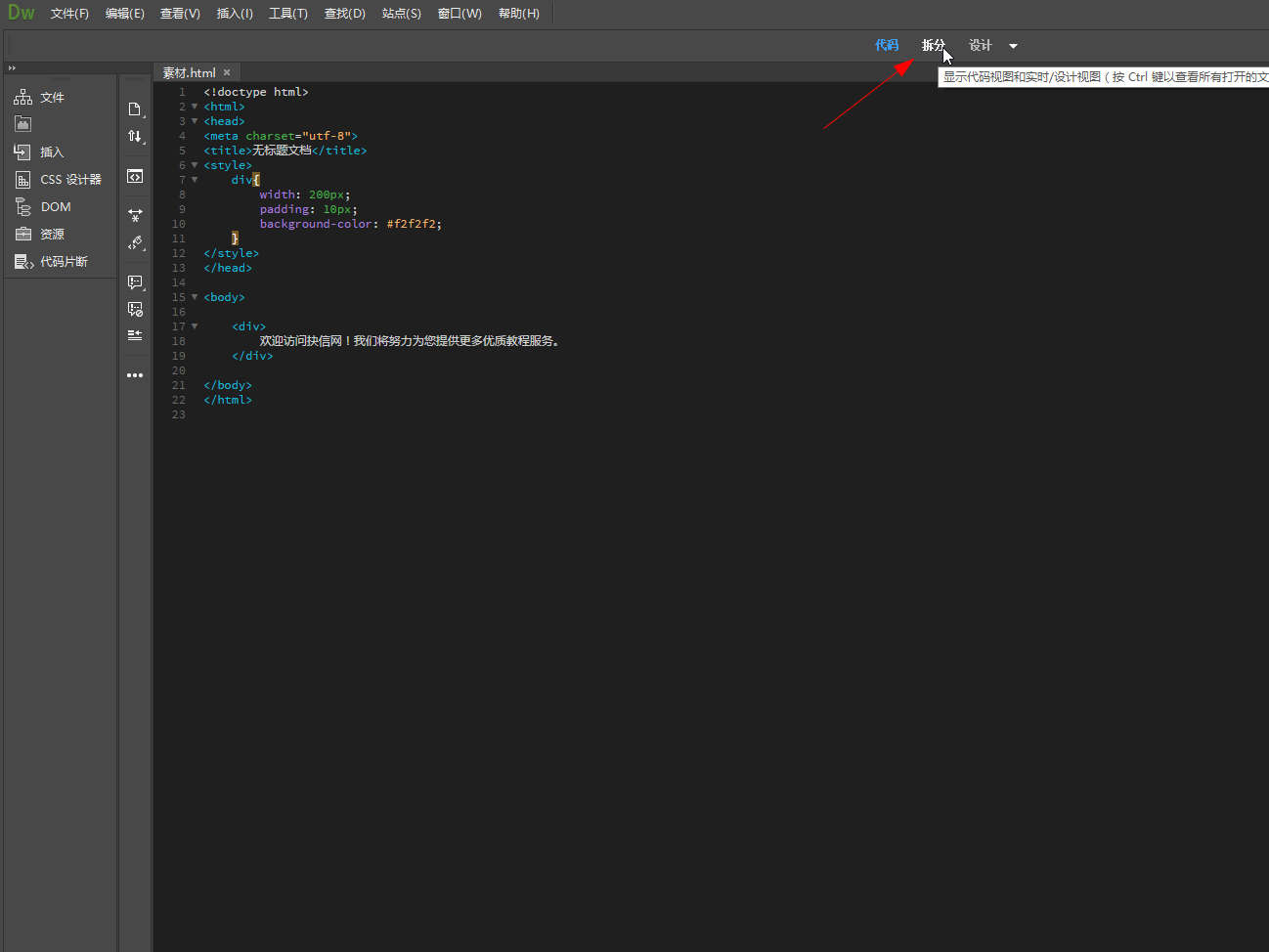
4.在编辑器顶部点击【拆分】。
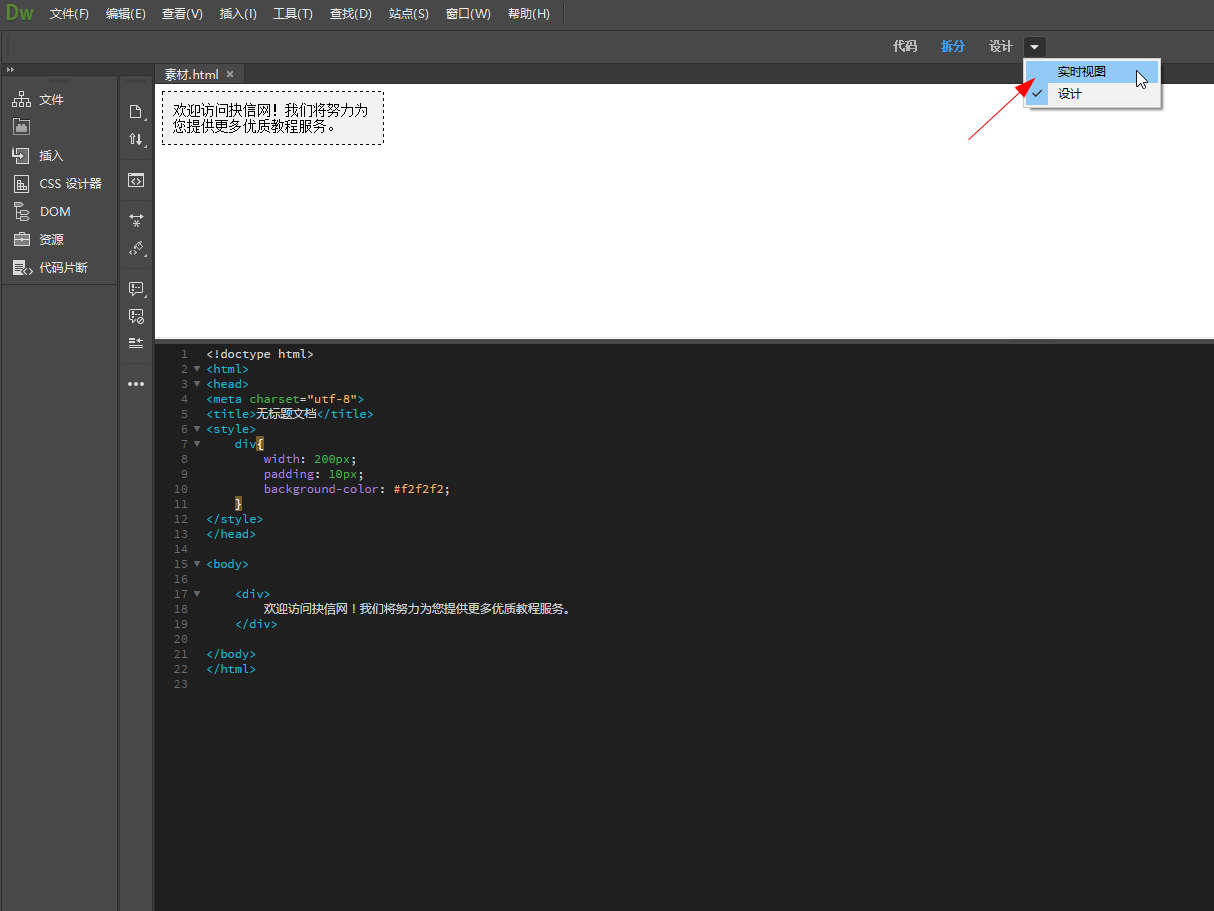
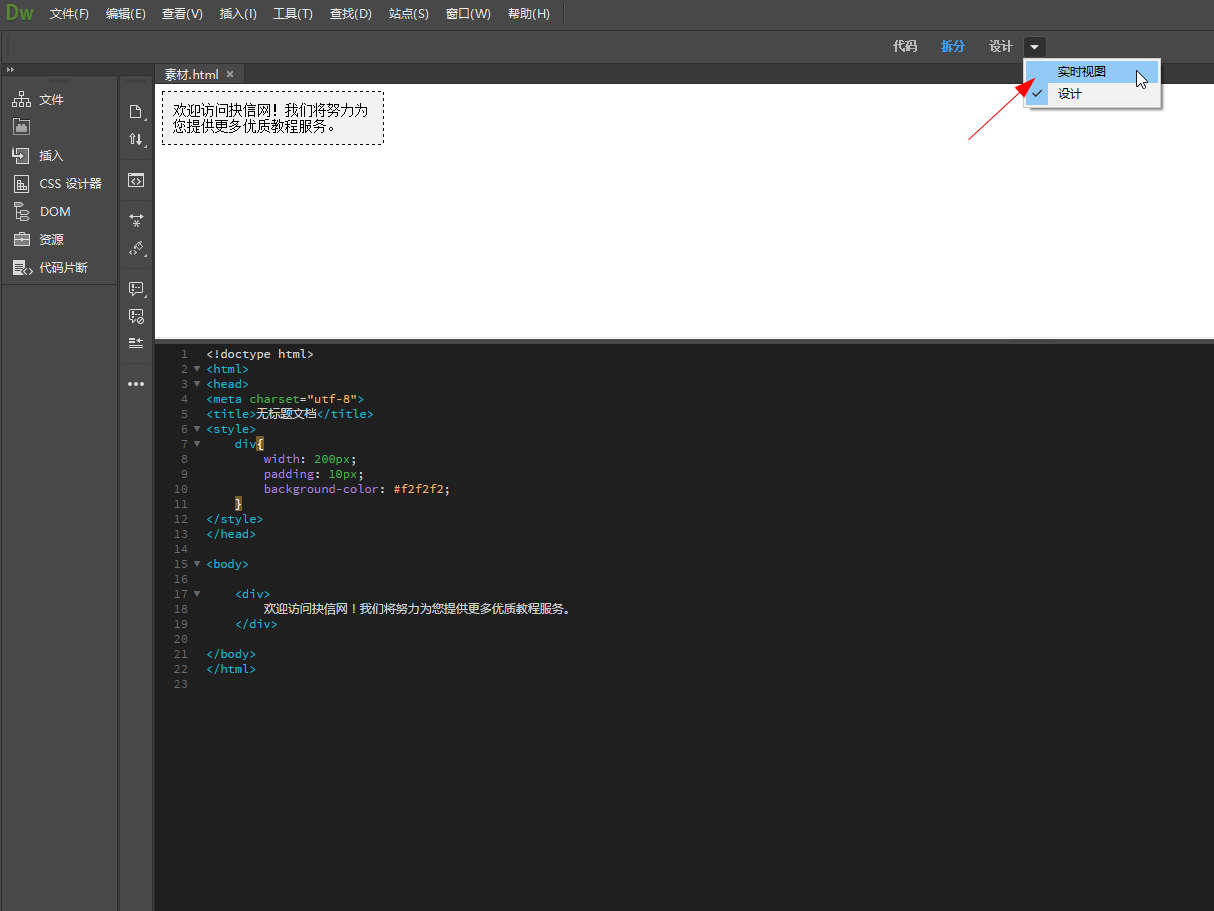
5.在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。
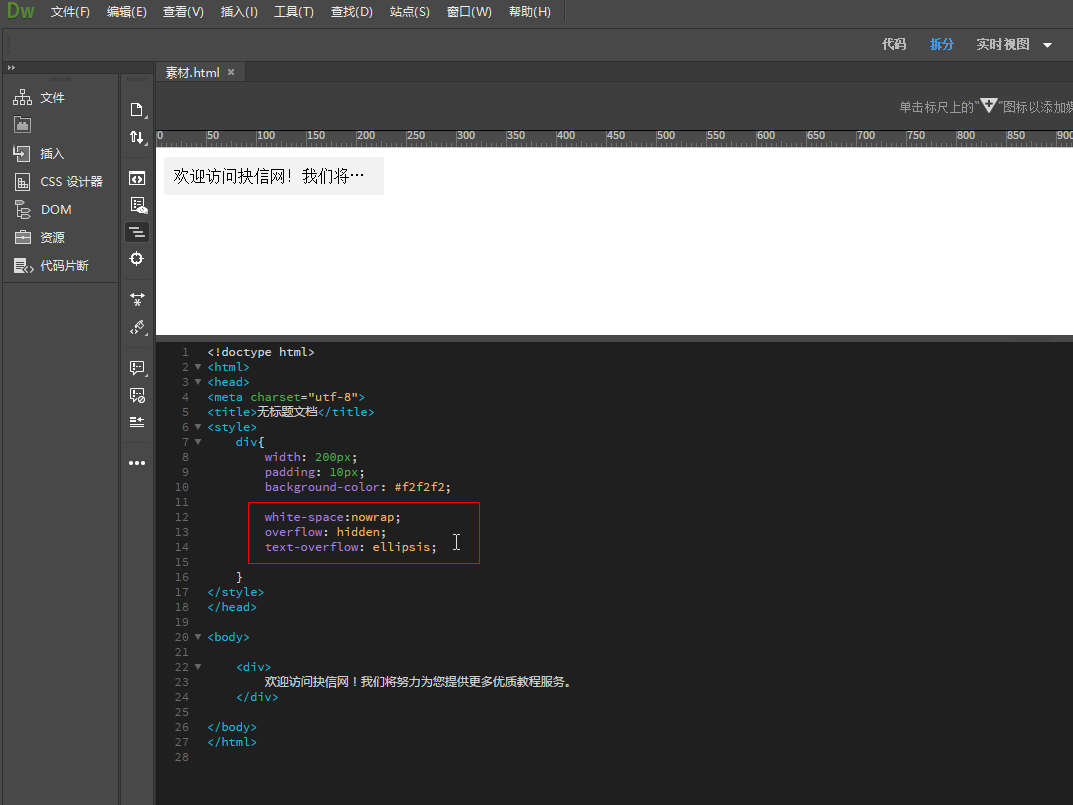
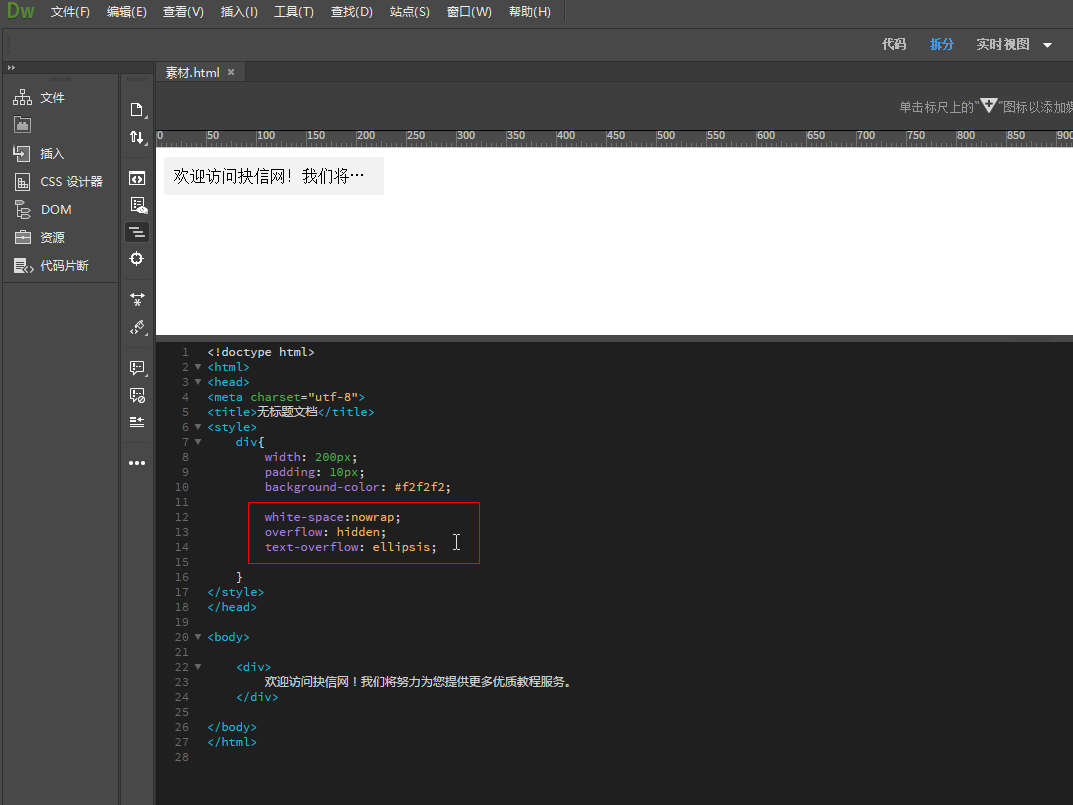
6.在div样式里插入css代码。
版本:Dreamweaver CC 18.0
在打开Dreamweaver软件中,选择【文件】菜单。
▼ 
在打开Dreamweaver软件中,选择【文件】菜单。
2、
点击打开
在【文件】菜单下拉框中点击【打开】。
▼ 
在【文件】菜单下拉框中点击【打开】。
3、
浏览文件
在打开对话框中,选择素材html文件,点击【打开】。
▼ 
在打开对话框中,选择素材html文件,点击【打开】。
4、
点击拆分
在编辑器顶部点击【拆分】。
▼ 
在编辑器顶部点击【拆分】。
5、
选择视图模式
在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。
▼ 
在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。
6、
插入代码
在div样式里插入css代码。
▼ 
在div样式里插入css代码。
2.在【文件】菜单下拉框中点击【打开】。
3.在打开对话框中,选择素材html文件,点击【打开】。
4.在编辑器顶部点击【拆分】。
5.在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。
6.在div样式里插入css代码。
适用环境:
系统:win10版本:Dreamweaver CC 18.0
问题解析:
【】
1、 选择文件在打开Dreamweaver软件中,选择【文件】菜单。

