css文字两边对齐
发布于 2023-09-21 01:46:59 浏览 401 次

问题解析:
【】
1、 在 CSS 中,实现文字两边对齐的效果可以通过使用 text-align: justify; 属性来实现。这将使文本在所在容器中两边对齐,类似于报纸或杂志中的排版效果。 2、 以下是一个示例的 CSS 代码:.container {
text-align: justify;
}
.container::after {
content: '';
display: inline-block;
width: 100%;
}
3、
上述代码将 .container 元素内的文本内容两边对齐。通过设置 ::after 伪元素,并将其宽度设置为100%,可以确保最后一行文本也能够得到完全对齐。
4、
请注意,这种方法只适用于多行文本。对于单行文本,使用 text-align: justify; 并不能达到真正的两边对齐效果,因为浏览器只会在文本之间插入空白字符来尝试达到对齐效果。
5、
另外,需要注意的是,text-align: justify; 可能会导致最后一行的间距比较大,这是因为浏览器会根据需要增加额外的间距来填充行宽度。如果你想避免这种情况,可以考虑使用其他的 CSS 技术,如 Flexbox 或 Grid。
相关推荐
-
-
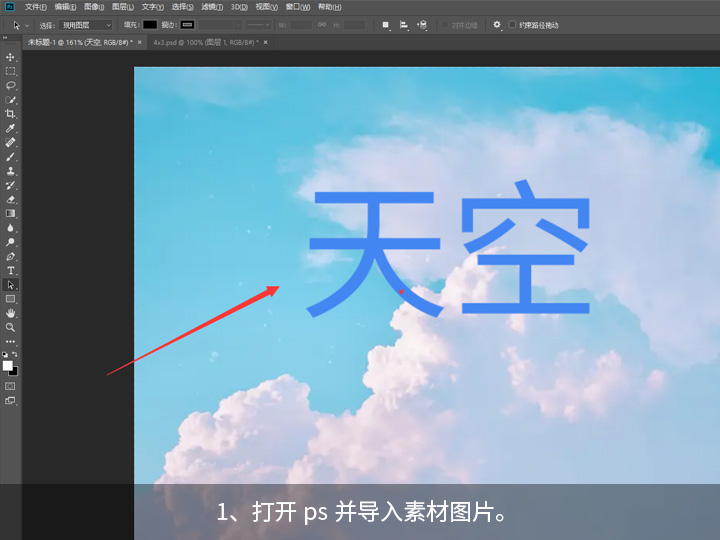
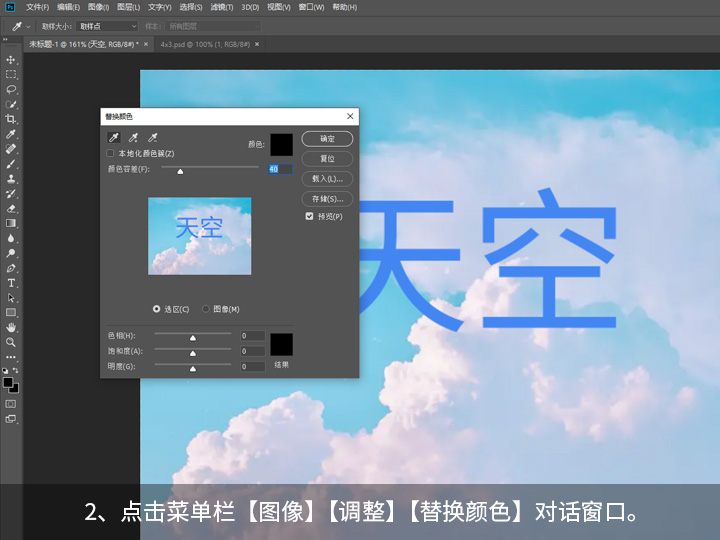
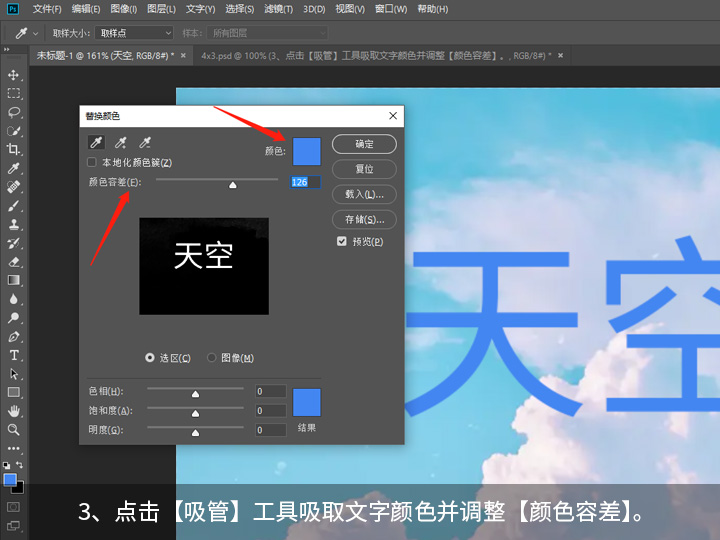
ps修改图片文字颜色
-

