如何使图片成为网页的背景图
发布于 2021-12-17 01:58:14 浏览 397 次

问题解析:
【】
1、 1、设置背景图片需要使用css样式设,设置代码如下 以整个页面的背景图片为例css样式bodybackground: url(img/beijing.jpg) no-repeat;url 内放置为图片的路径地址no-repeat 图片不平铺background-size: cover;图片自适应整个页面。 2、 2、两个文件必须存在,首先,html是标记性语言,它不能自带图片,写代码的时候只是用img标记把图片的位置写进去,它会自己找图片,这就是为什么有时在网上看网页图片会有小红叉。 3、 3.给技术教程的表格增加一个表头,标题分别是:技术类别,技术点,教程年数。文字加粗显示。 4、 在技术教程的表格的第一行增加一个tr,里面增加3个td,然后复制一个CSS样式td1,改名为tdh,增加设置文字粗体,背景色设置为淡灰色。 5、 4.设置tdh的background-color:rgba(200,200,200,0.6);,这是一个新的写法,通过CSS的函数rgba可以设置一个RGBA颜色,这种颜色值带有一个alpha通道,可以设置颜色的透明度,也就是可以透过当前颜色的比率是多少。 6、 RGBA 颜色值是这样规定的:rgba(red, green, blue, alpha)。