在【文件】菜单下拉框中点击【打开】。

在打开对话框中,选择素材html文件,点击【打开】。

在编辑器顶部点击【拆分】。

在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。

在div样式里插入css代码。
white-space:nowrap;
overflow: hidden;
text-overflow: ellipsis;
插件/素材:
相关推荐
-
-
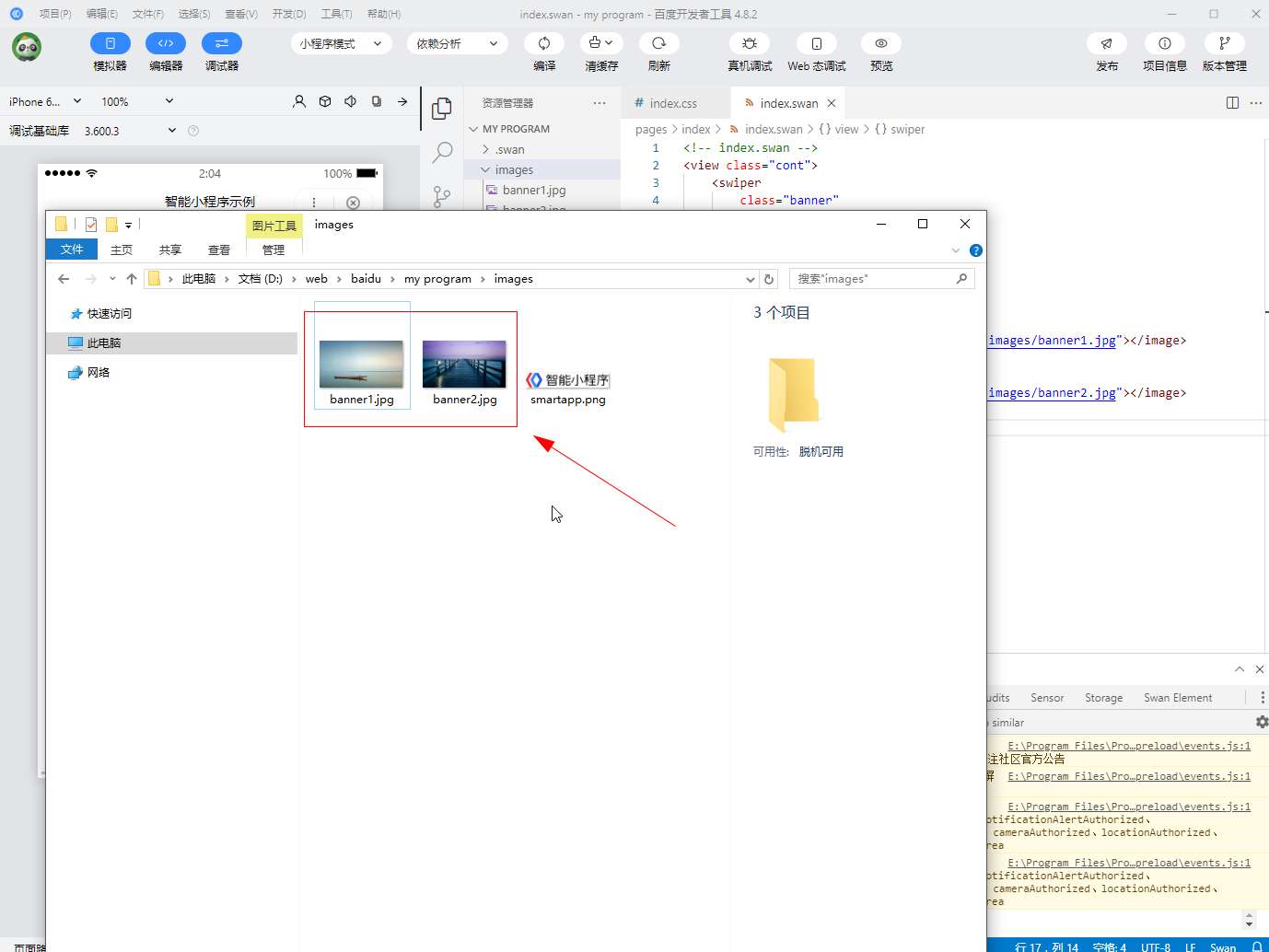
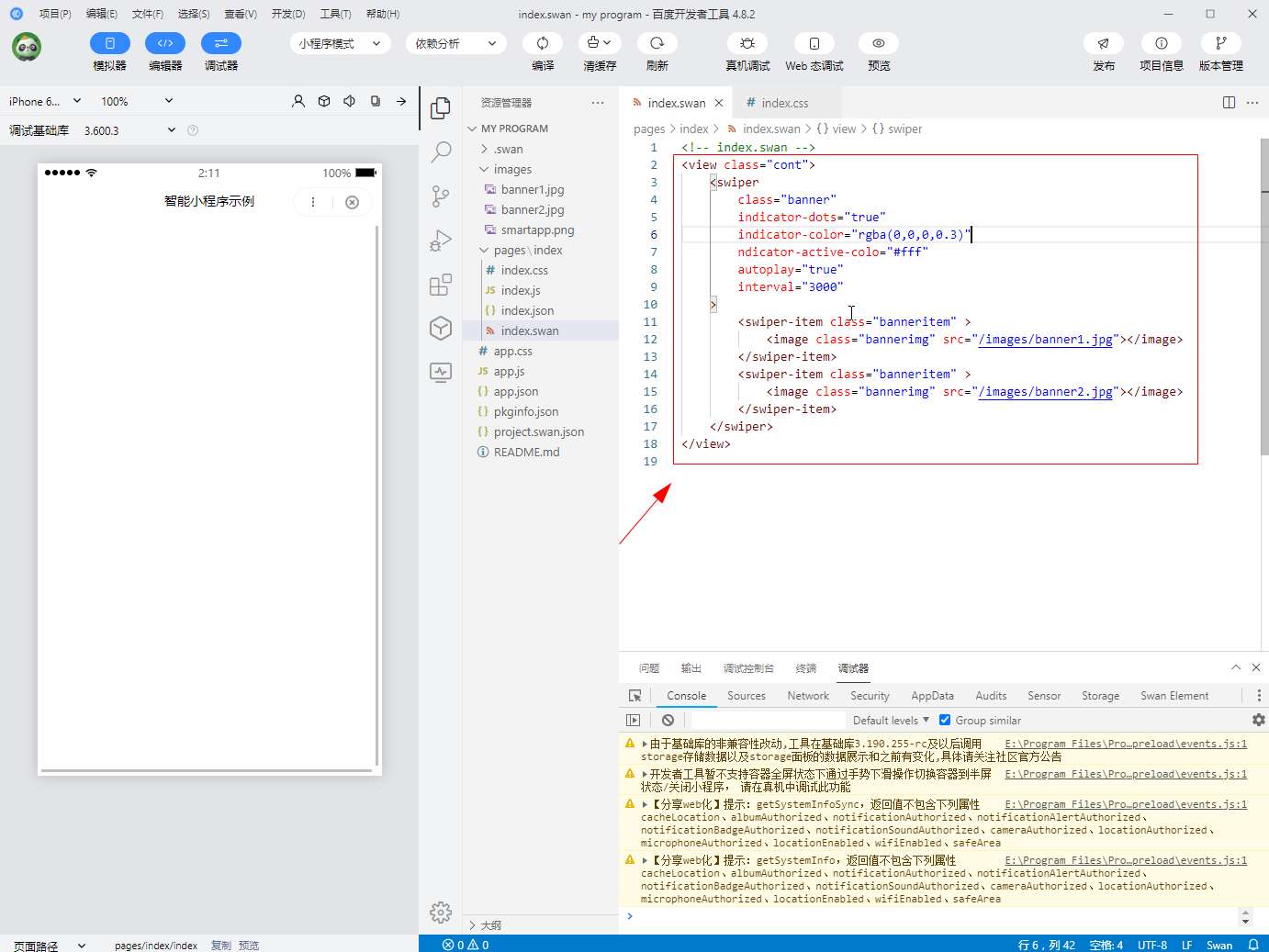
教你如何快速搭建百度智能小程序(四):制作首页轮显图banner
-