-

-

- 发布于2024-04-26 18:10:44 785个赞
-
-
-
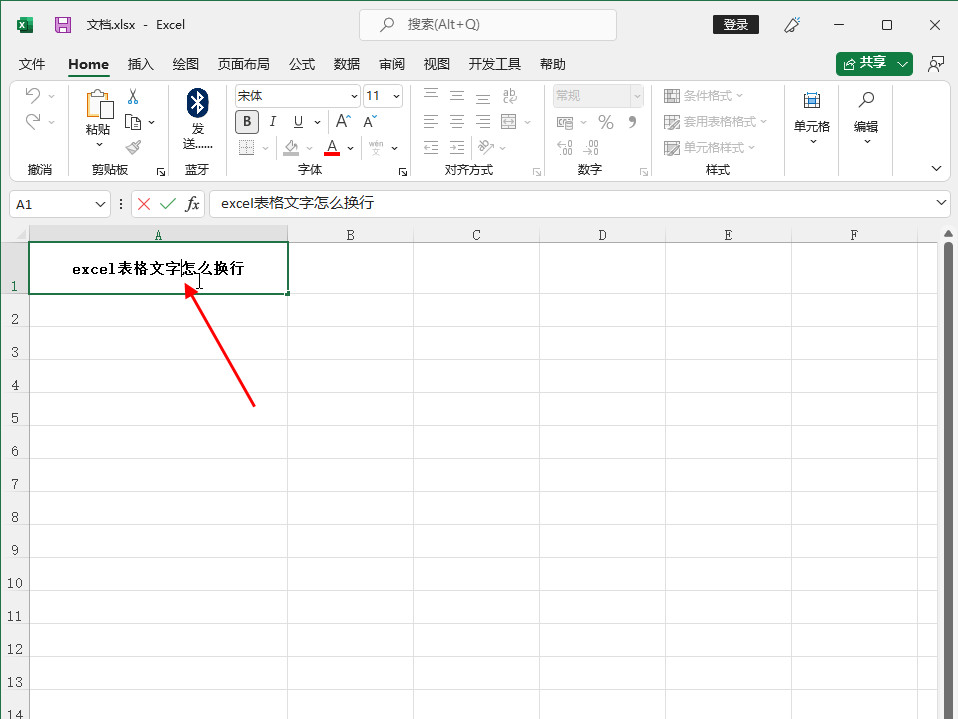
