css实现文本两端对齐
发布于 2023-09-25 02:48:51 浏览 470 次

问题解析:
【】
1、 要在 CSS 中实现文本的两端对齐效果,可以使用 text-align: justify; 属性。这将使文本在容器内两端对齐,通过自动调整单词间的间距来实现均匀分布。以下是一个示例:<style>
.container {
text-align: justify;
}
.container p {
display: inline-block;
}
</style>
2、
在上面的示例中,.container 是包含文本内容的容器元素,它的 text-align 属性设置为 justify,以实现两端对齐效果。同时,为了确保每个段落的行尾对齐,我们将段落元素 <p> 的显示属性设置为 inline-block。
3、
请注意,使用 text-align: justify; 属性时,需要注意以下几点:
4、
1、文本内容必须是多行的,才能看到效果。单行文本无法实现两端对齐。
5、
2、单词之间的间距将根据容器的宽度进行自动调整。如果容器宽度发生变化,间距也会相应地调整。
6、
3、如果某一行只有一个单词,则该行会对齐到容器的左侧。
7、
4、如果某一行的文本长度不足以填充整行,剩余空间将保持空白。
8、
通过使用 text-align: justify; 属性,您可以实现类似于报纸和杂志中的两端对齐效果,使排版更加美观。
相关推荐
-
-
有什么办法实现拖拽div布局
发布于2023-09-21 11:22:55 269个赞 -

-
-
-
css如何实现div斜体
发布于2023-09-19 22:25:58 489个赞 -

-
-
-
这么用php实现JWT
发布于2023-08-22 15:31:40 319个赞 -

-
-
-
css样式背景渐变透明怎么实现
发布于2022-12-18 15:59:29 889个赞 -

-
-
-
css怎么实现颜色渐变
发布于2022-07-28 16:17:20 498个赞 -

-
-
-
php实现两个数组相连接
发布于2022-07-25 10:00:55 433个赞 -

-
-
-
mysql怎么插入含有换行的文本
发布于2022-07-05 22:43:17 500个赞 -

-
-
-
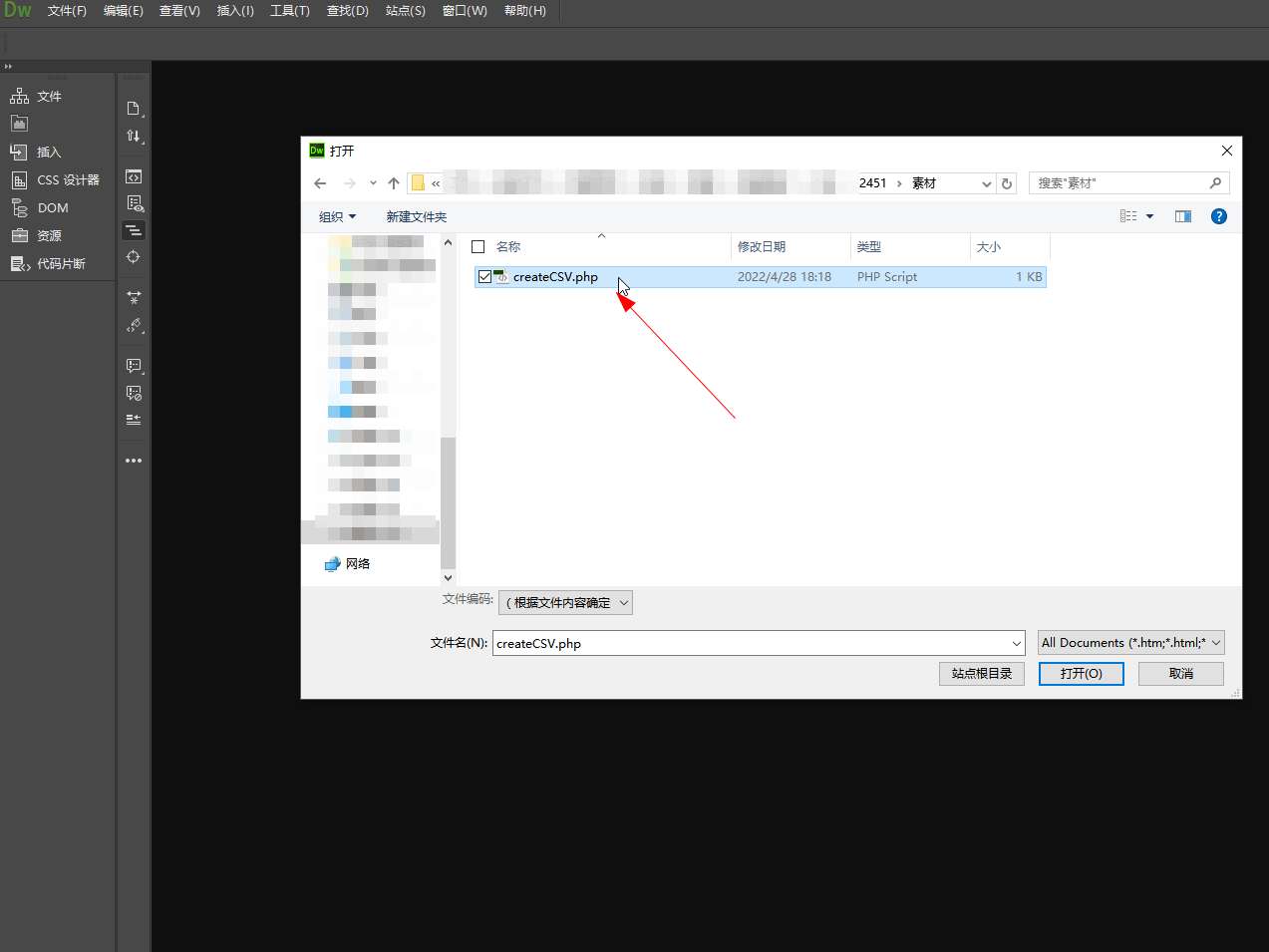
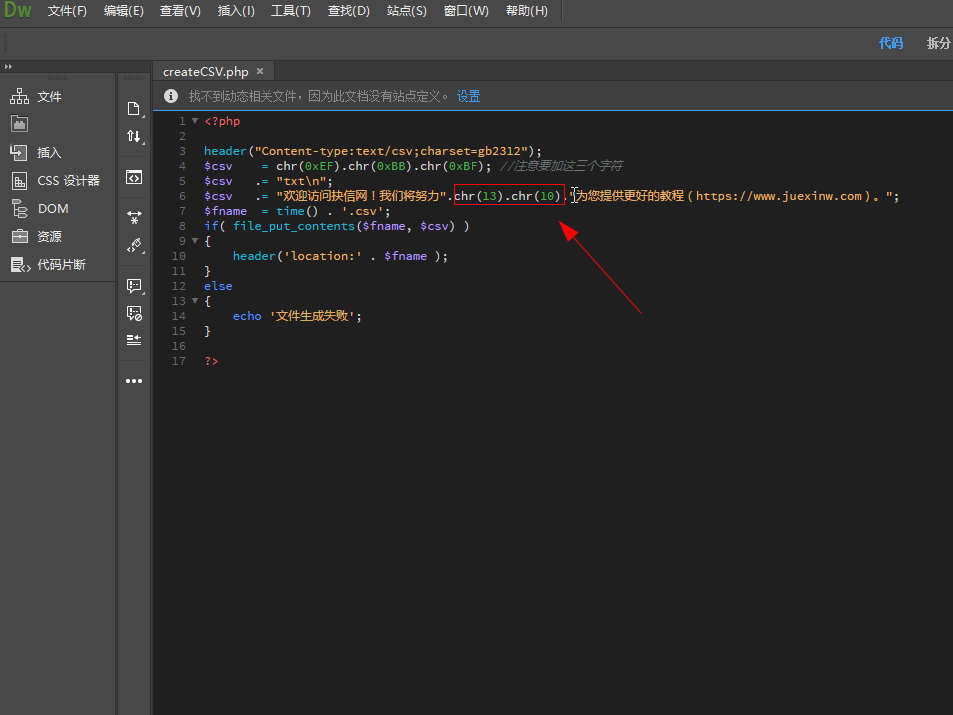
PHP生成csv表格时如何实现单元格内换行
-