alpha 参数是介于 0.0(完全透明)与 1.0(完全不透明)的数字。 7、 5.之前讲了通过设置body的background-color属性来设置整个网页的背景色。 8、 背景色设置有时候局限性比较大,很多网站都采用图片来设置背景图片,可以做到让网页更美观。 9、 设置背景图片的CSS属性是像这样的: 10、 background-image: url(./images/background.jpg); 11、 url是一个CSS函数,里面参数是图片的目录路径。 12、 一般采用相对目录路径,也就是假设index.html存放在哪一个目录下,则在这个目录下创建一个images目录,将background.jpg文件放到images目录里面去。 13、 修改css文件的body的样式,增加background-image,同时删除bigtitle的width属性,因为div默认就是宽度为100%,为了防止该属性对背景图片的干扰,所以删除掉不必要的属性。相关推荐
-
-
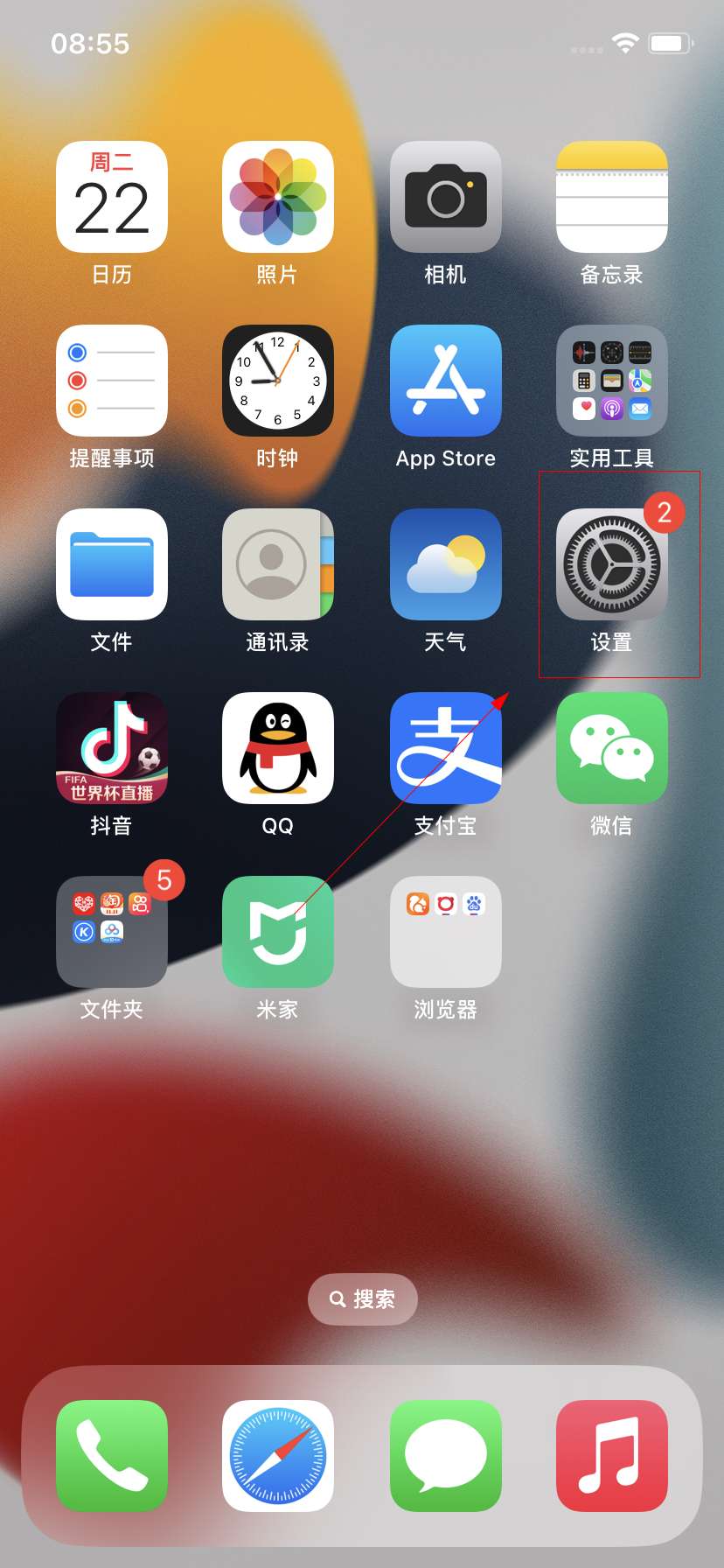
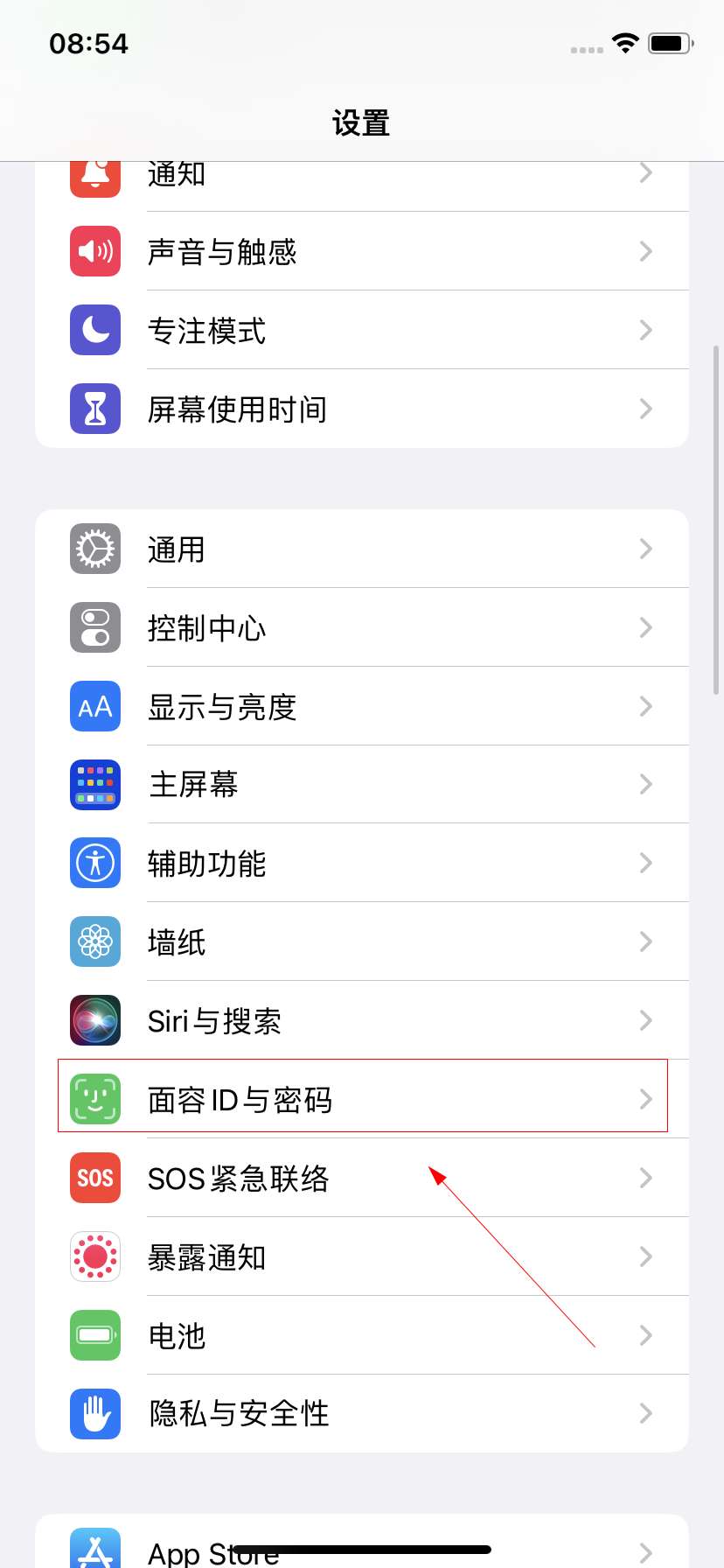
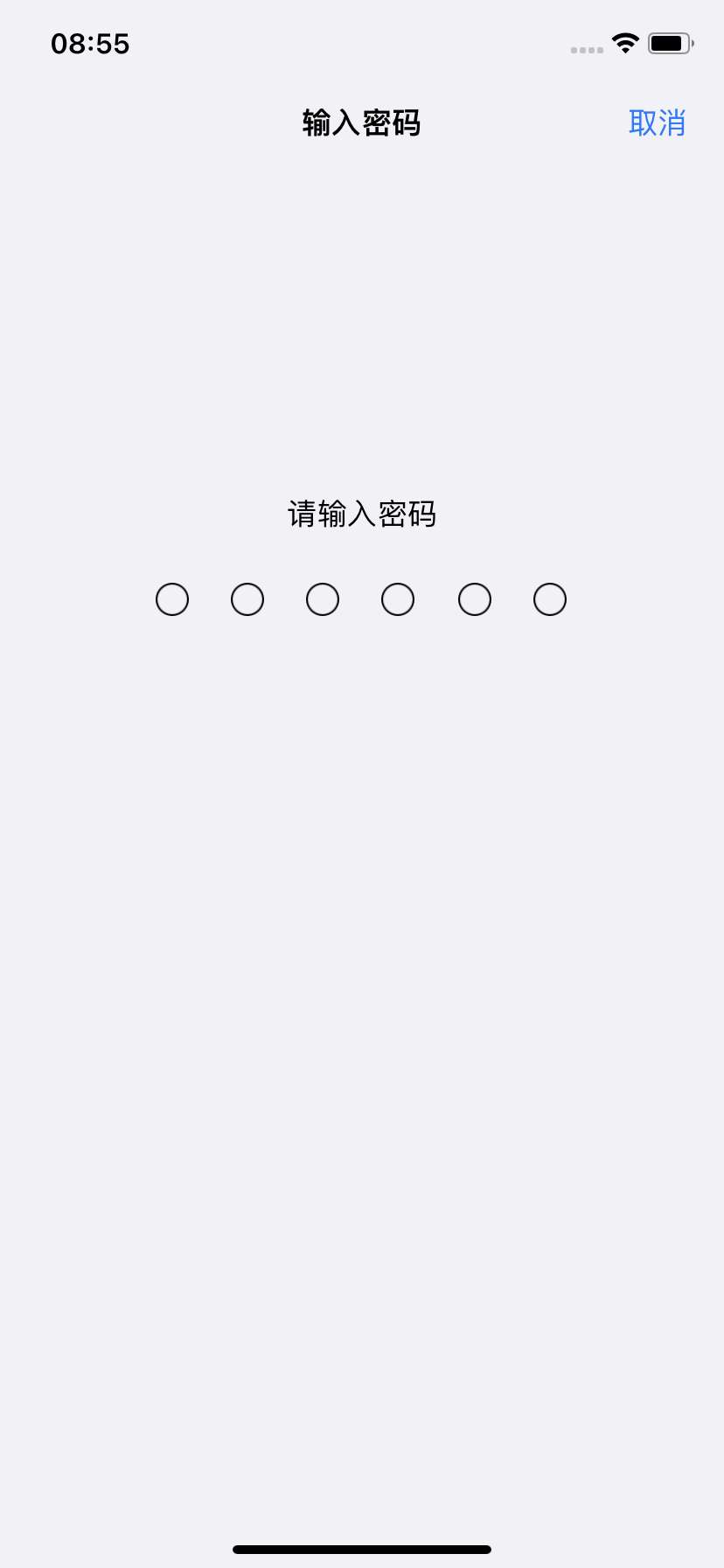
苹果手机如何取消开机密码
-