-

-

- 发布于2023-12-12 11:45:32 525个赞
-
-
-
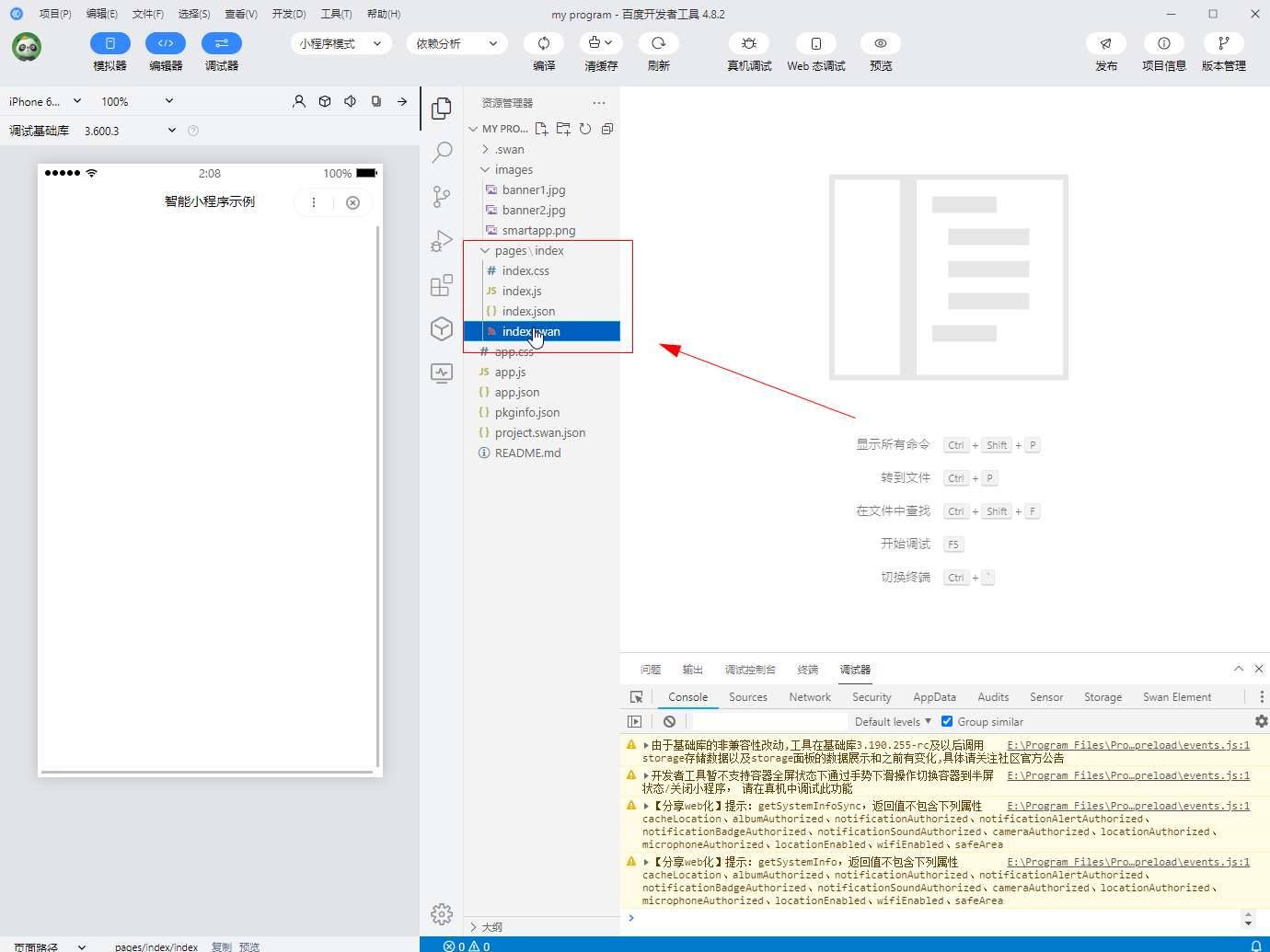
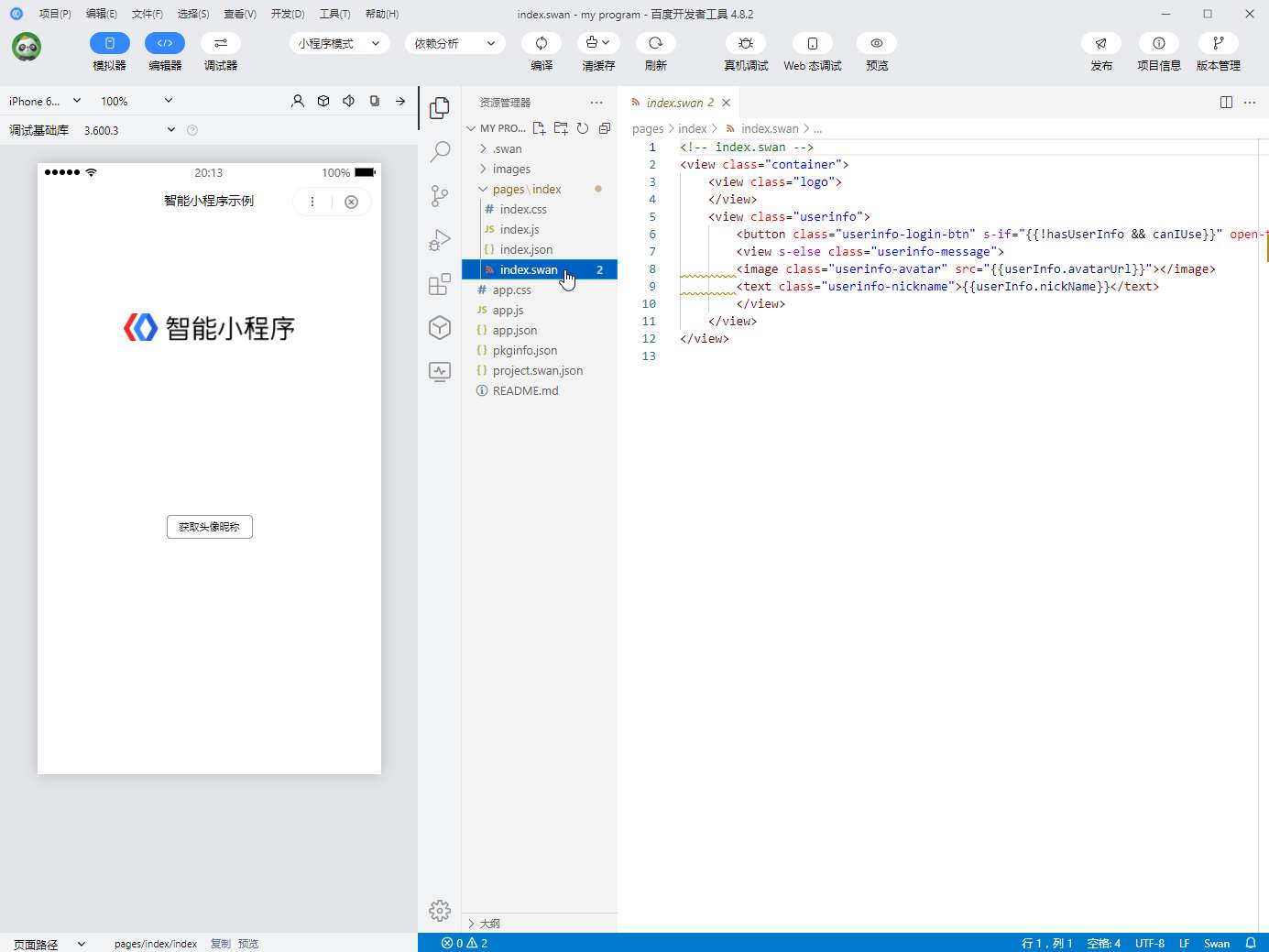
教你如何快速搭建百度智能小程序(三):了解文件结构
发布于2023-12-12 11:42:52 442个赞 -