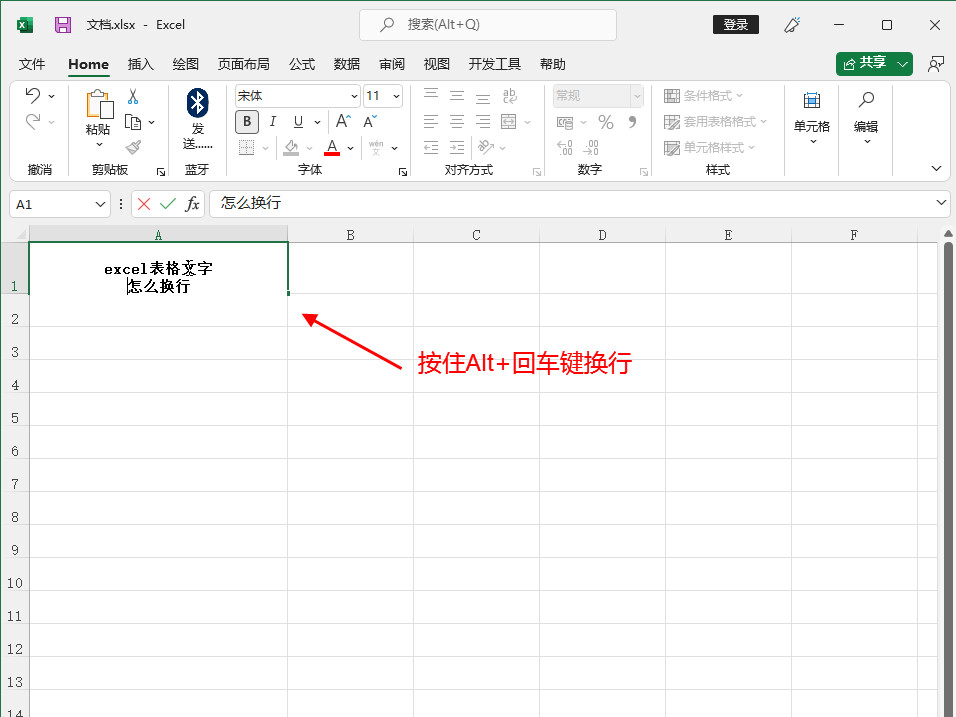
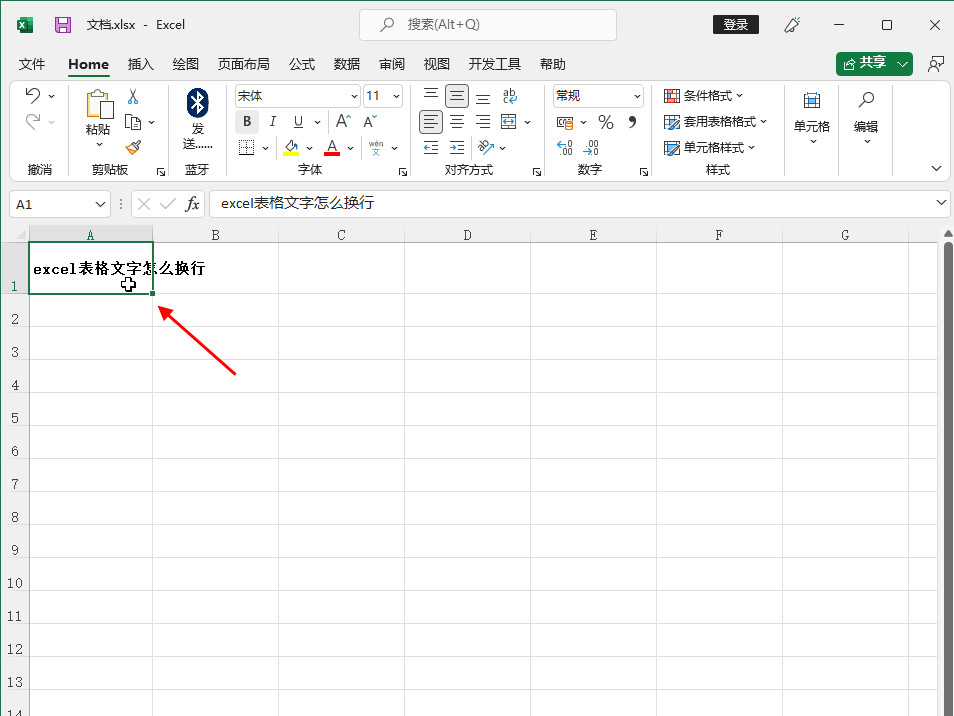
excel表格文字怎么换行
-