-

-

- 发布于2022-11-22 08:54:21 943个赞
-
-
-
Amazon如何填写税务信息审查
发布于2022-07-14 04:16:02 1116个赞 -

-
-
-
如何导出SQLServer数据库表到EXCEL
发布于2022-07-13 16:05:54 699个赞 -

-
-
-
如何使用单反
发布于2022-07-08 21:02:06 738个赞 -

-
-
-
oppo手机如何关机重启
发布于2022-06-15 22:45:13 823个赞 -

-
-
-
手机拍照背景图用什么软件p
发布于2022-06-15 20:13:31 943个赞 -

-
-
-
个人如何在58到家接单
发布于2022-06-15 19:20:44 694个赞 -

-
-
-
微信如何注册公众号
发布于2022-06-15 19:12:59 640个赞 -

-
-
-
微星b450m如何开启Vt
发布于2022-06-15 12:23:58 746个赞 -

-
-
-
wifi可以发微信却不能打开网页和视频
发布于2022-06-15 08:46:47 1472个赞 -

-
猜你可能喜欢
-
-
鸡蛋汤面的制作方法
发布于2024-11-05 11:30:55 779个赞 -

-
-
-
翡翠白玉生煎包的制作方法
发布于2024-11-05 11:30:12 757个赞 -

-
-
-
鱼香肉丝的制作方法
发布于2024-11-05 11:29:15 717个赞 -

-
-
-
鲜掉眉毛的丸子煮干丝的制作方法
发布于2024-11-05 11:28:16 738个赞 -

-
-
-
徽酸菜鱼的制作方法
发布于2024-11-05 11:27:28 763个赞 -

-
-
-
斛参雪梨猪展汤的制作方法
发布于2024-11-05 11:26:11 726个赞 -

-
-
-
滋补鱼头豆腐汤的制作方法
发布于2024-11-05 11:25:11 728个赞 -

-
-
-
鱼头豆腐汤(九阳轻奢炒锅)的制作方法
发布于2024-11-05 11:23:55 622个赞 -

-
-
-
立功东北旧事更新时间
发布于2024-11-04 18:40:35 780个赞 -

-
-
-
《金银》在暗示什么
发布于2024-11-04 18:39:32 812个赞 -

-