-
-
-
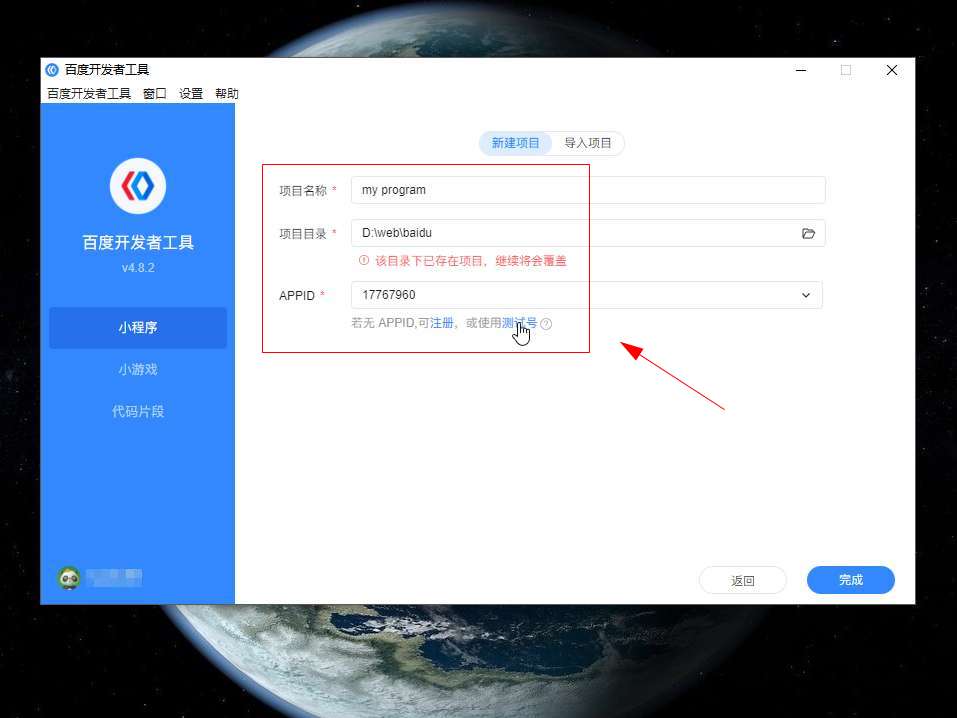
教你如何快速搭建百度智能小程序(二):新建项目
-

-

-

- 发布于2023-12-12 11:42:10 454个赞
-
-
-
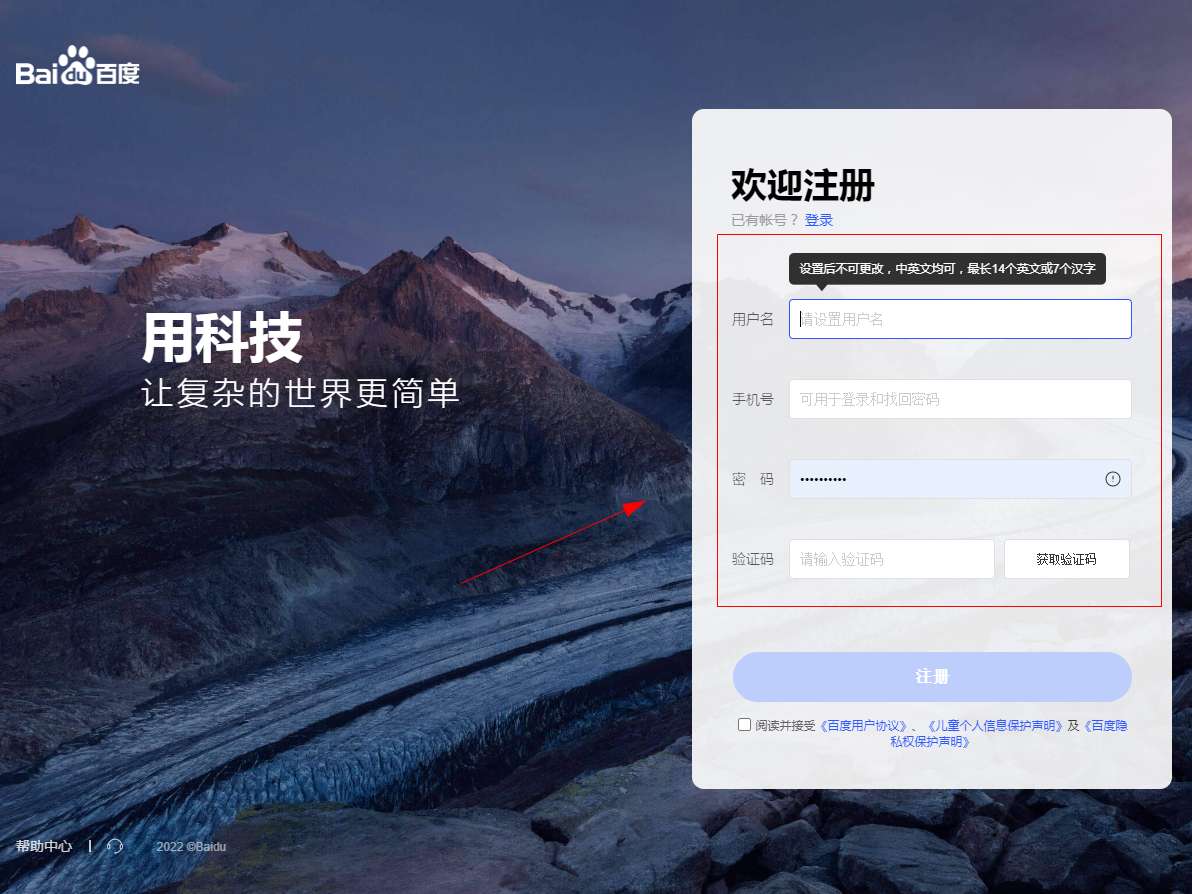
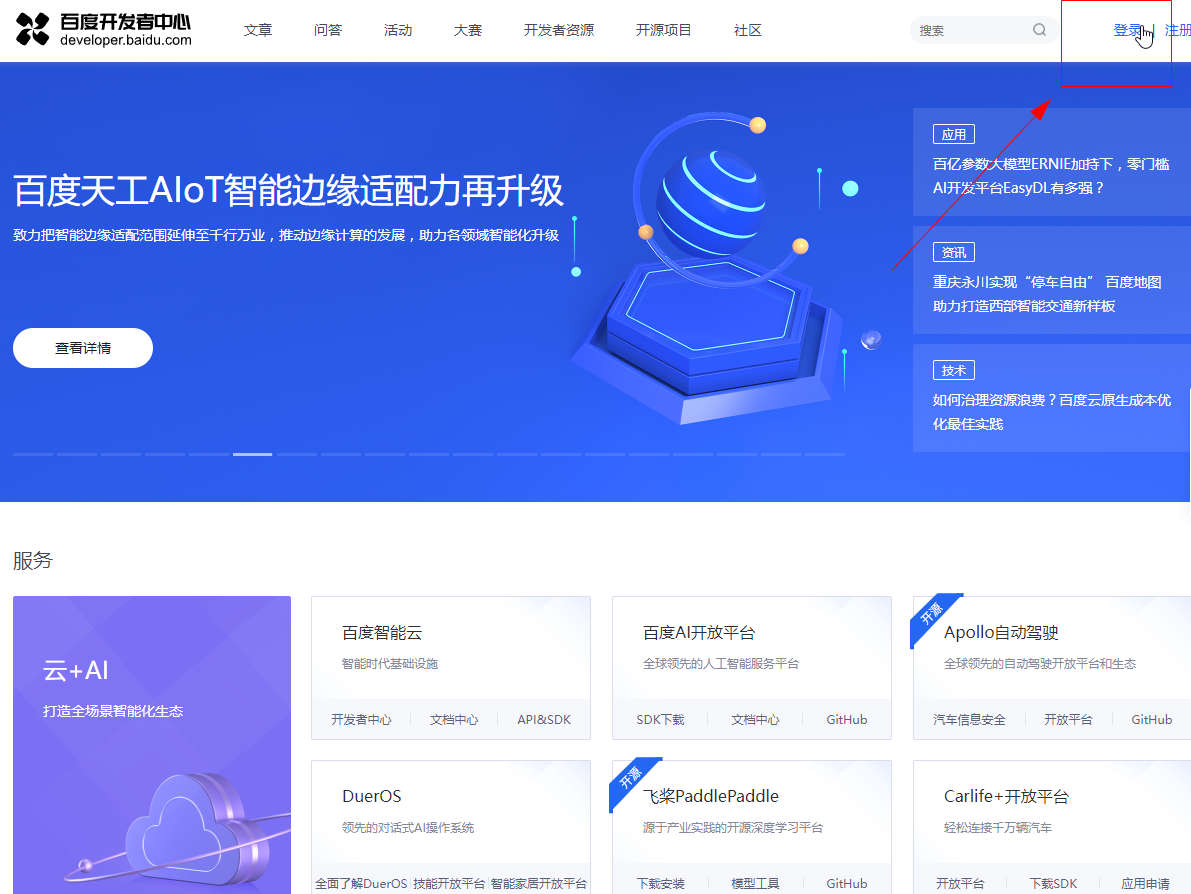
教你如何快速搭建百度智能小程序(一):准备工作
-

-

-

- 发布于2023-12-12 11:39:09 2516个赞
-
-
-
php如何判断文件是否存在
发布于2022-12-25 12:27:35 441个赞 -

-
-
-
php如何跳转页面
发布于2022-12-24 21:44:52 165个赞 -

-
-
-
js怎么获取css样式百分比数
发布于2022-12-18 16:04:36 655个赞 -

-
-
-
css样式背景渐变透明怎么实现
发布于2022-12-18 15:59:29 914个赞 -

-
-
-
php如何去除html标签标记
发布于2022-12-16 23:52:41 485个赞 -

-
-
-
input输入框怎么设置提示文字
发布于2022-12-16 22:02:53 538个赞 -

-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1522个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1825个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1587个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1870个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2071个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 2055个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2247个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1643个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1501个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1101个赞
-