-

-

- 发布于2024-02-19 23:28:41 233个赞
-
-
-
css如何实现div斜体
发布于2023-09-19 22:25:58 439个赞 -

-
-
-
js怎么获取css样式百分比数
发布于2022-12-18 16:04:36 614个赞 -

-
-
-
css样式背景渐变透明怎么实现
发布于2022-12-18 15:59:29 835个赞 -

-
-
-
input输入框怎么设置提示文字
发布于2022-12-16 22:02:53 497个赞 -

-
-
-
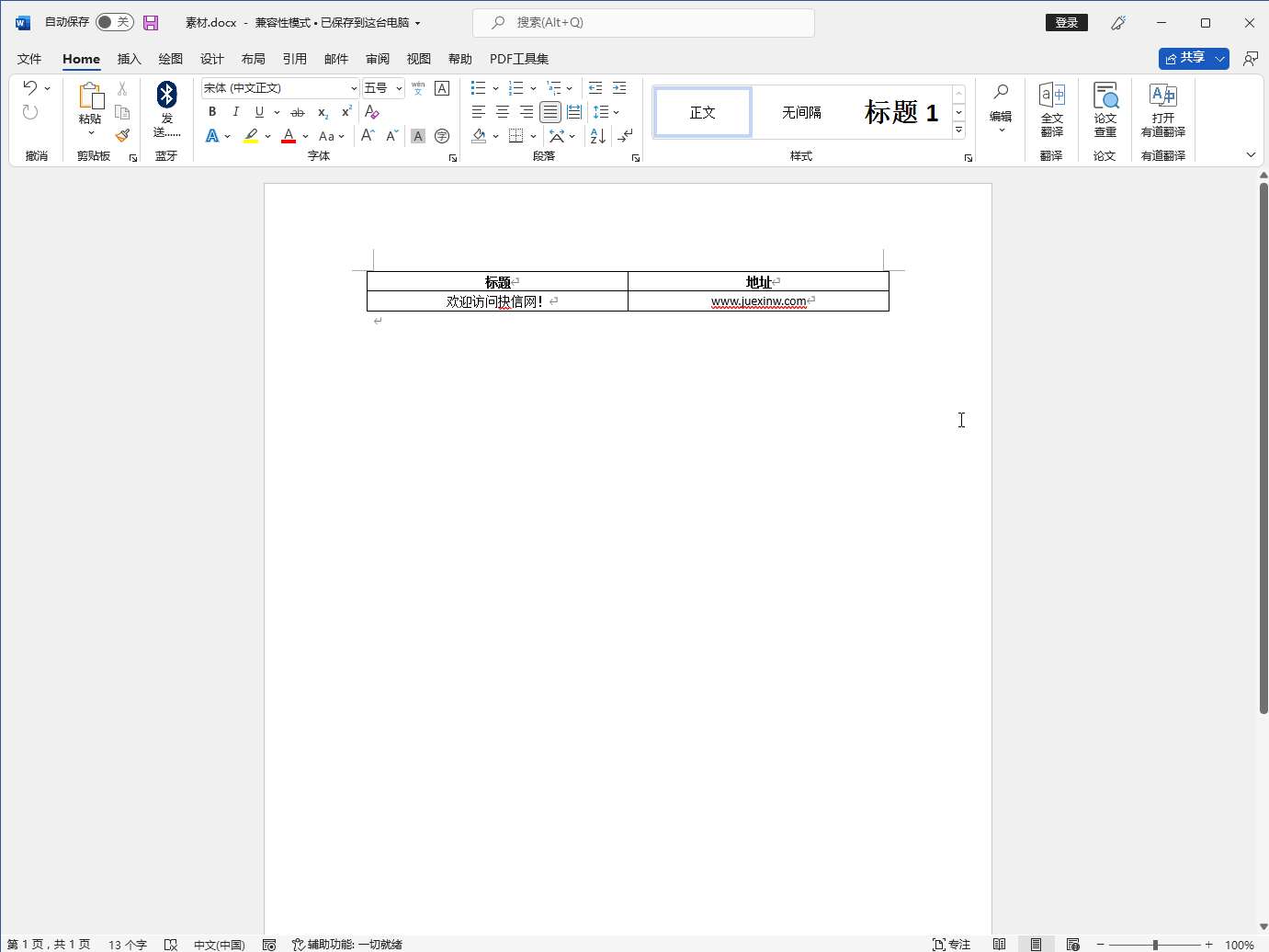
word怎么清空表格里的文字
发布于2022-12-12 16:52:53 403个赞 -

-
-
-
preg_split分割不了中文字符串
发布于2022-11-08 21:38:33 487个赞 -

-
-
-
css怎么实现颜色渐变
发布于2022-07-28 16:17:20 462个赞 -

-
-
-
把ppt转换成word纯文字
-

-

-

- 发布于2022-07-08 19:22:29 520个赞
-
猜你可能喜欢
-
-
怎么去除图片上的水印
-

-

-

- 发布于2024-06-07 13:33:14 1390个赞
-
-
-
图片上的水印怎么去掉
-

-

-

- 发布于2024-06-07 13:31:57 1683个赞
-
-
-
怎样去除图片水印
-

-

-

- 发布于2024-06-07 13:30:29 1446个赞
-
-
-
怎么去图片水印
-

-

-

- 发布于2024-06-07 13:28:40 1724个赞
-
-
-
怎么用ps裁剪圆形图片
-

-

-

- 发布于2024-06-07 13:27:01 1890个赞
-
-
-
ps怎么裁剪图片
-

-

-

- 发布于2024-06-07 13:25:57 1812个赞
-
-
-
ps图片裁剪工具的作用
-

-

-

- 发布于2024-06-07 13:23:16 1917个赞
-
-
-
ps图片裁剪工具是什么
-

-

-

- 发布于2024-05-29 11:37:02 1518个赞
-
-
-
ps图片裁剪工具在哪设置
-

-

-

- 发布于2024-05-29 11:21:37 1401个赞
-
-
-
ps图片裁剪工具快捷键是什么
-

-

-

- 发布于2024-05-29 11:17:27 988个赞
-