-

-

- 发布于2022-04-28 18:02:04 622个赞
-
-
-
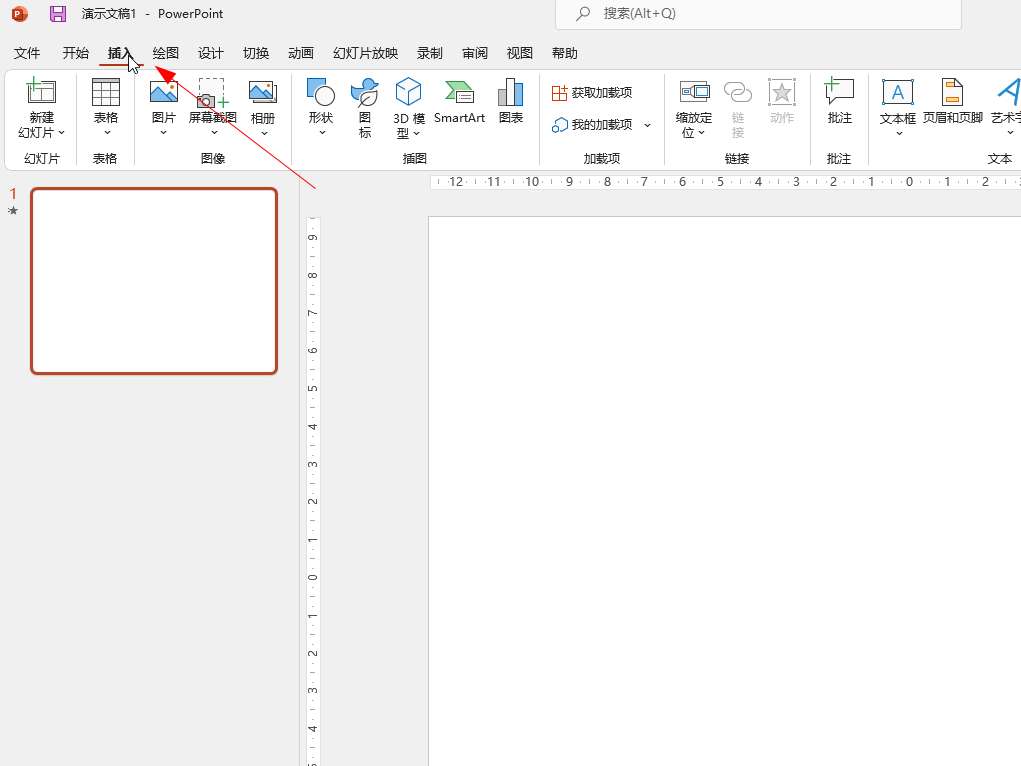
PPT中添加文本框文字
-

-

-

- 发布于2022-04-26 21:11:13 599个赞
-
-
-
excel文本批量转数字
-

-

-

- 发布于2020-08-11 16:12:53 402个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1491个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1791个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1549个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1828个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 2027个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1994个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 2108个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1608个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1471个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 1070个赞
-
